在Panel上绘图的实现
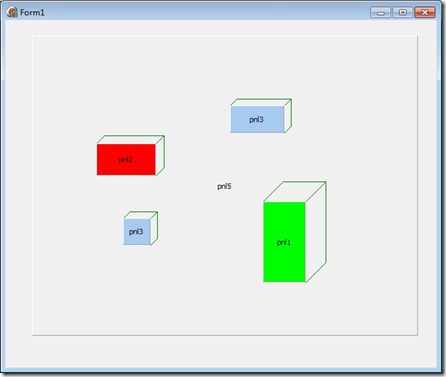
近期制作了FDS的一个建模工具,由于知识有限,做出的效果是2D的。昨天上课的时候看老师画一个长方体,突然想到,为什么不给普通的2D图形加画上几条直线,就能实现2D图形的3D视觉效果呢?于是回来马上做了尝试,果然,效果很好,非常满意。但是把测试程序代码移植到FDS建模工具上的时候出现问题了:Panel没有Canvas属性,也不能说没有,实际上在TPanel的实现源码里有Canvas属性,不过是Protected不允许外部访问。怎么办?简单思考了一下,有这么几个方向:
一、把Panel设置成透明的,在Form的Canvas上绘画图形
二、在Panel里面加一个有Canvas属性的组件,然后在那上面绘图
三、想办法在Panel本身上实现画图的方法
通过查资料,改源程序代码,发现方案一,画出的图形总是被Panel本身遮挡(这是由于我程序本身的需要,Panel里面也要套一层Panel),没有找到好的解决办法。
方案二:在Panel里面加了一个Image组件,但引发了更多问题:由于组件是动态生成了,产生了比如如何确定在哪个组件添加的Image,另外Image挡住了Panel的事件响应。总之也是没有很好的解决。
走了很多很多弯路后才最后走到第三步。最后在台湾的一个Delphi论坛上找到了类似的问题:如何在Panel组件上定点写字http://delphi.ktop.com.tw/board.php?cid=168&fid=921&tid=70988源码是C++的,我以前学过一点C++就根据自己的理解转换成了Delphi的,可能有不对的地方,但没想到一运行居然成功了!
uses Math;
procedure TForm1.pnl1Click(Sender: TObject);
var
Panel:TPanel;
PanelCanvas:TControlCanvas;
begin
PanelCanvas:=TControlCanvas.Create;
PanelCanvas.Control:=pnl5;
Panel:=sender as TPanel;
with PanelCanvas do
begin
pen.Color:=clGreen;
MoveTo(Panel.Left,Panel.Top);
LineTo(Panel.left+round(Panel.Height/sqr(2)),Panel.top-round(Panel.Height/sqr(2)));
LineTo(Panel.left+Panel.Width+round(Panel.Height/sqr(2)),Panel.top-round(Panel.Height/sqr(2)));
LineTo(Panel.left+Panel.Width,Panel.top);
MoveTo(Panel.Left+Panel.Width,Panel.Top+Panel.Height);
LineTo(Panel.left+Panel.Width+round(Panel.Height/sqr(2)),Panel.top+Panel.Height-round(Panel.Height/sqr(2)));
LineTo(Panel.left+Panel.Width+round(Panel.Height/sqr(2)),Panel.top-round(Panel.Height/sqr(2)));
end;
PanelCanvas.Free;
end;
成功的关键在TControlCanvas的使用,TControlCanvas的Control属性使得Panel的Canvas属性可以被访问使用。
看看TControlCanvas的Control属性说明:Specifies the control associated with the control canvas object.
posted on 2010-11-17 19:57 Delphi7456 阅读(11610) 评论(1) 编辑 收藏 举报