/// <summary> /// 注意不要忘记引用那几个图片单元哦,除了bmp格式不需要引用任何单元, /// 其它图片格式都需要引用对应的图片单元 /// png ---> Vcl.Imaging.pngimage /// jpg ---> Vcl.Imaging.jpeg /// gif ---> Vcl.Imaging.GIFImg /// </summary> procedure TForm12.btn1Click(Sender: TObject); var Rect1,Rect2: TRect; Picture: TPicture; op: TOpenDialog; begin Picture := TPicture.Create; op := TOpenDialog.Create(nil); try if op.Execute then begin Picture.LoadFromFile(op.FileName); //--------------------------------------- //如果是动态的gif图片,想让他动起来可以这样 if ExtractFileExt(op.FileName) = '.gif' then begin //这句对Draw和StretchDraw 不生效,经过讨论可能是Draw 只画了GIF的第一帧,所以导致动画不会显示,这个暂时无解 //用TImage来显示,动画就生效了。 TGIFImage(Picture.Graphic).Animate := True; end; //--------------------------------------- //画法1:最简单画法,但是无法控制图片的大小,就是说当图片很大的时候画出来会很大, //画出来的是原始图片没有缩放的大小 //第一个参数是Left 第二个参数是 Top 就是开始画的位置 Canvas.Draw(10,10, TGIFImage(Picture.Graphic)); //--------------------------------------- //画法2:设定一个矩形范围,把图片画到这个矩形中,但是注意Stretch这个单词,意思是 //会伸缩图片 填充整个矩形区域,意味着图片会变形。不过一般变形还可以啊,保证图片人眼能 //识别多好。 Rect1.Left := 50; Rect1.Top := 50; Rect1.Width := 200; Rect1.Height := 250; Canvas.StretchDraw(Rect1, Picture.Graphic); //--------------------------------------- //画法3:画法2的扩展,按照矩形区域的长宽比例,来伸缩图片,保证伸缩的时候不变形,注意jpg //格式的图片是不允许修改图片的大小的,所以这种方法会不灵,这种方法仅作为参考吧。 Rect2.Left := 300; Rect2.Top := 250; Rect2.Width := 100; Rect2.Height := 300; //当图片的高度或宽度大于区域的时候才需要伸缩,其它情况不需要 if Picture.Graphic.Width > Rect2.Width then begin Picture.Graphic.Width := Round(Picture.Graphic.Width * (Rect2.Width / Picture.Graphic.Width)); Picture.Graphic.Height := Round(Picture.Graphic.Height * (Rect2.Width / Picture.Graphic.Width)); end else if Picture.Graphic.Height > Rect2.Height then begin Picture.Graphic.Width := Round(Picture.Graphic.Width * (Rect2.Height / Picture.Graphic.Height)); Picture.Graphic.Height := Round(Picture.Graphic.Height * (Rect2.Height / Picture.Graphic.Height)); end; Canvas.Draw(Rect2.Left, Rect2.Top, Picture.Graphic); //--------------------------------------- //显示方法4:当然是 TImage大哥了这个没啥说的,弄个Image控件来显示 //Image1.Picture.LoadFromFile(op.FileName); Image1.Stretch := False;//这个来控制是否伸缩. Image1.Picture.Graphic := Picture.Graphic;//或这样 end; finally Picture.Free; op.Free; end; end;
欢迎指教,破局gif动画 画多帧问题。
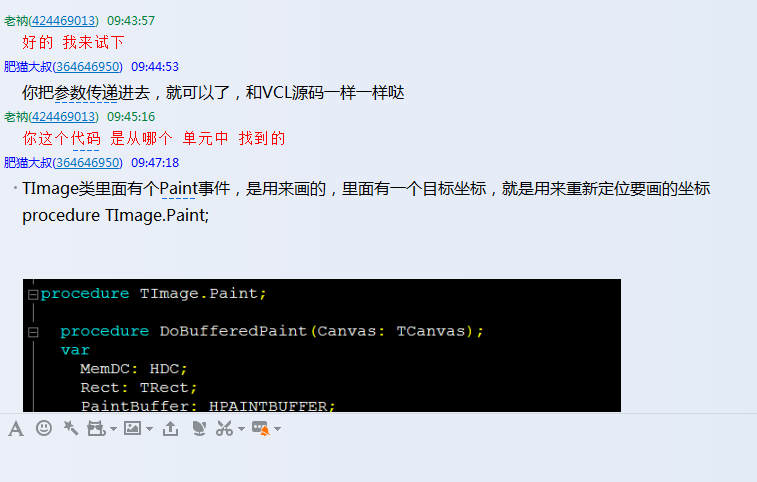
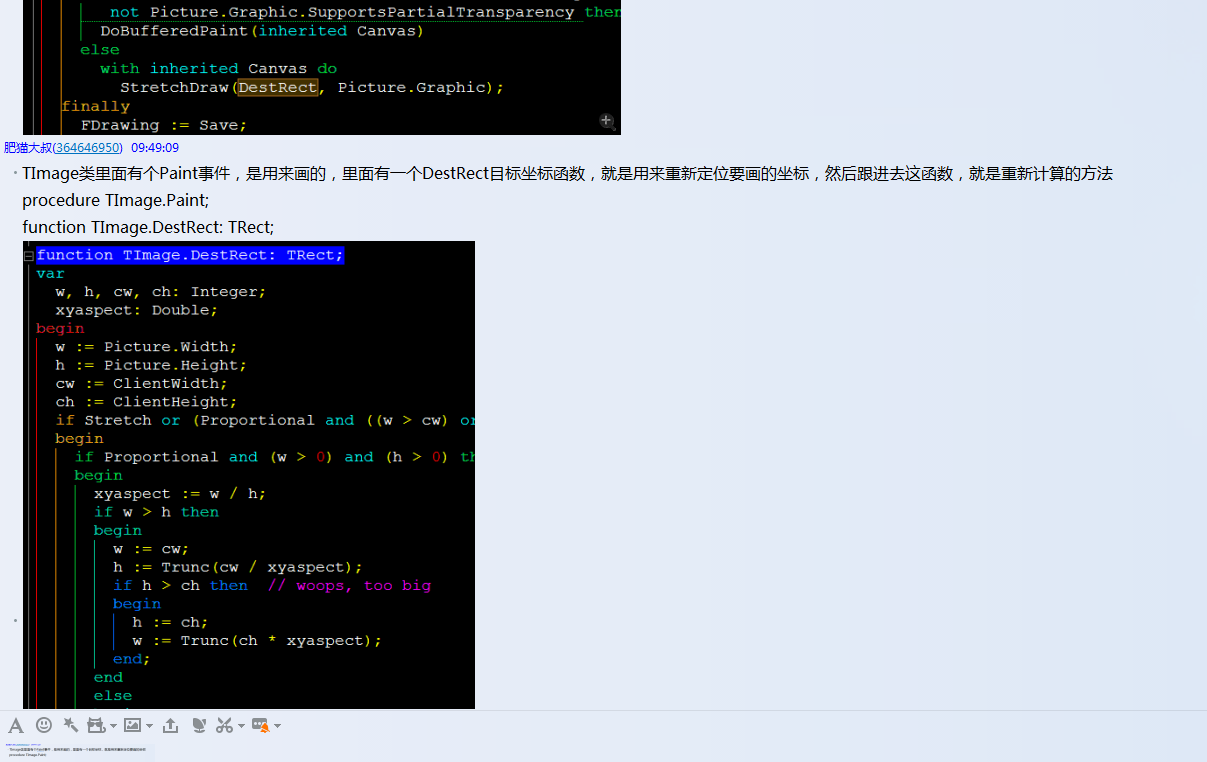
关于画法3:猫叔提供的方法,有时间再研究:
功能:按百分比,按伸展,按居中与否绘制图片 function DestRect( Pic: TPicture; PictureWidth, PictureHeight: Integer; Proportional, Stretch, Center: Boolean ): TRect; //proportion 比例 //stretch 伸展 //Center 居中 var w, h, cw, ch: Integer; xyaspect: Double; begin w := Pic.Width; h := Pic.Height; cw := PictureWidth; ch := PictureHeight; if Stretch or ( Proportional and ( ( w > cw ) or ( h > ch ) ) ) then begin if Proportional and ( w > 0 ) and ( h > 0 ) then begin xyaspect := w / h; if w > h then begin w := cw; h := Trunc( cw / xyaspect ); if h > ch then // woops, too big begin h := ch; w := Trunc( ch * xyaspect ); end; end else begin h := ch; w := Trunc( ch * xyaspect ); if w > cw then // woops, too big begin w := cw; h := Trunc( cw / xyaspect ); end; end; end else begin w := cw; h := ch; end; end; with Result do begin Left := 0; Top := 0; Right := w; Bottom := h; end; if Center then OffsetRect( Result, ( cw - w ) div 2, ( ch - h ) div 2 ); end;



本文来自博客园,作者:del88,转载请注明原文链接:https://www.cnblogs.com/del88/p/5448125.html
分类:
图形、图片、资源





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人