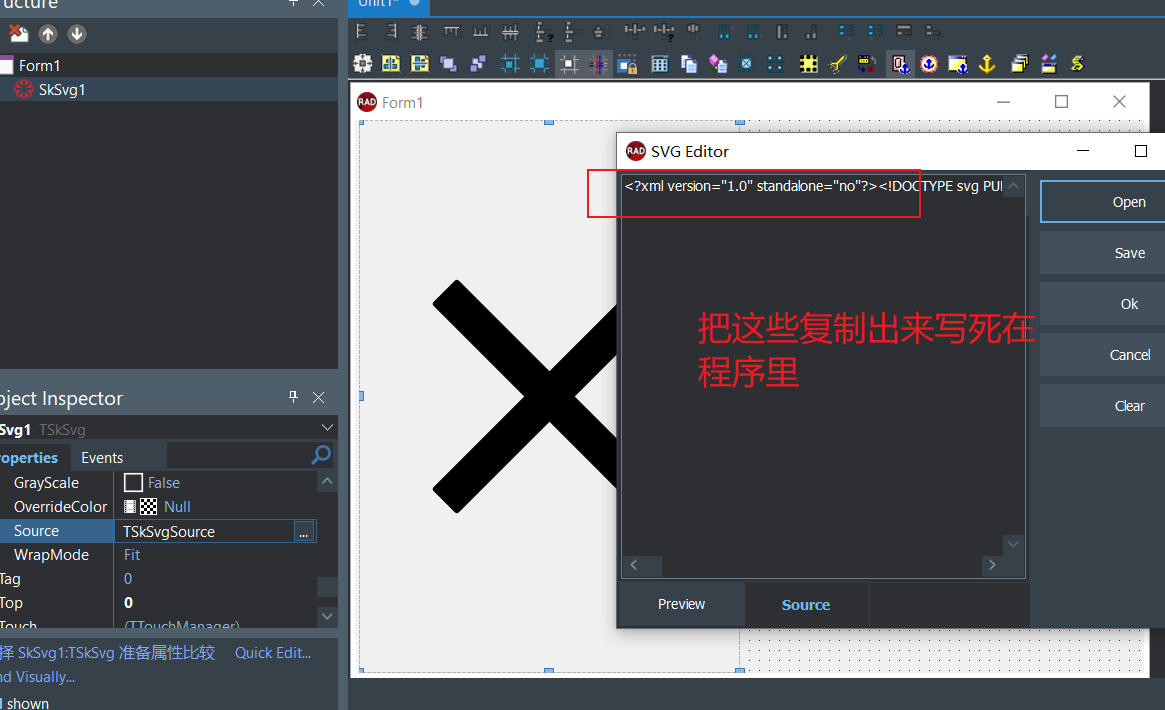
1. 把svg静态字符串写死程序里

unit Unit1;
interface
uses
Winapi.Windows, Winapi.Messages, System.SysUtils, System.Variants, System.Classes, Vcl.Graphics,
Vcl.Controls, Vcl.Forms, Vcl.Dialogs, System.Skia, Vcl.Skia, Vcl.StdCtrls;
type
TForm1 = class(TForm)
SkSvg1: TSkSvg;
Button1: TButton;
Button2: TButton;
procedure Button1Click(Sender: TObject);
procedure Button2Click(Sender: TObject);
private
{ Private declarations }
public
{ Public declarations }
end;
const
/// <summary>
/// 把图片写死在程序里
/// </summary>
svgStr = '<?xml version="1.0" standalone="no"?><!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"><svg t="1717364678249" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="6571" xmlns:xlink="http://www.w3.org/1999/xlink" width="200" height="200"><path d="M0 0h1024v1024H0z" fill="#FFFFFF" fill-opacity="0" p-id="6572"></path><path d="M760.901604 195.216203m5.656854 5.656854l56.568543 56.568542q5.656854 5.656854 0 11.313709l-554.371717 554.371716q-5.656854 5.656854-11.313708 0l-56.568543-56.568542q-5.656854-5.656854 0-11.313709l554.371717-554.371716q5.656854-5.656854 11.313708 0Z" fill="#000000" p-id="6573"></path><path d="M828.783855 760.901627m-5.656854 5.656855l-56.568543 56.568542q-5.656854 5.656854-11.313708 0l-554.371717-554.371716q-5.656854-5.656854 0-11.313709l56.568543-56.568542q5.656854-5.656854 11.313708 0l554.371717 554.371716q5.656854 5.656854 0 11.313709Z" fill="#000000" p-id="6574"></path></svg>';
var
Form1: TForm1;
implementation
{$R *.dfm}
procedure TForm1.Button1Click(Sender: TObject);
begin
SkSvg1.Svg.Source := svgStr;
end;
procedure TForm1.Button2Click(Sender: TObject);
begin
SkSvg1.Svg.Source := '';
end;
end.
//这个SkSvg1.Svg.Source 的定义我们看下,父类是这样的
property Source: TSkSvgSource read FSource write SetSource;
//再点击 TSkSvgSource 进去,我们会看到 是 string的一个别名,所以可以直接string赋值
TSkSvgSource = type string;
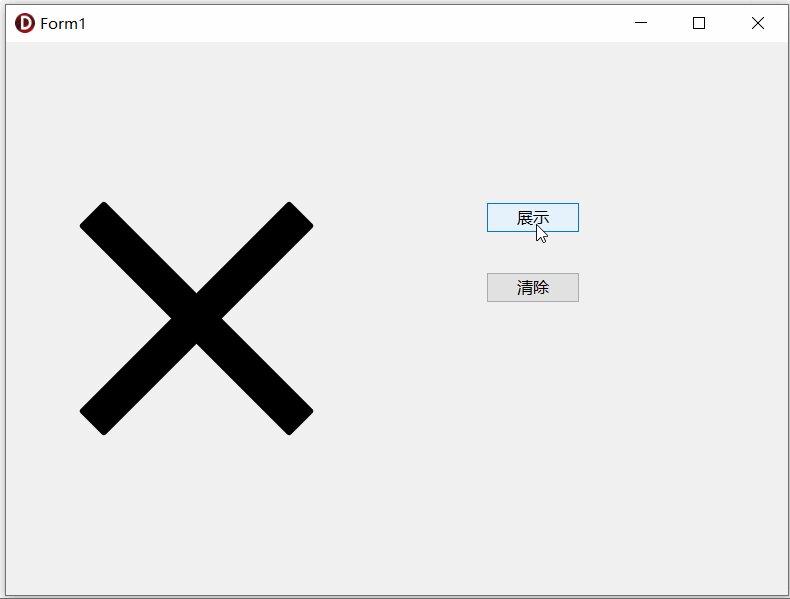
看下以上代码的效果:

2. 动态加载svg图片


本文来自博客园,作者:del88,转载请注明原文链接:https://www.cnblogs.com/del88/p/18240747




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
2020-06-10 yapi tag的问题,暂时只保留一个tag
2020-06-10 postman application/json;
2017-06-10 TcxGrid 选中 整行
2017-06-10 TcxGrid Sqlite text类型 显示memo
2017-06-10 TcxGrid 复选框
2016-06-10 如何测试一台主机的IP和端口是否能连通,ping telnet
2012-06-10 怎样在Delphi中调用API函数使窗口不在任务栏中显示出来