使用Visual Studio进行Html5开发应用
Visual Studio 一直以来是开发微软旗下应用的利器,只要是开发微软相关的应用无论是Windows程序,WPF,Asp.Net,WinRT Surface,WindowsPhone 等微软旗下的应用都可以使用Visual Studio 来开发。如果您已经非常习惯了Visual Studio 的UI和操作,是不是有时候也想使用Visual Studio 像DreamWeaver 一样来开发纯浏览器的Html5的应用呢? 后端您可以用Asp.Net,也可以使用非微软的技术如: Ruby on Rails 或者Php 等,但是前端浏览器的Html5开发完全可以使用Visual Studio 来开发,如果您已经习惯了Visual Studio,那么开发效率应该比用DreamWeaver还高。
Html5现在发展的怎么样了?
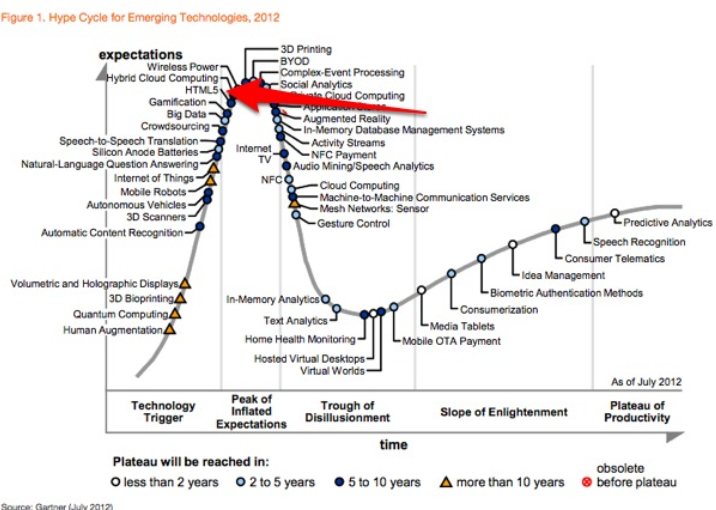
Html5现在发展的怎么样了?好像大家都在讨论Html5,Html5究竟怎么样,它的技术成熟了吗? 看下Html5 的Hype Cycle:

根据Gartner.com 最近一次的预测: http://www.gartner.com/newsroom/id/2124315 Html5 已经进入了 Peak of Inflated Expectations 时期,并且会在未来的5年到10年到达顶峰,会被普及和广泛使用。但是 readwrite.com http://readwrite.com/2012/08/21/html5-ready-for-prime-time-dont-believe-the-hype-cycle#awesm=~o9aJlLEaErFB2K 说Html5应用会在数月内普及,看来Html5快要成为必备技术了。
使用Visual Studio 的Html5 模版,可以非常方便的创建一个Html5 Website, 只是简单的点几下,一个Html5的Website就建好了。
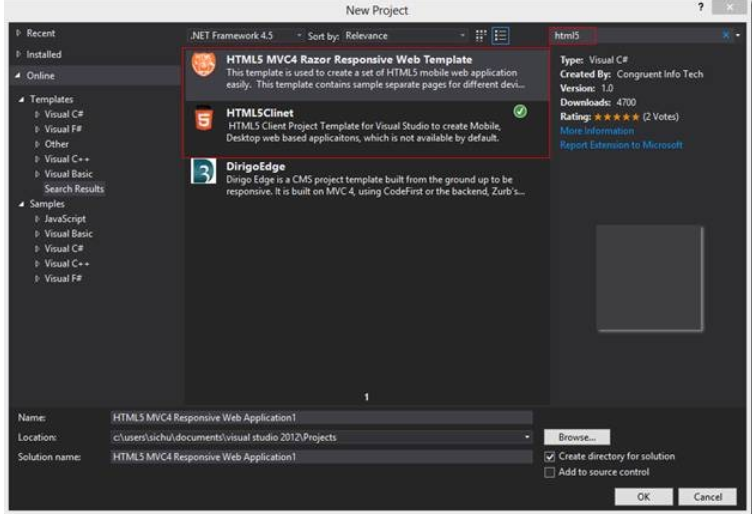
在Visual Studio 2012里的New Project下搜索关键字html5:

会出现:Html5Client 和Html5 MVC4 Razor Responsive Web Template 这两个工程模版。这两个工程模版非常棒,可以帮你快速生成Html5 的 Website.
Html5Client 工程模版
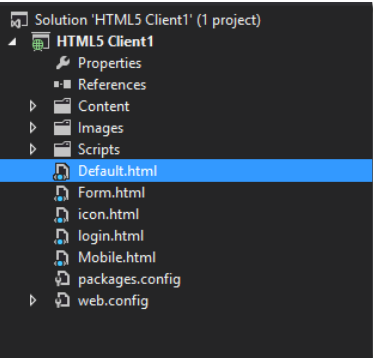
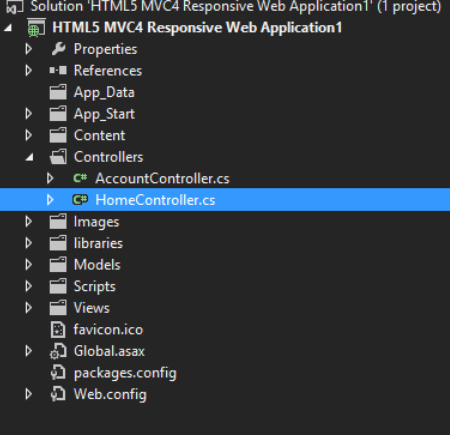
Html5Client 工程创建好以后,可以看到工程没有引用 .Net的dll,只有必要的页面,JavaScript,和图片,都是前端浏览器需要的东西:

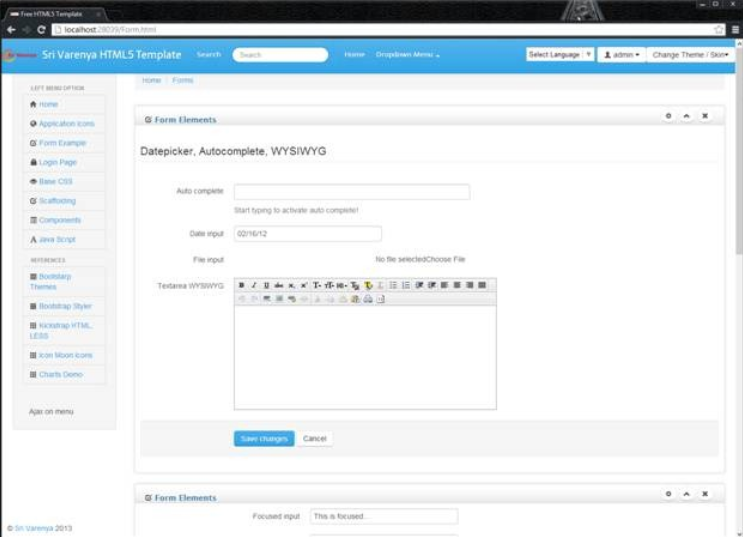
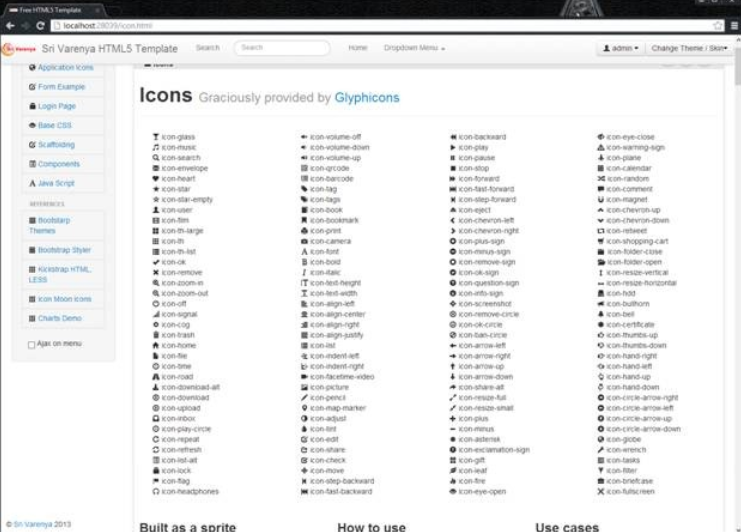
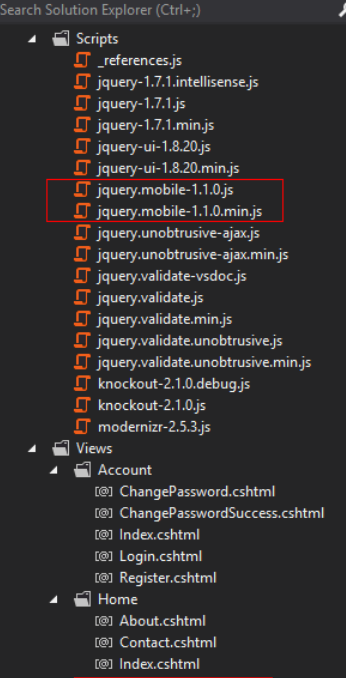
Scripts 包含了一些常用库,如jQuery, bootstrap, knockout, modernizr, … 类似bootstrap,示例的几个页面也把常用的页面元素给列出来了:


在这个工程基础上,您可以开始裁剪,开始您自己的Html5Client工程了。
Html5 MVC4 Razor Responsive Web Template
Html5 MVC4 Razor Responsive Web Template 工程模版不同于Html5Client模版,这个模版加入了.Net的后端示例代码,可以快速搭起一个Asp.Net MVC4的响应式Website,其实这个模版是在原有的 MVC4 Razor工程模版基础之上,加入了Html5的响应式设计。


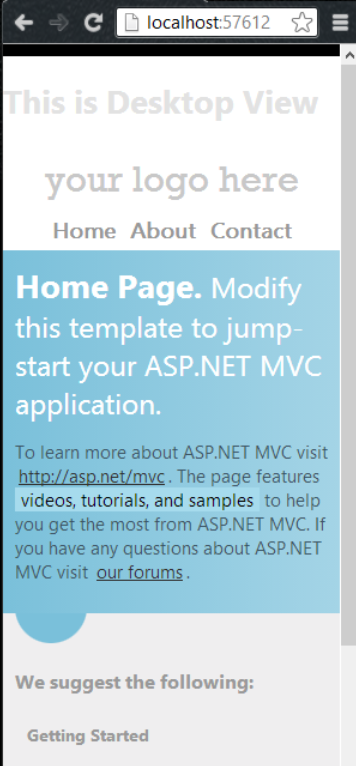
这个模版内置了jQuery mobile 库,同时为页面设计了Phone的View 和 Tablet 的View.

当开发Html5 Website时,使用Visual Studio 的这两个工程模版,搭建项目开始开发工作,应该会为您节约些时间,提高效率吧。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 提示词工程——AI应用必不可少的技术
· 地球OL攻略 —— 某应届生求职总结
· 字符编码:从基础到乱码解决
· SpringCloud带你走进微服务的世界