Jenkins自动构建-部署-测试
大概的思路:
1.Jenkins拉取git代码,自动构建
2.构建成功后,将程序/jar包上传到测试服务器,并在测试服务器执行部署脚本
3.以上完成后,触发自动化测试,由jenkins中的另一个任务触发
4.例如在一台jenkins 的slave上(windows)触发执行自动化测试脚本,测试完成后,将报告发送到Jenkins中设置的人员以及在jenkins中展示
一。jenkins中的设置
邮件通知的设置

注:这里的Password不是邮箱的密码,而是邮箱的授权码,可以百度下怎么获取
测试服务器的设置

设置完毕后,可以点击test configuration进行测试,查看是否能连得到
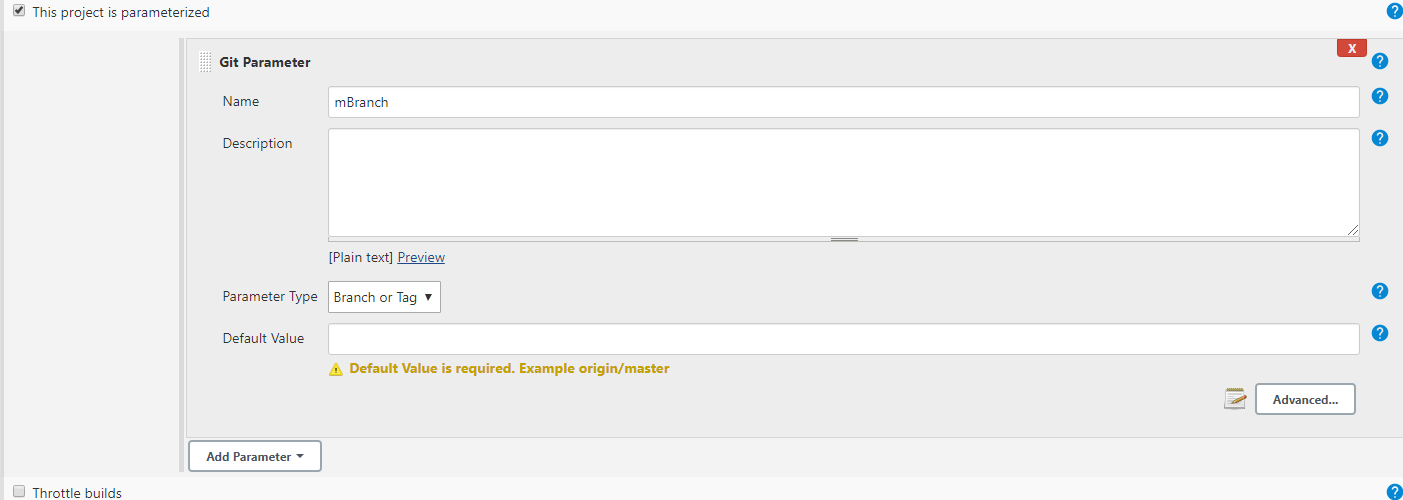
主工程的设置(需要构建的项目)

参数化构建,通过提交的分支或者tag进行部署,当然也可以选择revision

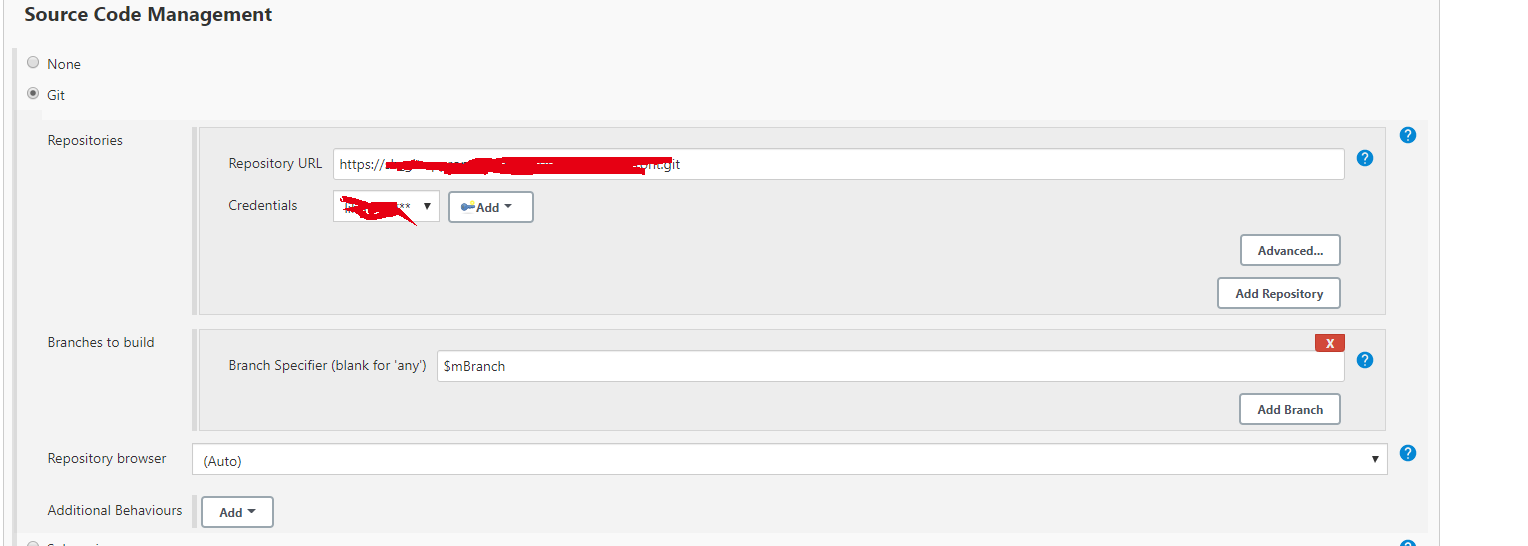
源码的配置
构建脚本
rm -rf ./dist rm -rf ./dist.zip npm install npm run build cd $WORKSPACE/ echo "GIT_COMMIT: " > dist/git.txt echo $GIT_COMMIT >> dist/git.txt echo -e "\nGIT_URL: " >> dist/git.txt echo ${GIT_URL#*xxxxxx.com.cn} >> dist/git.txt zip -r dist.zip dist
前端项目,通过npm进行打包,另外需要将当前的版本号打包进去
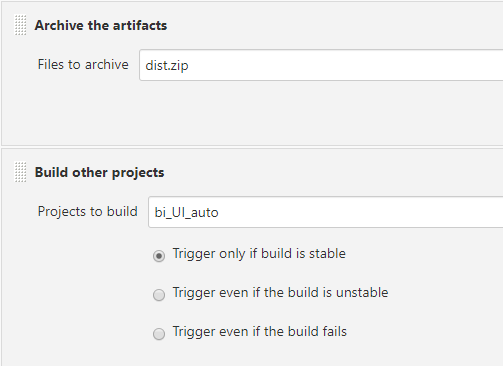
构建完成后需要执行的内容

归档成品,也可以不需要
执行的另一个project,也就是执行自动化测试的project

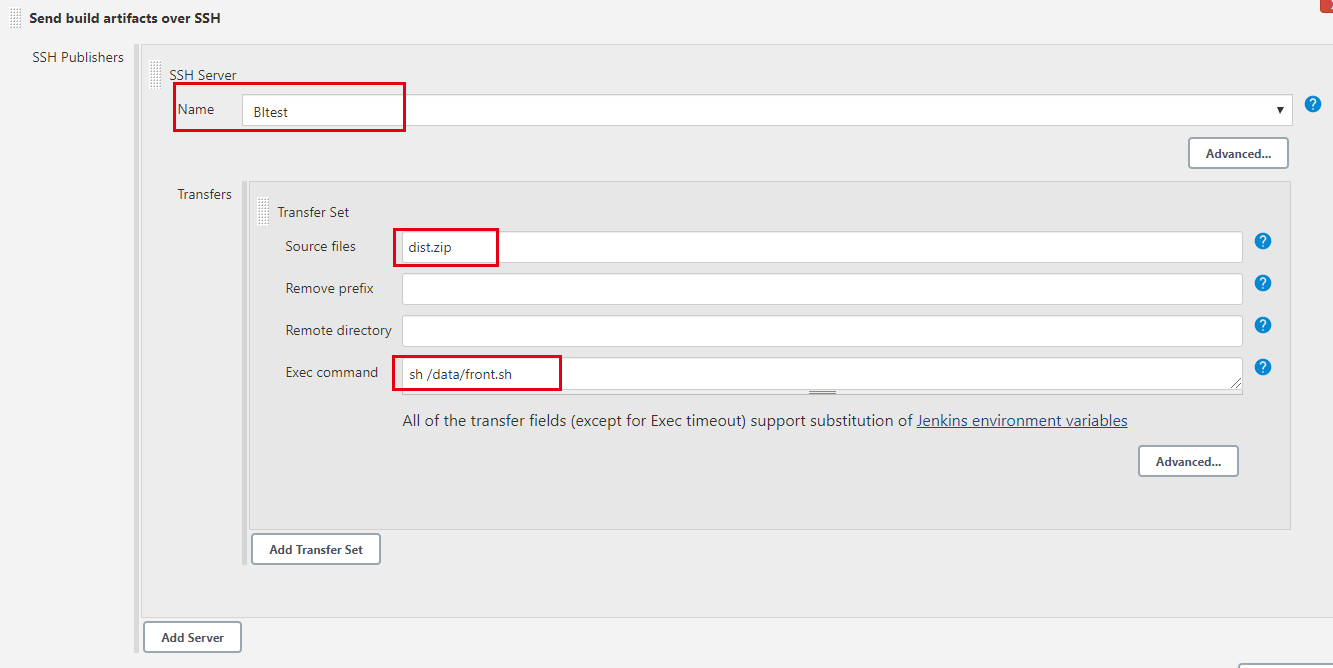
通过publish over ssh将dist.zip传到我们的测试服务器并执行部署脚本,需要注意执行的脚本的权限问题
自动化测试工程的设置

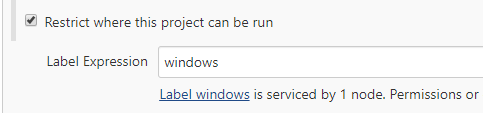
指定在哪一台slave执行,windows是我创建的一台windows测试机
源码我没有设置,因为只是临时搭建下,我直接把测试代码放在了测试机上,实际上,应该通过svn或者其他方式拉取到测试机上,每次执行自动化测试的时候拉取最新的测试代码

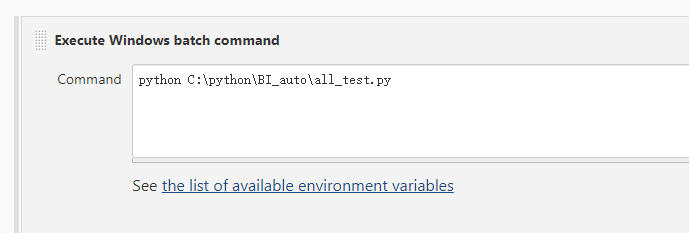
执行自动化测试脚本

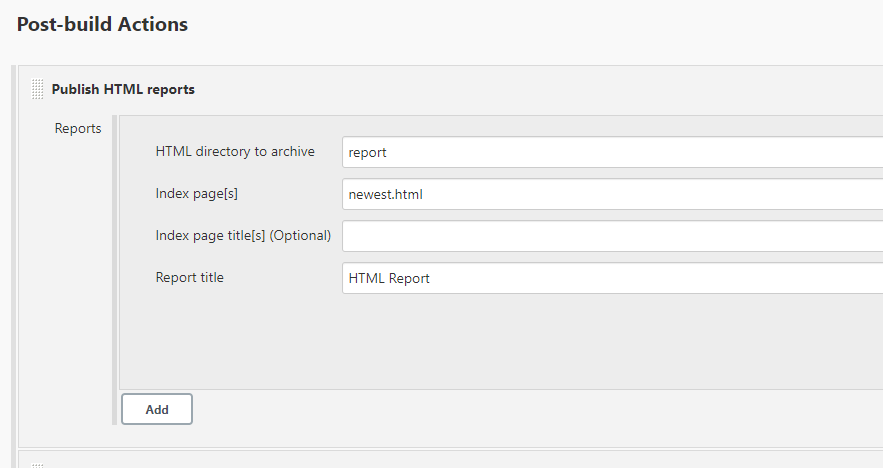
jenkins中的报告展示,设置报告的路径
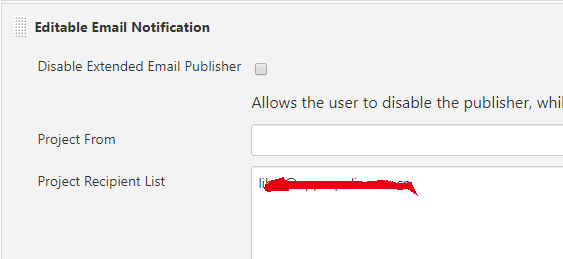
设置邮件通知

独立设置的收件人邮箱

邮件的正文以及将日志和测试报告作为附件
二。测试代码
和之前的思路也差不多,unittest、htmltestrunner这些
新加的东西:将每个页面的元素都配置在一个py中,引入虫师的poium
如果能通过name或者id定位到元素最好,xpath不是很稳定(前端布局修改时,xpath可能会造成变更)
#coding:utf-8 from poium import Page,PageElement,PageWait class loginPage(Page): userNameInput = PageElement(xpath = '//*[@id="app"]/div/div/form/div[1]/div/div[1]/input',timeout=5,describe='登录用户名输入框') passwordInput = PageElement(xpath = '//*[@id="app"]/div/div/form/div[2]/div/div[1]/input',timeout=5,describe='用户密码输入框') loginButton = PageElement(xpath = '//*[@id="app"]/div/div/form/div[3]/div/button',describe='登录按钮') showPWDButton = PageElement(xpath = '//*[@id="app"]/div/div/form/div[2]/div/span',describe='明密文切换按钮')
判断case是否通过的方式,从检查特定元素是否存在改为,预设正常情况下的屏幕截图,和实际执行操作时的屏幕截图进行对比,通过相似度进行判断,相似度的设置需要自己斟酌下
#coding:utf-8 import os from PIL import Image import math import operator from functools import reduce def takeDiff(pic1,pic2): image1 = Image.open(pic1) image2 = Image.open(pic2) histogram1 = image1.histogram() histogram2 = image2.histogram() differ = math.sqrt(reduce(operator.add, list(map(lambda a, b: (a - b) ** 2, histogram1, histogram2))) / len(histogram1)) if differ <19: return True else: return False
将一个模块的用例放在一个py文件中(只是我的做法是这样)
#coding:utf-8 import unittest from selenium import webdriver from HTMLTestRunner_cn import HTMLTestRunner import time from common import common,base_page import os #截图存放位置 spath = r'C:/python/BI_auto/screenshot/login' class LoginTest(unittest.TestCase): def setUp(self): self.driver = webdriver.Chrome() self.loginPage = base_page.loginPage(self.driver) self.homePage = base_page.homePage(self.driver) self.loginPage.get('xxxxxxx.com.cn/#/login') self.driver.maximize_window() def tearDown(self): self.driver.close() def add_img(self): self.imgs.append(self.driver.get_screenshot_as_base64()) return True def cleanup(self): pass def test_login_03(self): u'''检查显示密码按钮''' try: self.loginPage.passwordInput = 'admin' self.loginPage.showPWDButton.click() time.sleep(3) self.driver.get_screenshot_as_file(spath + '点击显示密码按钮.png') #截图对比结果,如果差异值小于9则认为相同(admin密码明密文显示差异值在10) diffResult = common.takeDiff(spath + '点击显示密码按钮.png',r'C:/python/BI_auto/testPic/login_03.png') #删除用作对比时的截图 os.remove(spath + '点击显示密码按钮.png') #self.assertEqual(diffResult,1,'点击显示密码按钮,密码没有变为明文') self.assertTrue(diffResult,'点击显示密码按钮,密码没有变为明文') except: #self.driver.get_screenshot_as_file(spath+'03_点击显示密码,密码没有变为明文.png') self.add_img() raise
我设置的路径都是绝对路径,应该用相对路径
对元素的操作完毕后,截图,和预设的图片进行对比,对比完成后将截图删除,再对比较结果进行判断
如果相似度过低,则将现在的屏幕截图保存到报告中
用例的执行统一放到all_test中
#coding=utf-8 import unittest import sys import os sys.path.append("/test_case") #添加test_case目录 from testcase import login,importDB #import HTMLTestRunner from HTMLTestRunner_cn import HTMLTestRunner import time alltestnames = [login.LoginTest] # alltestnames = [login.LoginTest, # importDB.ImportDBTest # ] testunit = unittest.TestSuite() for test in alltestnames: testunit.addTest(unittest.makeSuite(test)) timestr = time.strftime("%Y-%m-%d-%H_%M_%S",time.localtime(time.time())) #filename = r'C:/python/BI_auto/report/'+timestr+ r'.html' filename = r'C:/workspace/bi_UI_auto/report/'+ r'newest.html' fp = open(filename,'wb') runner = HTMLTestRunner( stream=fp, title='BI测试报告', description='report', verbosity=2 ) runner.run(testunit) fp.close() print('执行完毕,报告路径:'+filename)
一样,路径的问题需要自己再调整下,jenkins中自动化测试的project中需要做的也就是获取最新的测试代码(需要修改代码中的路径设置)然后执行这个all_test.py
三。执行结果
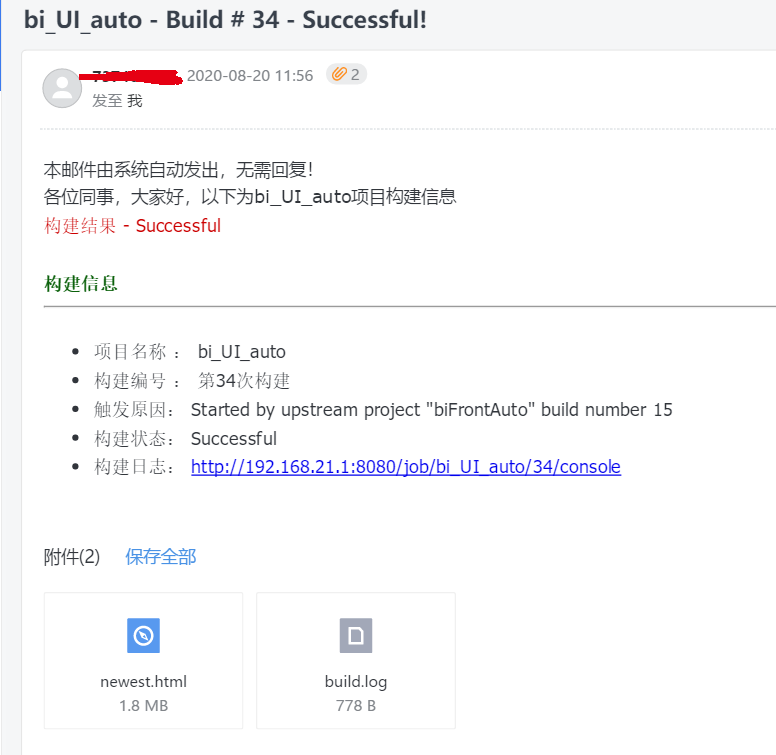
构建、部署、测试完毕后,会有邮件发送

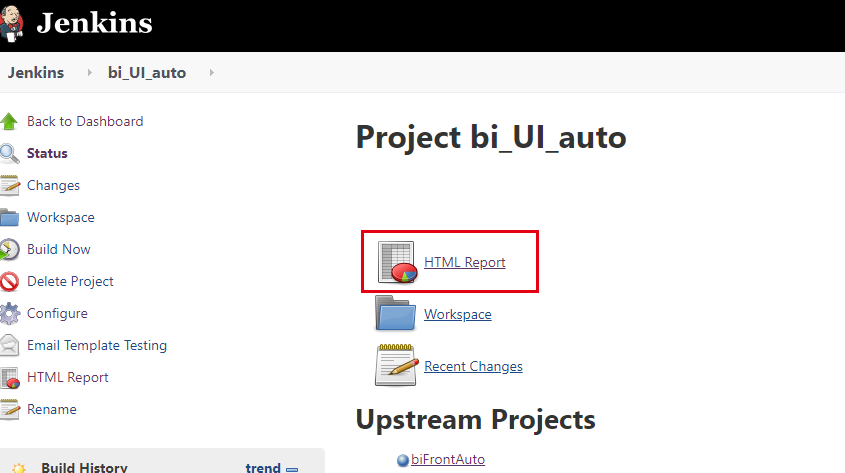
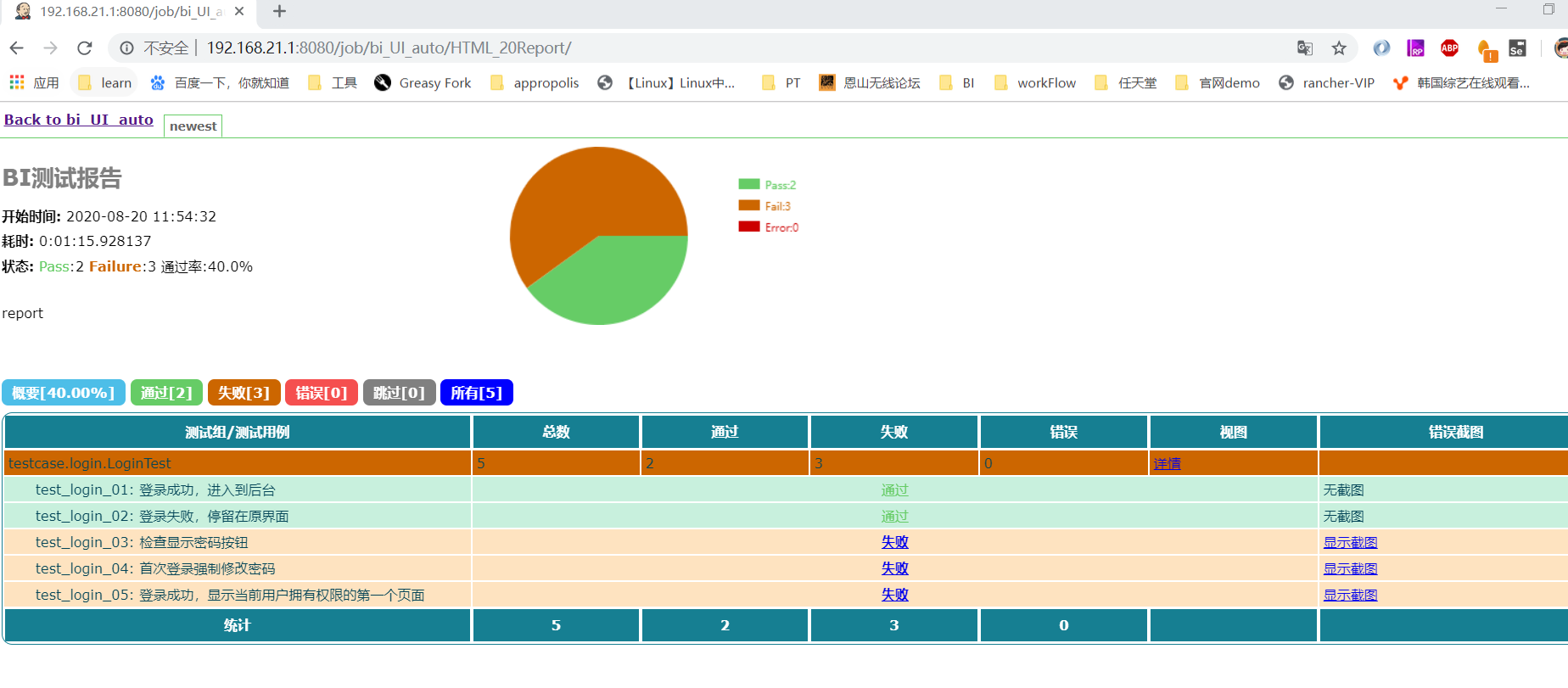
在jenkins中也能看到本次的报告

 执行失败的用例,点击显示截图能看到测试时的截图
执行失败的用例,点击显示截图能看到测试时的截图





