小T全栈养成日记——day02(CSS篇)
CSS3(表现层)篇
1. CSS
层叠样式表,又称级联样式表(Cascading Style Sheet),表现HTML或XHTML文件样式的计算机语言。包括对文本、字体、颜色、边距、高度、背景图片、网页定位等设定。
1.1 CSS样式的优势
- 内容与表现分离
- 网页的表现与用以,容易修改
- 丰富的样式,使得页面布局更加灵活
- 减少网页的代码量,增加网页的浏览速度,节省网络带宽
- 运用独立于页面的CSS,有利于网页被搜素引擎记录
2. CSS基本语法
选择器 {
声明
属性名: 属性值 ;
}
CSS的最后一条声明是可以被省略的,但是按照W3C的标准约定,建议最后一条也要加上。
2.1 HTML 中的CSS引用方式
-
行内样式
在HTML的标签中,通过添加 style 关键词,直接在标签中定义CSS样式。
<h1 style="color:red"> </h1>优点:在小范围内可以单独设置一些样式。
缺点:难以维护。
-
内部样式
在当前页面中,定义
<style type = "text/css>",在内部编写CSS代码。<head> <style type="text/css"> css代码 </style> </head>优点:方便在同页面中修改样式
缺点:不利于在多页面间共享复用代码及维护,对内容与样式的分离也不够彻底
-
外部样式
单独的建立一个样式文件(.css),放置在css文件夹当中。
-
链接式
使用HTML标签导入css文件。
<link href="style.css" rel="stylesheet" type="text/css" /> -
导入式
通过@importcss的指令导入。
<head> …… <style type="text/css"> <!-- @import url("style.css"); --> </style> </head> -
链接式与导入式的区别
- 标签属于XHTML,@import是属于CSS2.1
- 使用链接的CSS文件先加载到网页当中,再进行编译显示
- 使用@import导入的CSS文件,客户端显示HTML结构,再把CSS文件加载到网页当中
- @import是属于CSS2.1特有的,对不兼容CSS2.1的浏览器是无效的
-
CSS样式应用优先级
- 行内样式 > 内部样式表 > 外部样式表
- 就近原则
-
3. 基本选择器
3.1 id选择器
在选择器前面添加一个”#“,在使用时,通过标签中”id“属性进行引用。在同一个页面中,id只能出现一次,作为标识使用,所以应用面不广,一般作为块级布局元素使用。
#div1 { font-size:16px;}
<div id="div1"></div>
3.2 类选择器
在选择器的前面台南佳一个".",在只用时,通过标签中的"class"属性进行引用。最大的优势可以复用,所以在日常操作中应用的最多。
.div1 { font-size:16px;}
<div class="div1"></div>
3.3 标签选择器
利用HTML中的标签作为选择器的名称,特点是一旦选择,所有页面中的相同标签都会被应用相同的效果。
div{
font-size:16px;
}
<div></div>
<div></div>
3.4 全局选择器
能够将全部的元素统一设置为一种格式。
* {
/*css样式*/
}
4. 高级选择器
4.1 层次选择器
在html中,可以将所有的标签都看作带有层次关系的树形结构,上下级具有父子关系,同级具有兄弟关系特点。
| 选择器 | 类型 | 功能描述 |
|---|---|---|
| E F | 后代选择器 | 选择匹配的F元素,且匹配的F元素被包含在匹配的E元素内 |
| E>F | 子选择器 | 选择匹配的F元素,且匹配的F元素是匹配的E元素的直接子元素 |
| E+F | 相邻兄弟选择器 | 选择匹配的F元素,且匹配的F元素紧位于匹配的E元素后面 |
| E~F | 通用兄弟选择器 | 选择匹配的F元素,且位于匹配的E元素后的所有匹配的F元素 |
/*后代选择器*/
div p{
}
/*子选择器*/
div>p{
}
/*相邻选择器*/
div+div{
}
/*通用兄弟选择器*/
div~p{
}
4.2 结构伪类选择器
| 选择器 | 功能描述 |
|---|---|
| E:first-child | 作为父元素的第一个子元素的元素E |
| E:last-child | 作为父元素的最后一个子元素的元素E |
| E F:nth-child(n) | 选择父级元素E的第n个子元素F,(n可以是1、2、3), 关键字为even(偶数),odd(奇数) 可以使用公式(an+b),表示周期长度,n是计数器(从0开始),b是偏移值 |
| E:first-of-type | 选择父元素内具有指定类型的第一个E元素 |
| E:last-of-type | 选择父元素内具有指定类型的最后一个E元素 |
| E F:nth-of-type(n) | 选择父元素内具有指定类型的第n个F元素 |
/*寻找第一个子元素是li的选中,如果第一个元素非li,就不会选中该元素,下面即使出现了li也不会
再选中。*/
ul li:first-child{
}
/*寻找最后一个子元素是li的选中,如果最后一个元素非li,就不会选中该元素,上面即使出现了li也
不会再选中。*/
ul li:last-child{
}
/*找到某个对应的索引li,可以使用odd【奇数】以及even【偶数】进行设置,实现隔行的设置需求*/
ul li:nth-child(2) {
}
/*指定下标是3的倍数所有li元素*/
ul li:nth-child(3n+0){
}
/*找到第一个匹配的元素,先看元素的类型,再确定位置*/
ul li:first-of-type{
}
ul li:last-of-type{
}
/*找到某个对应的索引li,可以使用odd【奇数】以及even【偶数】进行设置,实现隔行的设置需求*/
ul li:nth-of-type(n) {
}
nth-of-child:在父级里从一个元素开始查找,不分类型。
nth-of-type:在父级元素先看类型,再看位置
4.3属性选择器
| 属性选择器 | 功能描述 |
|---|---|
| E[attr] | 选择匹配具有属性attr的E元素 |
| E[attr=val] | 选择匹配具有属性attr的E元素,并且属性值为val (其中value区分大小写) |
| E[attr^=val] | 选择匹配元素E,且E元素定义了属性attr, 其属性值是以val开头的任意字符串 |
| E[attr$=val] | 选择匹配元素E,且E元素定义了属性attr, 其属性值是以val结尾的任意字符串 |
| E[attr*=val] | 选择了匹配元素E,且E元素定义了属性attr, 其属性值包含了“val",即字符串val与属性值中的任意位置相匹配 |
/*在标签中必须包含某个属性*/
input[type]{
}
/*在标签中必须包含某个属性,且某个属性值必须是与条件相等的*/
input[type='button']{
}
/*在标签中必须包含某个属性,且以某个条件作为起始*/
input[type^='b'] {
}
/*在标签中必须包含某个属性,且以某个条件作为结束*/
a[href$='cn']{
}
/*在标签中必须包含某个属性对应的部分内容匹配*/
a[href*='baidu']{
}
5. 字体与文本样式
5.1 字体样式
| 属性名 | 含义 | 举例 |
|---|---|---|
| font-family | 设置字体类型 | font-family:"隶书"; |
| font-size | 设置字体大小 | font-size:12px; |
| font-style | 设置字体风格 | font-style:italic; |
| font-weight | 设置字体的粗细 | font-weight:bold; |
| font | 在一个声明中设置所有字体属性 | font:italic bold 36px "宋体"; |
5.2 文本样式
| 属性 | 含义 | 举例 |
|---|---|---|
| color | 设置文本颜色 | color:#00C; |
| text-align | 设置元素水平方式对齐 | text-align:center; |
| text-indent | 设置首行文本的缩进 | text-indent:20px; |
| line-height | 设置文本的行高 | line-height:25px; |
| text-decoration | 设置文本的装饰 | text-decoration:underline; |
text-align:left(左对齐) right(右对齐) center(居中) justify(两端对齐)
line-height:行高,当一个元素高度与行高一样时,即可实现垂直居中的效果
text-decoration:overline(上划线)line-through(中划线,又叫删除线)underline(下划线)
5.3 文本阴影
可以让文本出现阴影的特殊效果。
text-shadow: 颜色 x轴 y轴 模糊
p {
/*颜色 x轴 y轴 模糊半径*/
text-shadow: rgba(0,0,0,0.3) 3px 3px 3px;
}
6. 超链接伪类
| 伪类名称 | 含义 | 示例 |
|---|---|---|
| a:link | 未单机访问时超链接样式 | a:link |
| a:visited | 单机访问后的超链接样式 | a:visited |
| a:hover | 鼠标悬浮其上的超链接样式 | a:hover |
| a:active | 鼠标单击未释放的超链接样式 | a:active |
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
/*没有访问时的样式*/
a:link {
color: gray;
text-decoration: none;
}
/*已经访问过的颜色*/
a:visited {
color: gray;
}
/*鼠标悬停时效果*/
a:hover {
color: red;
}
/*鼠标激活时效果*/
a:active {
color: blue;
font-size: 10em;
}
</style>
</head>
<body>
<a href="hello.html">helloworld</a>
</body>
</html>
7. 列表样式
7.1 list-style-type
设置列表的样式类型,代表更改列表前面的原始样式。
| 值 | 说明 | 语法示例 |
|---|---|---|
| none | 无标记符号 | list-style-type:none; |
| disc | 实心圆,默认类型 | list-style-type:disc; |
| circle | 空心圆 | list-style-type:circle; |
| square | 实心正方形 | list-style-type:square; |
| decimal | 数字 | list-style-type:decimal; |
7.2 list-style-image
设置列表的标识值,将标识值更改为图片样式。
7.3 list-style-position
设置列表的标识值显示位置,有两个值可选:
-
inside

-
outside

7.4 list-style
简写方式,能够同时设置以上的选项内容,通常情况下都是采用none。
li{
list-style: none;
}
8. 背景样式
背景样式是在背景颜色之上,能够修饰页面的某个模块的内容,还可以编写文本。
8.1 background-color(背景颜色)
div {
/*背景颜色*/
background-color: aqua ;
}
8.2 background-image (背景图片)
div {
background-image: url("相对位置"),url() ;
/*背景线性色渐变,方向为top、bottom、left、right*/
background-image: linear-gradient(to 方向,颜色1,颜色2,颜色n...)
/*线性对角渐变:to bottom right,to top left...*/
background-image: linear-gradient(to bottom right, red, yellow);/*左上到右下*/
/*径向渐变:使用角度控制渐变方向,但很多浏览器(Chrome、Safari、firefox等)使用了旧的标准,即 0deg 将创建一个从左到右的渐变,
90deg 将创建一个从下到上的渐变。换算公式 90 - x = y 其中 x 为标准角度,y为非标准角度。*/
background-image: linear-gradient(-90deg, red, yellow);
}
CSS3允许在元素上添加多个背景图像
body
{
/*在body元素中设置两个背景图像*/
background-image:url(img1),url(img2);
}
8.3 background-repeat(背景重复形式)
-
repeat:沿水平和垂直两个方向平铺
-
no-repeat:不平铺,只显示一次
-
repeat-x:只沿水平方向平铺
-
repeat-y:只沿垂直方向平铺
div { background-repeat: no-repeat }
8.4 background-position(背景定位)
| 值 | 含义 |
|---|---|
| Xpos Ypos | 单位:px Xpos表示水平位置,Ypos表示垂直位置 |
| X% Y% | 使用百分比表示背景的位置 |
| X,Y方向关键词 | 水平方向的关键词: left,center,right 垂直方向的关键词: top,center,bottom |
应用像素的方式实现位移效果比较常用,尤其是网页精灵图的设置。
div {
background: url("") 50px 30px;
}
- x轴的正数是向右移动
- y轴的正数是向下移动
8.5 background-size(背景大小显示样式)
| 属性值 | 描述 |
|---|---|
| auto | 默认值,使用背景图片保持原样 |
| percentage | 当使用百分值时,不是相对于背景的尺寸大小来 计算的,而是相对于元素宽度来计算的 |
| cover | 整个背景图片放大填充了整个元素 |
| contain | 让背景图片保持本身的宽高比例,将背景图片缩 放到宽度或者高度正好适应所定义背景的区域 |
div {
background-size: auto| percentage| cover| contain
}
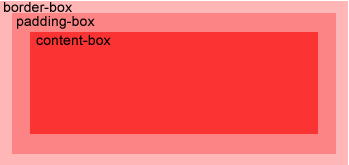
8.6 background-origin(指定背景图像的位置区域)

background-origin属性指定了背景图像的位置区域,content-box,padding-box,border-box区域内可以放置背景图像。
div
{
background:url(demo.gif);
background-repeat:no-repeat;
background-size:100% 100%;
background-origin:content-box;
}
8.7 background-clip(背景裁剪)
background-clip背景剪裁属性是从指定位置开始绘制。
div {
border: 10px dotted black;
padding: 35px;
background: yellow;
background-clip: content-box;
}
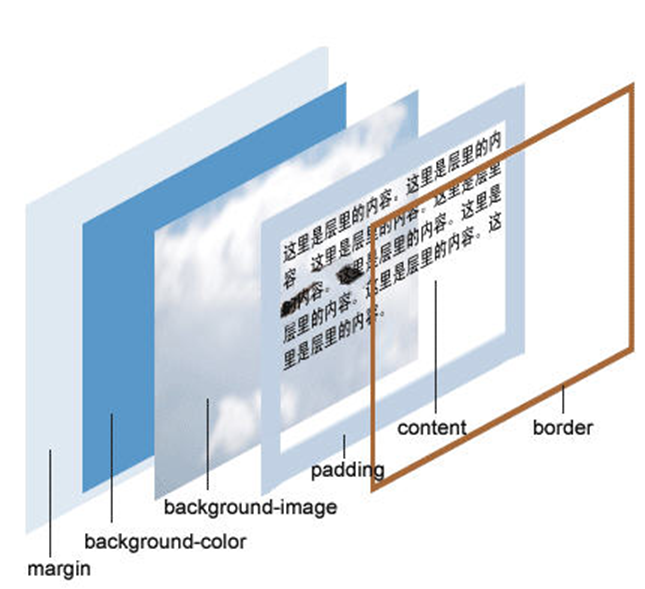
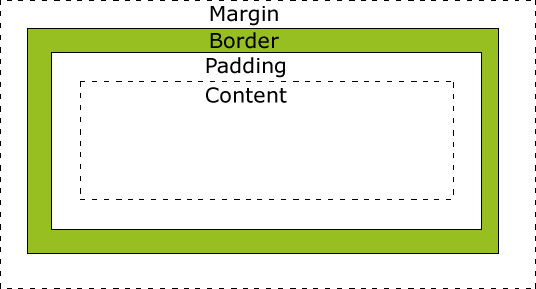
9. 盒子模型
在网页当中,所有的标记(markup)都可以看作为一个个的盒子,通过盒子可以很方便的实现定位。


Margin(外边距) - 清除边框外的区域,外边距是透明的。
Border(边框) - 围绕在内边距和内容外的边框。
Padding(内边距) - 清除内容周围的区域,内边距是透明的。
Content(内容) - 盒子的内容,显示文本和图像
9.1 宽度
通过width可以设置盒子的宽度。
div {
width: 1200px| 100%
}
9.2 高度
通过height可以设置盒子的高度。
div {
height: 1200px;
}
9.3 外边距(margin)
两个盒子的距离就是外边距。
div{
margin-top: xxxpx; /*上边距*/
margin-right: /*右边距*/
margin-bottom: /*下边距*/
margin-left: /*左边距*/
margin: xxx /*全部的位置设置统一效果*/
margin: xxx xxx ; /*左右和上下单独设置*/
margin :3px 5px 7px; /*上和左右以及下分别设置*/
}
在页面中,对拥有固定宽度的块级元素设置"margin:0 auto",可以实现内容的版心居中。
9.4 内边距(padding)
盒子和内容之间的距离就是内边距。
div {
padding-top: xxxpx; /*上边距*/
padding-right: /*右边距*/
padding-bottom: /*下边距*/
padding-left: /*左边距*/
padding: xxx /*全部的位置设置统一效果*/
padding: xxx xxx ; /*左右和上下单独设置*/
padding :3px 5px 7px; /*上和左右以及下分别设置*/
}
设置内边距会修改盒子的自身大小,需用原本的宽高减去内边距的大小,可以设置内减模式避免计算。
内减模式:box-sizing: border-box;
9.5 内容(content)
盒子中的内容。(块级、行级、块级行元素)
9.6 边框(border)
盒子的边框
- border-color

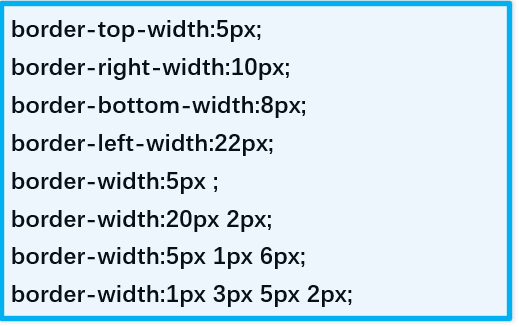
- border-width

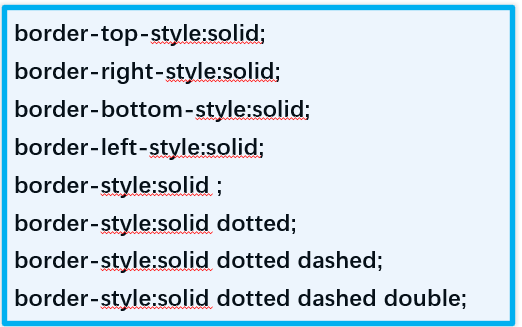
- border-style

改样式包含以下选项值:
- none
- hidden
- dotted
- dashed
- solid
- double
9.7 box-sizing
在css中,有两种盒子的显示形式,一种标准文档模式盒子,另一种为IE盒子(怪异盒模型)
-
标准盒模型(content-box)
盒子的最终大小为:content内容部分+内边距+外边距+border宽度。有可能导致盒子模型的宽度和高度发生变化。
-
怪异盒模型(border-box,内减模式)
将border、padding、margin再融合content形成一体的大小,可以保持外层盒子总大小不变。
div {
/*标准盒模型*/
box-sizing:content-box;
/*怪异盒模型*/
box-sizing:border-box;
}
10. 浮动和定位
浮动就是让文档标签可以按照向左(left)或者是向右侧(right)浮动,浮动的主要目的是为了布局。
常见的布局包括 1 - 3 - 1布局以及1 - 2 - 1 布局还有 1 - 1 - 1 布局(图片式布局)
{
float: left;/*左浮动*/
float:right;/*右浮动*/
}
如果使用float修饰了一个元素,那么该元素就会脱离传统的文档流,形成浮动流。

最终的实现的效果:

在浮动后,元素会释放原来的位置,其他的元素会占用浮动元素的位置。
10.1 清除浮动
{
clear:left|right|both;
}
- left: 清除自身左侧带有float:left的元素。
- right:清除自身左侧带有float:right的元素。
- both:清除自身两侧带有float:left|right的元素。
10.2 处理父级元素边框塌陷的问题
在一个div中的所有元素全部浮动了,就会导致外层的父级元素塌陷问题产生。
有以下四种处理方式:
- 设置外层父元素的高度
<div id="father">
<div class="layer01"><img src="image/photo-1.jpg" alt="日用品" />
</div>
<div class="layer02"><img src="image/photo-2.jpg" alt="图书" />
</div>
<div class="layer03"><img src="image/photo-3.jpg" alt="鞋子" />
</div>
<div class="layer04">浮动的盒子……</div>
</div>
#father {height: 400px; border:1px #000 solid; }
简单,元素固定高会降低扩展性,很难确定父元素的准确高度。
- 浮动元素后面加空div
<div id="father">
<div class="layer01"><img src="image/photo-1.jpg" alt="日用品" />
</div>
<div class="layer02"><img src="image/photo-2.jpg" alt="图书" />
</div>
<div class="layer03"><img src="image/photo-3.jpg" alt="鞋子" />
</div>
<div class="layer04">浮动的盒子……</div>
<div class="clear"></div>
</div>
.clear{ clear: both; margin: 0; padding: 0;}
简单,空div会造成HTML代码冗余
-
父级添加overflow属性
overflow代表溢出后的处理方法

<div id="father">
<div class="layer01"><img src="image/photo-1.jpg" alt="日用品" />
</div>
<div class="layer02"><img src="image/photo-2.jpg" alt="图书" />
</div>
<div class="layer03"><img src="image/photo-3.jpg" alt="鞋子" />
</div>
<div class="layer04">浮动的盒子……</div>
</div>
#father {overflow: hidden;border:1px #000 solid; }
简单,下拉列表框的场景不能用
- 父级添加伪类after
<div id="father" class="clear">
<div class="layer01"><img src="image/photo-1.jpg" alt="日用品" />
</div>
<div class="layer02"><img src="image/photo-2.jpg" alt="图书" />
</div>
<div class="layer03"><img src="image/photo-3.jpg" alt="鞋子" />
</div>
<div class="layer04">浮动的盒子……</div>
</div>
/*css添加伪类*/
.clear::after{
content: ''; /*在clear类后面添加内容为空*/
display: block; /*把添加的内容转化为块元素*/
clear: both; /*清除这个元素两边的浮动*/
}
写法比上面稍微复杂一点,但是没有副作用,推荐使用
10.3 display
一种页面元素的显示效果
| 值 | 说明 |
|---|---|
| block | 块级元素的默认值,元素会被显示为块级元素,该元素前后会带有换行符 |
| inline | 内联元素的默认值。元素会被显示为内联元素,该元素前后没有换行符 |
| inline-block | 行内块元素,元素既具有内联元素的特性,也具有块级元素的特性 |
| none | 设置元素不会被显示 |
如果通过display实现布局,可以利用inline-block横向展开元素内容,但是会识别到空白大面,因此会产生一个空白间距,不适合做布局。
10.4 position
在提到定位时,我们先看一下标准文档流:
所谓的标准文档流就是指在不适用其他与排列和定位相关的特殊css>规则时,元素的默认排列规则。
在页面中经常会见到下拉列表,广告漂浮等各种样式,所采用的就是定位实现。定位不适合做布
局,可以做一些特效处理。
在使用position时,会有四个方向进行偏移量调整:left(右) right(左) bottom(上) top(下)
-
static
默认值,没有定位
-
相对定位 relative
相对自身原来位置进行偏移,它原来的位置会被保留下来
- 相对于自己的 初始位置来定位
- 元素位置发生偏移后,它原来的 位置会被保留下来
- 层级提高,可以把标准文档流中的元素及浮动元素盖在下面
-
绝对定位 absloute
- 使用了绝对定位的元素以它最近的一个“已经定位”的“祖先元素”为基准进行偏移
- 如果没有已经定位的祖先元素,会以浏览器窗口为基准进行定位
- 绝对定位的元素从标准文档流中脱离,这意味着它们对其他元素的定位不会造成影响
- 元素位置发生偏移后,它原来的位置不会被保留下来
- 一般子元素会设置绝对定位,父级元素伪类保持位置,会设置相对定位。
- 层级提高,可以把标准文档流中的元素及浮动元素盖在下边
-
固定定位 fixed
类似绝对定位,不过却别与定位的基准不是祖先元素,而是浏览器窗口
- 相对浏览器窗口来定位
- 偏移量不会随滚动条的移动而移动
-
粘性定位 sticky(多用于移动端)
在目标区域以内,它的行为就像 position:relative;在滑动过程中,某个元素距离其父元素的距离达到sticky粘性定位的要求时(比如top:100px);position:sticky这时的效果相当于fixed定位,固定到适当位置。
简单来说,粘性定位就是是相对定位(relative)和固定定位(fixed)的结合。
元素固定的相对偏移是相对于离它最近的具有滚动框的祖先元素,如果祖先元素都不可以滚动,那面试相对于viewport来计算元素的偏移量。
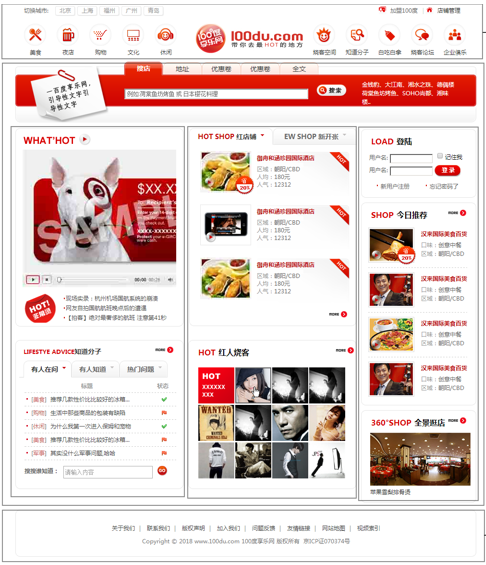
让我们来看一个演示:

动图画质不咋地,凑合看哈~
但是我们关注的是动图中的动态红框框,当框框滚动到最上面之后,没有滑出页面范围之外,而是固定在了那里。这就是我们所说的sticky属性,在MDN中翻译为粘性效果。
position:sticky的使用条件:
- 父元素不能设置overflow:hidden或者overflow:auto属性。
- 必须指定top、bottom、left、right四个值的其中一个,否则只会处于相对定位状态。
- 父元素的高度不能低于sticky元素的高度。
- sticky元素仅在其父元素内生效。
sticky的缺点:
-
sticky不会触发BFC。
BFC(Block formatting context)直译为”块级格式化上下文”。它是一个独立的渲染区域,只有Block-level box参与, 它规定了内部的Block-level Box如何布局,并且与这个区域外部毫不相干。block-level box: display属性为block, list-item, table的元素,会生成block-level box。并且参与block fomatting context。
-
设置z-index属性无效。
-
当父元素的高度设置为height: 100%;时,页面到一定高度之后sticky属性会失效。
(sticky 是容器相关的,也就说 sticky 的特性只会在他所处的容器里生效。)
-
IE低版本不支持sticky的使用。
.sticky {
position: sticky;
top: 0;
}
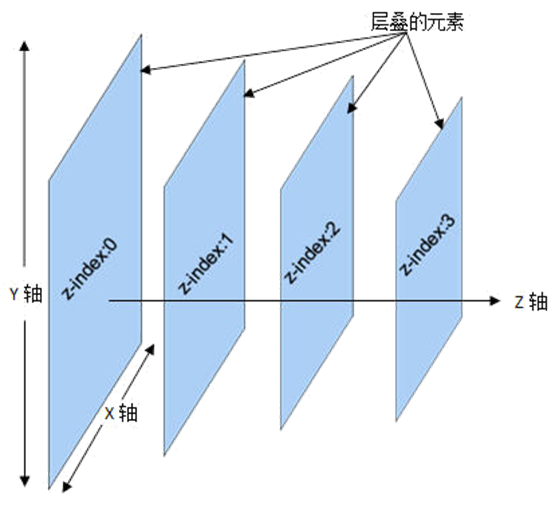
10.5 z-index

z-index 属性指定一个元素的堆叠顺序。
拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面。
如果没有对元素的z-index属性设置,就意味着默认是0。
通常情况下,在设计完成后都会根据堆叠的效果进行调整z-index。
img
{
/*图片放在最下面一层*/
position:absolute;
left:0px;
top:0px;
z-index:-1;
}
只有定位元素(position:absolute, position:relative, position:fixed)的z-index才会生效


