DataList 嵌套GridView实现文章分类列表显示[转]
DataList 嵌套GridView实现文章分类列表显示
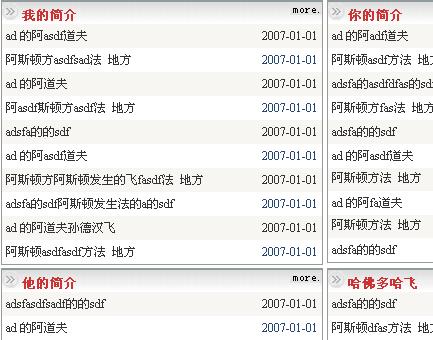
昨天晚上花了三个多小时写一个程序实现下面这种功能的: 现在我把我的代码贴上来大家分享一下,这个用到一个DataList,和GridView。先到Dreamwaver里面把布局布好,我用的是 div+css布局的
现在我把我的代码贴上来大家分享一下,这个用到一个DataList,和GridView。先到Dreamwaver里面把布局布好,我用的是 div+css布局的然后在DataList中嵌套进GridView控件,在把样式做好,然后就开始写代码了
.aspx中代码:
1 <div id="div_bodyright">
<div id="div_bodyright">
2
3 <asp:DataList ID="list" runat="server" RepeatColumns="2" RepeatDirection="Horizontal" DataKeyField="TypeID"
<asp:DataList ID="list" runat="server" RepeatColumns="2" RepeatDirection="Horizontal" DataKeyField="TypeID"
4 RepeatLayout="Flow" OnItemDataBound="list_ItemDataBound">
RepeatLayout="Flow" OnItemDataBound="list_ItemDataBound">
5 <ItemTemplate>
<ItemTemplate>
6 <div id="div11" class="bodyleft">
<div id="div11" class="bodyleft">
7 <div id="title1" class="cls_title">
<div id="title1" class="cls_title">
8 <div id="tl1" class="cls_tleft"><img src="images/bullet1.gif" alt="Title"/> <label id="t1" class="lbTxt"><%# DataBinder.Eval(Container.DataItem, "TypeName")%></label></div>
<div id="tl1" class="cls_tleft"><img src="images/bullet1.gif" alt="Title"/> <label id="t1" class="lbTxt"><%# DataBinder.Eval(Container.DataItem, "TypeName")%></label></div>
9 <div id="tr1" class="cls_tright"><img src="images/more.gif" alt="More
<div id="tr1" class="cls_tright"><img src="images/more.gif" alt="More " /></div>
" /></div>
10 </div>
</div>
11 <div id="list1" class="divlist">
<div id="list1" class="divlist">
12 <asp:GridView ID="gvArticle1" runat="server" ShowHeader="false" ShowFooter="false" AutoGenerateColumns="False" CellPadding="4" ForeColor="#333333" GridLines="None" width="100%">
<asp:GridView ID="gvArticle1" runat="server" ShowHeader="false" ShowFooter="false" AutoGenerateColumns="False" CellPadding="4" ForeColor="#333333" GridLines="None" width="100%">
13 <FooterStyle BackColor="#5D7B9D" Font-Bold="True" ForeColor="White" />
<FooterStyle BackColor="#5D7B9D" Font-Bold="True" ForeColor="White" />
14 <Columns>
<Columns>
15 <asp:TemplateField HeaderText="标题">
<asp:TemplateField HeaderText="标题">
16 <ItemStyle Width="80%" />
<ItemStyle Width="80%" />
17 <ItemTemplate>
<ItemTemplate>
18 <asp:HyperLink ID="title" runat="server" NavigateUrl='<%#"Article.aspx?aid=" + DataBinder.Eval(Container.DataItem,"ArticleId")%>' title='<%#"标 题:" + DataBinder.Eval(Container.DataItem, "ArticleTitle") + "\n发布日 期:" + DataBinder.Eval(Container.DataItem,"ArticleDateTime") + "\n点击 量:" + DataBinder.Eval(Container.DataItem,"ArticleClick")%>'><%# DataBinder.Eval(Container.DataItem, "ArticleTitle")%></asp:HyperLink>
<asp:HyperLink ID="title" runat="server" NavigateUrl='<%#"Article.aspx?aid=" + DataBinder.Eval(Container.DataItem,"ArticleId")%>' title='<%#"标 题:" + DataBinder.Eval(Container.DataItem, "ArticleTitle") + "\n发布日 期:" + DataBinder.Eval(Container.DataItem,"ArticleDateTime") + "\n点击 量:" + DataBinder.Eval(Container.DataItem,"ArticleClick")%>'><%# DataBinder.Eval(Container.DataItem, "ArticleTitle")%></asp:HyperLink>
19 </ItemTemplate>
</ItemTemplate>
20 </asp:TemplateField>
</asp:TemplateField>
21 <asp:BoundField DataField="ArticleDate" HeaderText="日期" ItemStyle-Width="20%" />
<asp:BoundField DataField="ArticleDate" HeaderText="日期" ItemStyle-Width="20%" />
22
23 </Columns>
</Columns>
24 <RowStyle BackColor="#F7F6F3" ForeColor="#333333" />
<RowStyle BackColor="#F7F6F3" ForeColor="#333333" />
25 <EditRowStyle BackColor="#999999" />
<EditRowStyle BackColor="#999999" />
26 <SelectedRowStyle BackColor="#E2DED6" Font-Bold="True" ForeColor="#333333" />
<SelectedRowStyle BackColor="#E2DED6" Font-Bold="True" ForeColor="#333333" />
27 <PagerStyle BackColor="#284775" ForeColor="White" HorizontalAlign="Center" />
<PagerStyle BackColor="#284775" ForeColor="White" HorizontalAlign="Center" />
28 <HeaderStyle BackColor="#5D7B9D" Font-Bold="True" ForeColor="White" />
<HeaderStyle BackColor="#5D7B9D" Font-Bold="True" ForeColor="White" />
29 <AlternatingRowStyle BackColor="White" ForeColor="#284775" />
<AlternatingRowStyle BackColor="White" ForeColor="#284775" />
30 </asp:GridView>
</asp:GridView>
31 </div>
</div>
32 </div>
</div>
33 </ItemTemplate>
</ItemTemplate>
34 <AlternatingItemTemplate>
<AlternatingItemTemplate>
35 <div id="div12" class="bodyright">
<div id="div12" class="bodyright">
36 <div id="title2" class="cls_title">
<div id="title2" class="cls_title">
37 <div id="tl2" class="cls_tleft"><img src="images/bullet1.gif" alt="Title"/> <label id="t2" class="lbTxt"><%# DataBinder.Eval(Container.DataItem, "TypeName")%></label></div>
<div id="tl2" class="cls_tleft"><img src="images/bullet1.gif" alt="Title"/> <label id="t2" class="lbTxt"><%# DataBinder.Eval(Container.DataItem, "TypeName")%></label></div>
38 <div id="tr2" class="cls_tright"><img src="images/more.gif" alt="More
<div id="tr2" class="cls_tright"><img src="images/more.gif" alt="More " /></div>
" /></div>
39 </div>
</div>
40 <div id="list1" class="divlist">
<div id="list1" class="divlist">
41 <asp:GridView ID="gvArticle2" runat="server" ShowHeader="false" AutoGenerateColumns="False" ShowFooter="false" CellPadding="4" ForeColor="#333333" GridLines="None" width="100%">
<asp:GridView ID="gvArticle2" runat="server" ShowHeader="false" AutoGenerateColumns="False" ShowFooter="false" CellPadding="4" ForeColor="#333333" GridLines="None" width="100%">
42 <FooterStyle BackColor="#5D7B9D" Font-Bold="True" ForeColor="White" />
<FooterStyle BackColor="#5D7B9D" Font-Bold="True" ForeColor="White" />
43 <Columns>
<Columns>
44 <asp:TemplateField HeaderText="标题">
<asp:TemplateField HeaderText="标题">
45 <ItemStyle Width="80%" />
<ItemStyle Width="80%" />
46 <ItemTemplate>
<ItemTemplate>
47 <asp:HyperLink ID="title" runat="server" NavigateUrl='<%#"Article.aspx?aid=" + DataBinder.Eval(Container.DataItem,"ArticleId")%>' title='<%#"标 题:" + DataBinder.Eval(Container.DataItem, "ArticleTitle") + "\n发布日 期:" + DataBinder.Eval(Container.DataItem,"ArticleDateTime") + "\n点击 量:" + DataBinder.Eval(Container.DataItem,"ArticleClick")%>'><%# DataBinder.Eval(Container.DataItem, "ArticleTitle")%></asp:HyperLink>
<asp:HyperLink ID="title" runat="server" NavigateUrl='<%#"Article.aspx?aid=" + DataBinder.Eval(Container.DataItem,"ArticleId")%>' title='<%#"标 题:" + DataBinder.Eval(Container.DataItem, "ArticleTitle") + "\n发布日 期:" + DataBinder.Eval(Container.DataItem,"ArticleDateTime") + "\n点击 量:" + DataBinder.Eval(Container.DataItem,"ArticleClick")%>'><%# DataBinder.Eval(Container.DataItem, "ArticleTitle")%></asp:HyperLink>
48 </ItemTemplate>
</ItemTemplate>
49 </asp:TemplateField>
</asp:TemplateField>
50 <asp:BoundField DataField="ArticleDate" HeaderText="日期" ItemStyle-Width="20%" />
<asp:BoundField DataField="ArticleDate" HeaderText="日期" ItemStyle-Width="20%" />
51
52 </Columns>
</Columns>
53 <RowStyle BackColor="#F7F6F3" ForeColor="#333333" />
<RowStyle BackColor="#F7F6F3" ForeColor="#333333" />
54 <EditRowStyle BackColor="#999999" />
<EditRowStyle BackColor="#999999" />
55 <SelectedRowStyle BackColor="#E2DED6" Font-Bold="True" ForeColor="#333333" />
<SelectedRowStyle BackColor="#E2DED6" Font-Bold="True" ForeColor="#333333" />
56 <PagerStyle BackColor="#284775" ForeColor="White" HorizontalAlign="Center" />
<PagerStyle BackColor="#284775" ForeColor="White" HorizontalAlign="Center" />
57 <HeaderStyle BackColor="#5D7B9D" Font-Bold="True" ForeColor="White" />
<HeaderStyle BackColor="#5D7B9D" Font-Bold="True" ForeColor="White" />
58 <AlternatingRowStyle BackColor="White" ForeColor="#284775" />
<AlternatingRowStyle BackColor="White" ForeColor="#284775" />
59 </asp:GridView>
</asp:GridView>
60 </div>
</div>
61 </div>
</div>
62 </AlternatingItemTemplate>
</AlternatingItemTemplate>
63 </asp:DataList>
</asp:DataList>
64 </div>
</div>
 <div id="div_bodyright">
<div id="div_bodyright">2

3
 <asp:DataList ID="list" runat="server" RepeatColumns="2" RepeatDirection="Horizontal" DataKeyField="TypeID"
<asp:DataList ID="list" runat="server" RepeatColumns="2" RepeatDirection="Horizontal" DataKeyField="TypeID"4
 RepeatLayout="Flow" OnItemDataBound="list_ItemDataBound">
RepeatLayout="Flow" OnItemDataBound="list_ItemDataBound">5
 <ItemTemplate>
<ItemTemplate>6
 <div id="div11" class="bodyleft">
<div id="div11" class="bodyleft">7
 <div id="title1" class="cls_title">
<div id="title1" class="cls_title">8
 <div id="tl1" class="cls_tleft"><img src="images/bullet1.gif" alt="Title"/> <label id="t1" class="lbTxt"><%# DataBinder.Eval(Container.DataItem, "TypeName")%></label></div>
<div id="tl1" class="cls_tleft"><img src="images/bullet1.gif" alt="Title"/> <label id="t1" class="lbTxt"><%# DataBinder.Eval(Container.DataItem, "TypeName")%></label></div>9
 <div id="tr1" class="cls_tright"><img src="images/more.gif" alt="More
<div id="tr1" class="cls_tright"><img src="images/more.gif" alt="More " /></div>
" /></div> 10
 </div>
</div>11
 <div id="list1" class="divlist">
<div id="list1" class="divlist">12
 <asp:GridView ID="gvArticle1" runat="server" ShowHeader="false" ShowFooter="false" AutoGenerateColumns="False" CellPadding="4" ForeColor="#333333" GridLines="None" width="100%">
<asp:GridView ID="gvArticle1" runat="server" ShowHeader="false" ShowFooter="false" AutoGenerateColumns="False" CellPadding="4" ForeColor="#333333" GridLines="None" width="100%">13
 <FooterStyle BackColor="#5D7B9D" Font-Bold="True" ForeColor="White" />
<FooterStyle BackColor="#5D7B9D" Font-Bold="True" ForeColor="White" />14
 <Columns>
<Columns>15
 <asp:TemplateField HeaderText="标题">
<asp:TemplateField HeaderText="标题">16
 <ItemStyle Width="80%" />
<ItemStyle Width="80%" />17
 <ItemTemplate>
<ItemTemplate>18
 <asp:HyperLink ID="title" runat="server" NavigateUrl='<%#"Article.aspx?aid=" + DataBinder.Eval(Container.DataItem,"ArticleId")%>' title='<%#"标 题:" + DataBinder.Eval(Container.DataItem, "ArticleTitle") + "\n发布日 期:" + DataBinder.Eval(Container.DataItem,"ArticleDateTime") + "\n点击 量:" + DataBinder.Eval(Container.DataItem,"ArticleClick")%>'><%# DataBinder.Eval(Container.DataItem, "ArticleTitle")%></asp:HyperLink>
<asp:HyperLink ID="title" runat="server" NavigateUrl='<%#"Article.aspx?aid=" + DataBinder.Eval(Container.DataItem,"ArticleId")%>' title='<%#"标 题:" + DataBinder.Eval(Container.DataItem, "ArticleTitle") + "\n发布日 期:" + DataBinder.Eval(Container.DataItem,"ArticleDateTime") + "\n点击 量:" + DataBinder.Eval(Container.DataItem,"ArticleClick")%>'><%# DataBinder.Eval(Container.DataItem, "ArticleTitle")%></asp:HyperLink>19
 </ItemTemplate>
</ItemTemplate>20
 </asp:TemplateField>
</asp:TemplateField>21
 <asp:BoundField DataField="ArticleDate" HeaderText="日期" ItemStyle-Width="20%" />
<asp:BoundField DataField="ArticleDate" HeaderText="日期" ItemStyle-Width="20%" />22

23
 </Columns>
</Columns>24
 <RowStyle BackColor="#F7F6F3" ForeColor="#333333" />
<RowStyle BackColor="#F7F6F3" ForeColor="#333333" />25
 <EditRowStyle BackColor="#999999" />
<EditRowStyle BackColor="#999999" />26
 <SelectedRowStyle BackColor="#E2DED6" Font-Bold="True" ForeColor="#333333" />
<SelectedRowStyle BackColor="#E2DED6" Font-Bold="True" ForeColor="#333333" />27
 <PagerStyle BackColor="#284775" ForeColor="White" HorizontalAlign="Center" />
<PagerStyle BackColor="#284775" ForeColor="White" HorizontalAlign="Center" />28
 <HeaderStyle BackColor="#5D7B9D" Font-Bold="True" ForeColor="White" />
<HeaderStyle BackColor="#5D7B9D" Font-Bold="True" ForeColor="White" />29
 <AlternatingRowStyle BackColor="White" ForeColor="#284775" />
<AlternatingRowStyle BackColor="White" ForeColor="#284775" />30
 </asp:GridView>
</asp:GridView>31
 </div>
</div>32
 </div>
</div>33
 </ItemTemplate>
</ItemTemplate>34
 <AlternatingItemTemplate>
<AlternatingItemTemplate>35
 <div id="div12" class="bodyright">
<div id="div12" class="bodyright">36
 <div id="title2" class="cls_title">
<div id="title2" class="cls_title">37
 <div id="tl2" class="cls_tleft"><img src="images/bullet1.gif" alt="Title"/> <label id="t2" class="lbTxt"><%# DataBinder.Eval(Container.DataItem, "TypeName")%></label></div>
<div id="tl2" class="cls_tleft"><img src="images/bullet1.gif" alt="Title"/> <label id="t2" class="lbTxt"><%# DataBinder.Eval(Container.DataItem, "TypeName")%></label></div>38
 <div id="tr2" class="cls_tright"><img src="images/more.gif" alt="More
<div id="tr2" class="cls_tright"><img src="images/more.gif" alt="More " /></div>
" /></div>39
 </div>
</div>40
 <div id="list1" class="divlist">
<div id="list1" class="divlist">41
 <asp:GridView ID="gvArticle2" runat="server" ShowHeader="false" AutoGenerateColumns="False" ShowFooter="false" CellPadding="4" ForeColor="#333333" GridLines="None" width="100%">
<asp:GridView ID="gvArticle2" runat="server" ShowHeader="false" AutoGenerateColumns="False" ShowFooter="false" CellPadding="4" ForeColor="#333333" GridLines="None" width="100%">42
 <FooterStyle BackColor="#5D7B9D" Font-Bold="True" ForeColor="White" />
<FooterStyle BackColor="#5D7B9D" Font-Bold="True" ForeColor="White" />43
 <Columns>
<Columns>44
 <asp:TemplateField HeaderText="标题">
<asp:TemplateField HeaderText="标题">45
 <ItemStyle Width="80%" />
<ItemStyle Width="80%" />46
 <ItemTemplate>
<ItemTemplate>47
 <asp:HyperLink ID="title" runat="server" NavigateUrl='<%#"Article.aspx?aid=" + DataBinder.Eval(Container.DataItem,"ArticleId")%>' title='<%#"标 题:" + DataBinder.Eval(Container.DataItem, "ArticleTitle") + "\n发布日 期:" + DataBinder.Eval(Container.DataItem,"ArticleDateTime") + "\n点击 量:" + DataBinder.Eval(Container.DataItem,"ArticleClick")%>'><%# DataBinder.Eval(Container.DataItem, "ArticleTitle")%></asp:HyperLink>
<asp:HyperLink ID="title" runat="server" NavigateUrl='<%#"Article.aspx?aid=" + DataBinder.Eval(Container.DataItem,"ArticleId")%>' title='<%#"标 题:" + DataBinder.Eval(Container.DataItem, "ArticleTitle") + "\n发布日 期:" + DataBinder.Eval(Container.DataItem,"ArticleDateTime") + "\n点击 量:" + DataBinder.Eval(Container.DataItem,"ArticleClick")%>'><%# DataBinder.Eval(Container.DataItem, "ArticleTitle")%></asp:HyperLink>48
 </ItemTemplate>
</ItemTemplate>49
 </asp:TemplateField>
</asp:TemplateField>50
 <asp:BoundField DataField="ArticleDate" HeaderText="日期" ItemStyle-Width="20%" />
<asp:BoundField DataField="ArticleDate" HeaderText="日期" ItemStyle-Width="20%" />51

52
 </Columns>
</Columns>53
 <RowStyle BackColor="#F7F6F3" ForeColor="#333333" />
<RowStyle BackColor="#F7F6F3" ForeColor="#333333" />54
 <EditRowStyle BackColor="#999999" />
<EditRowStyle BackColor="#999999" />55
 <SelectedRowStyle BackColor="#E2DED6" Font-Bold="True" ForeColor="#333333" />
<SelectedRowStyle BackColor="#E2DED6" Font-Bold="True" ForeColor="#333333" />56
 <PagerStyle BackColor="#284775" ForeColor="White" HorizontalAlign="Center" />
<PagerStyle BackColor="#284775" ForeColor="White" HorizontalAlign="Center" />57
 <HeaderStyle BackColor="#5D7B9D" Font-Bold="True" ForeColor="White" />
<HeaderStyle BackColor="#5D7B9D" Font-Bold="True" ForeColor="White" />58
 <AlternatingRowStyle BackColor="White" ForeColor="#284775" />
<AlternatingRowStyle BackColor="White" ForeColor="#284775" />59
 </asp:GridView>
</asp:GridView> 60
 </div>
</div> 61
 </div>
</div>62
 </AlternatingItemTemplate>
</AlternatingItemTemplate>63
 </asp:DataList>
</asp:DataList>64
 </div>
</div>.cs中的代码:
 BllArticle bll = new BllArticle();
BllArticle bll = new BllArticle();
 protected void Page_Load(object sender, EventArgs e)
protected void Page_Load(object sender, EventArgs e) {
{ if (!IsPostBack)
if (!IsPostBack) {
{ list.DataSource = bll.GetTypeList(false);
list.DataSource = bll.GetTypeList(false); list.DataBind();
list.DataBind(); }
} }
} protected void list_ItemDataBound(object sender, DataListItemEventArgs e)
protected void list_ItemDataBound(object sender, DataListItemEventArgs e) {
{ if (e.Item.ItemType == ListItemType.Item || e.Item.ItemType == ListItemType.AlternatingItem)
if (e.Item.ItemType == ListItemType.Item || e.Item.ItemType == ListItemType.AlternatingItem) {
{ if (e.Item.ItemType == ListItemType.Item)
if (e.Item.ItemType == ListItemType.Item) {
{ GridView gvList1 = (GridView)e.Item.FindControl("gvArticle1");
GridView gvList1 = (GridView)e.Item.FindControl("gvArticle1");
 gvList1.DataSource = bll.GetArticles(int.Parse(list.DataKeys[e.Item.ItemIndex].ToString()));
gvList1.DataSource = bll.GetArticles(int.Parse(list.DataKeys[e.Item.ItemIndex].ToString())); gvList1.DataBind();
gvList1.DataBind();
 }
} if (e.Item.ItemType == ListItemType.AlternatingItem)
if (e.Item.ItemType == ListItemType.AlternatingItem) {
{  GridView gvList2 = (GridView)e.Item.FindControl("gvArticle2");
GridView gvList2 = (GridView)e.Item.FindControl("gvArticle2"); gvList2.DataSource = bll.GetArticles(int.Parse(list.DataKeys[e.Item.ItemIndex].ToString()));
gvList2.DataSource = bll.GetArticles(int.Parse(list.DataKeys[e.Item.ItemIndex].ToString())); gvList2.DataBind();
gvList2.DataBind(); }
} }
} }
}在数据层中的代码:
 /// <summary>
/// <summary> /// 获取文章类别的信息 IsAll是不是显示全部信息
/// 获取文章类别的信息 IsAll是不是显示全部信息 /// </summary>
/// </summary> /// <param name="IsAll">true 显示所有,false 显示允许显示的内容</param>
/// <param name="IsAll">true 显示所有,false 显示允许显示的内容</param> /// <returns></returns>
/// <returns></returns> public DataSet GetTypeList(bool IsAll)
public DataSet GetTypeList(bool IsAll) {
{ using (SqlConnection conn = new SqlConnection(DBSqlHelper.DBConnectionString))
using (SqlConnection conn = new SqlConnection(DBSqlHelper.DBConnectionString)) {
{ StringBuilder sb = new StringBuilder();
StringBuilder sb = new StringBuilder(); if(IsAll)
if(IsAll) {
{ sb.Append(" select * from Info_Type order by TypeOrder desc");
sb.Append(" select * from Info_Type order by TypeOrder desc"); return DBSqlHelper.GetDataSet(conn,CommandType.Text,sb.ToString());
return DBSqlHelper.GetDataSet(conn,CommandType.Text,sb.ToString()); }
} else
else {
{ sb.Append(" select * from Info_Type where TypeVisible=@Visible order by TypeOrder desc");
sb.Append(" select * from Info_Type where TypeVisible=@Visible order by TypeOrder desc"); SqlParameter parm = new SqlParameter("@Visible",SqlDbType.VarChar,0);
SqlParameter parm = new SqlParameter("@Visible",SqlDbType.VarChar,0); parm.Value = "1";
parm.Value = "1"; return DBSqlHelper.GetDataSet(conn, CommandType.Text, sb.ToString(), parm);
return DBSqlHelper.GetDataSet(conn, CommandType.Text, sb.ToString(), parm); }
} }
} }
}
 /// <summary>
/// <summary> /// 获取前N条文章列表数据
/// 获取前N条文章列表数据 /// </summary>
/// </summary> /// <param name="TypeID"></param>
/// <param name="TypeID"></param> /// <returns></returns>
/// <returns></returns> public DataSet GetArticles(int TypeID)
public DataSet GetArticles(int TypeID) {
{ using (SqlConnection conn = new SqlConnection(DBSqlHelper.DBConnectionString))
using (SqlConnection conn = new SqlConnection(DBSqlHelper.DBConnectionString)) {
{ StringBuilder sb = new StringBuilder();
StringBuilder sb = new StringBuilder(); sb.Append(" select top 10 ArticleId,ArticleTitle,replace(convert(varchar(12),ArticleDate,111),'/','-') as ArticleDate,");
sb.Append(" select top 10 ArticleId,ArticleTitle,replace(convert(varchar(12),ArticleDate,111),'/','-') as ArticleDate,"); sb.Append(" ArticleDate as ArticleDateTime,ArticleClick from Info_Article where ArticleType=@typeid order by ArticleId desc");
sb.Append(" ArticleDate as ArticleDateTime,ArticleClick from Info_Article where ArticleType=@typeid order by ArticleId desc");
 SqlParameter parm = new SqlParameter("@typeid", SqlDbType.Int, 0);
SqlParameter parm = new SqlParameter("@typeid", SqlDbType.Int, 0); parm.Value = TypeID;
parm.Value = TypeID;
 return DBSqlHelper.GetDataSet(conn, CommandType.Text, sb.ToString(),parm);
return DBSqlHelper.GetDataSet(conn, CommandType.Text, sb.ToString(),parm); }
} }
}这样就可以了,不过我这里就不把CSS文件的代码贴上来了,实现的效果就是上面截图那样的





