首先要弄明白一点,electron 开发 与 nodejs开发 基本一致。
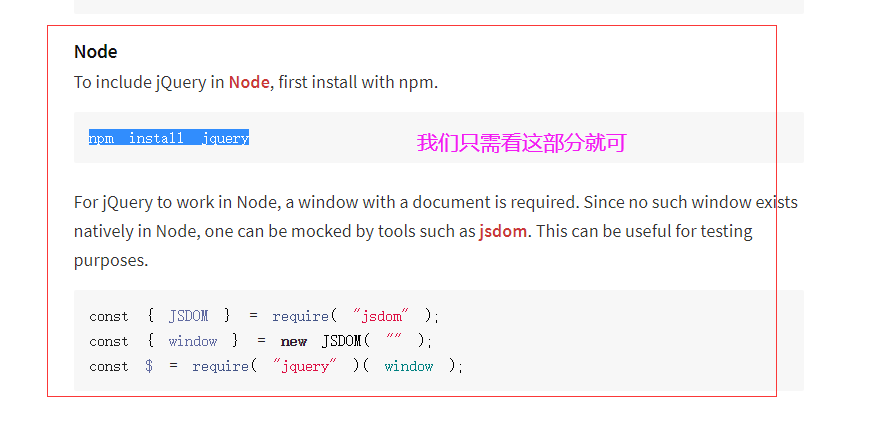
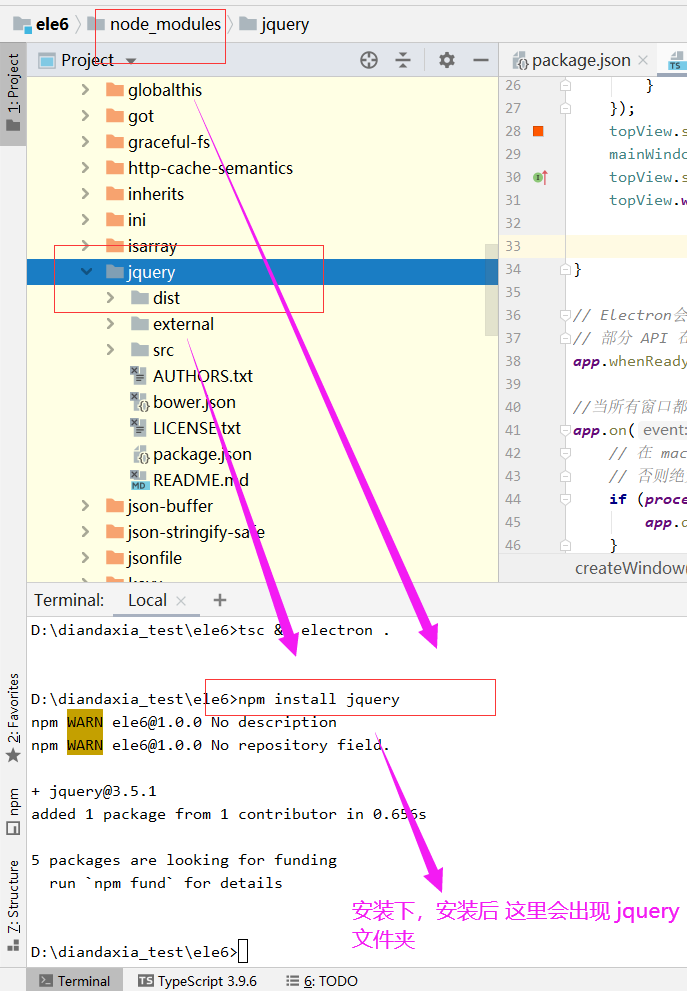
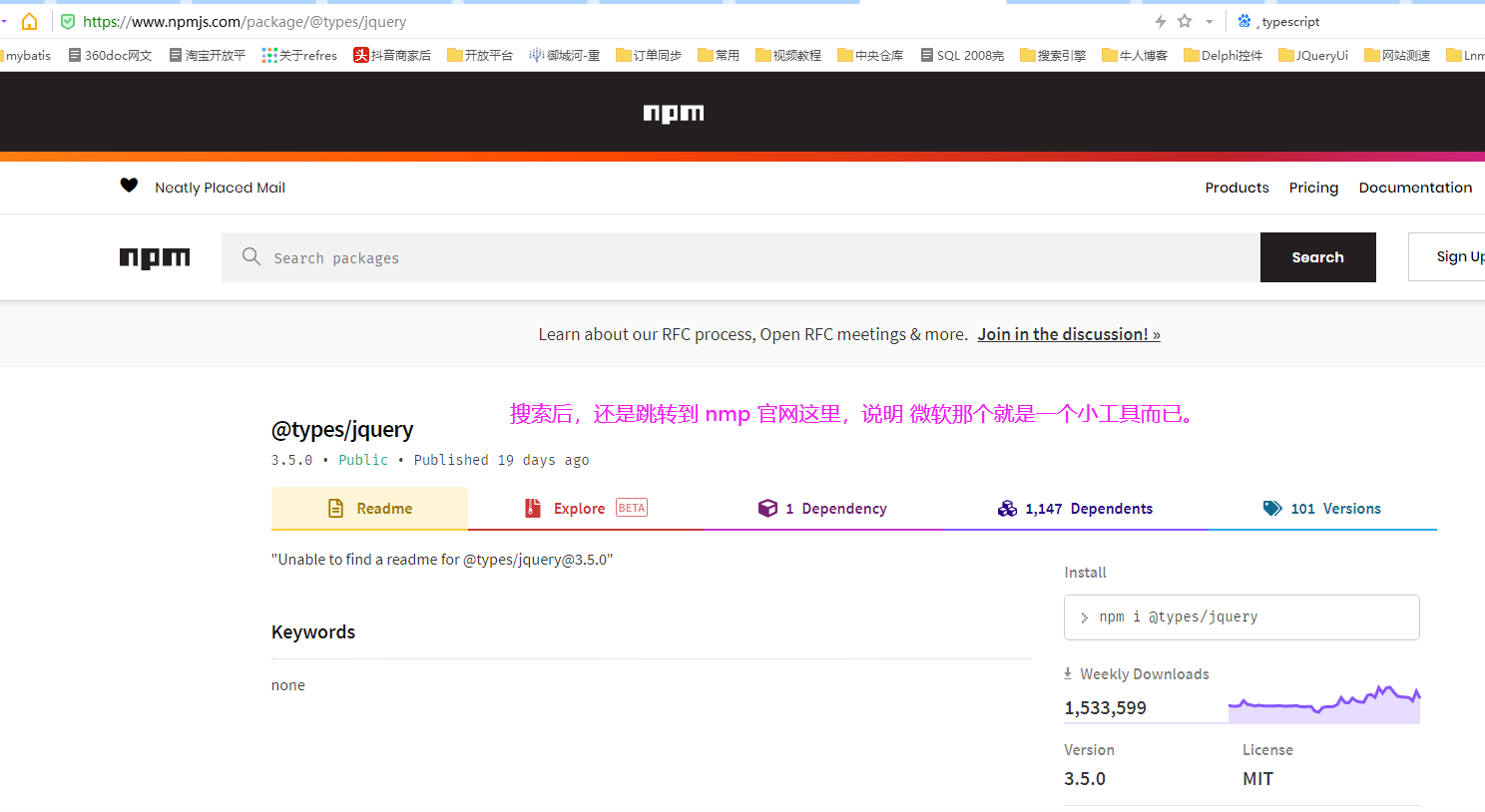
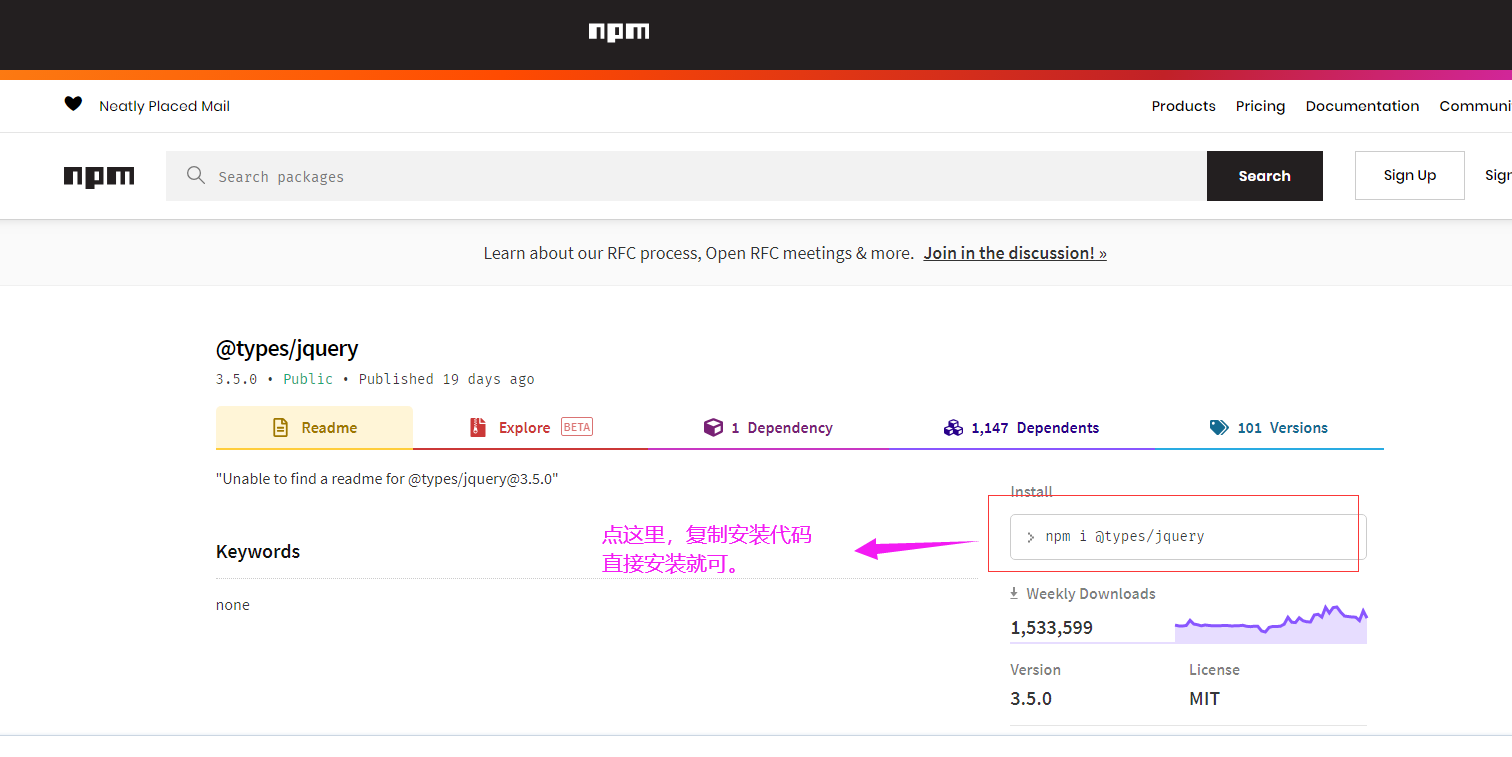
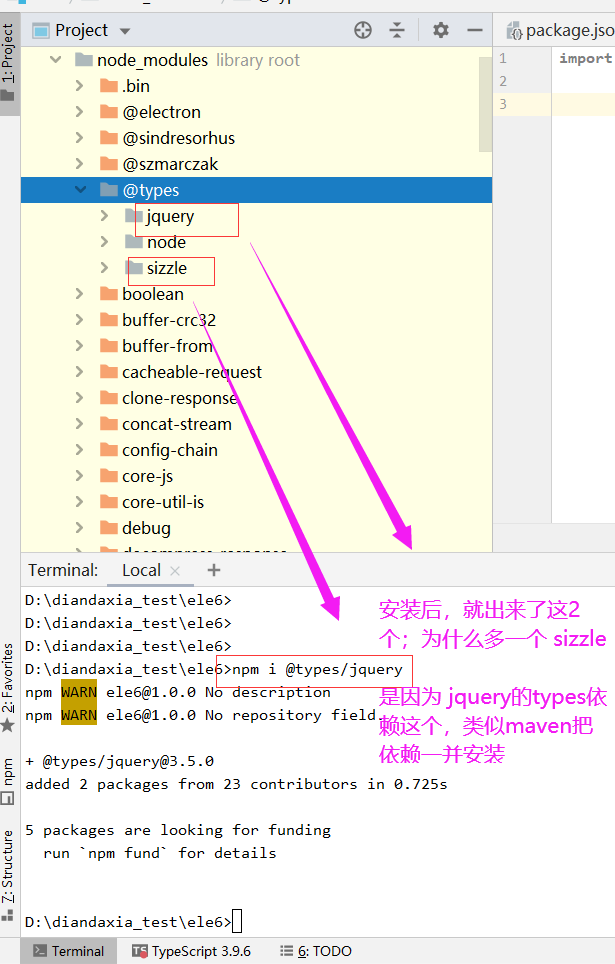
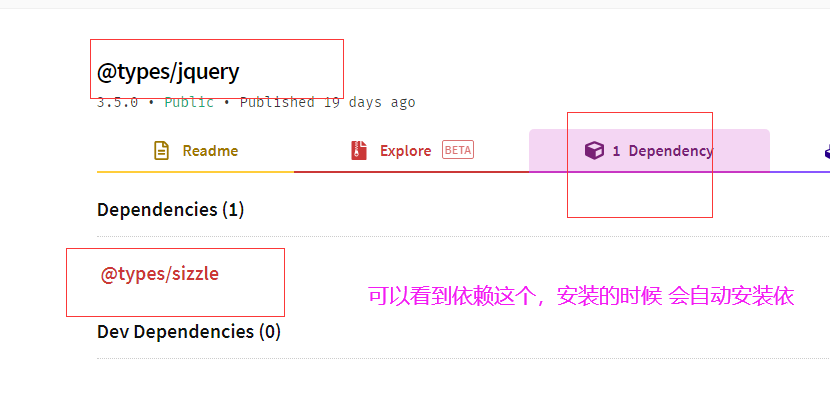
要引入 jquery 实际上就是 nodejs 引入 jquery 第一步是 去 nmp中央仓库,查看,里面有详细的说明使用文档。
https://www.npmjs.com/package/jquery


其实到这一步就可以使用了,不需要按照文档安装什么 jsdom ,因为文档说的是在纯粹的 nodejs环境中运行,即完全没有界面,
没有浏览器 所以才需要 jsdom ,而我们是 electron开发 依然有界面,
用chrome来解析,经过分析后来试验:


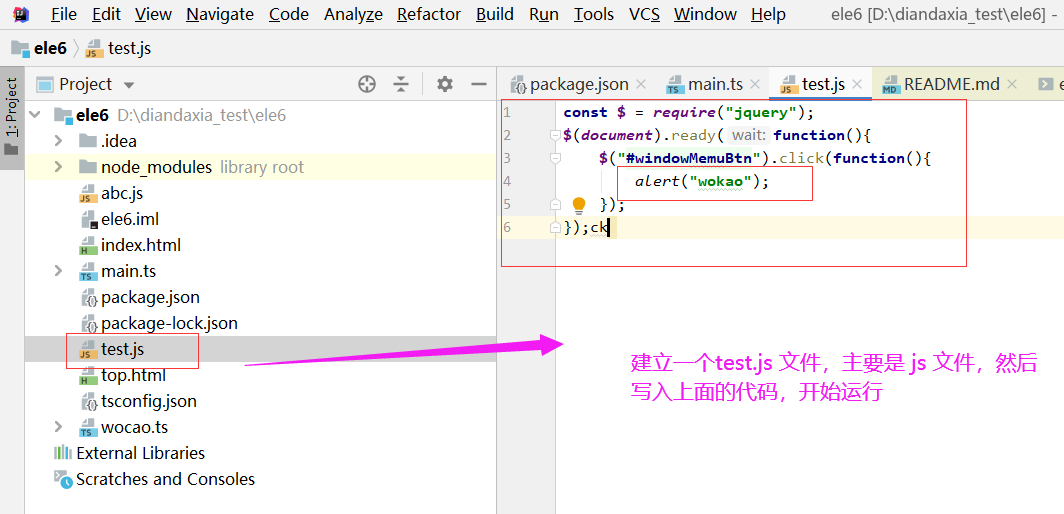
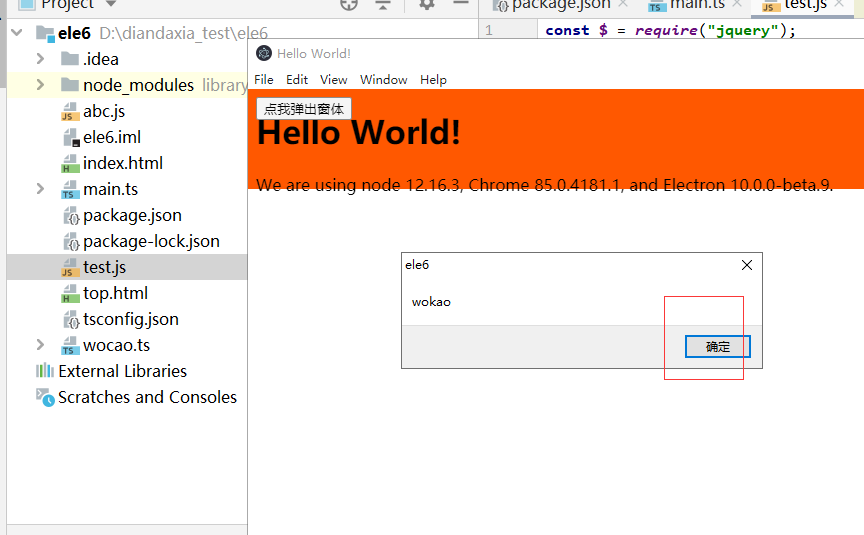
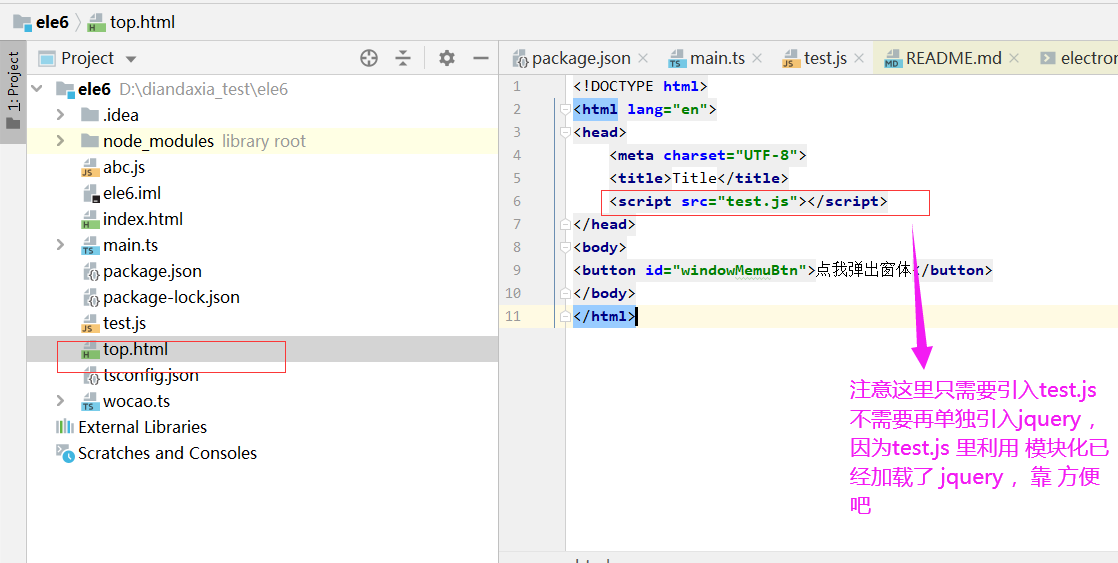
test.js 可以看到运行后
const $ = require("jquery"); $(document).ready(function(){ $("#windowMemuBtn").click(function(){ alert("wokao"); }); });ck

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="test.js"></script> </head> <body> <button id="windowMemuBtn">点我弹出窗体</button> </body> </html>
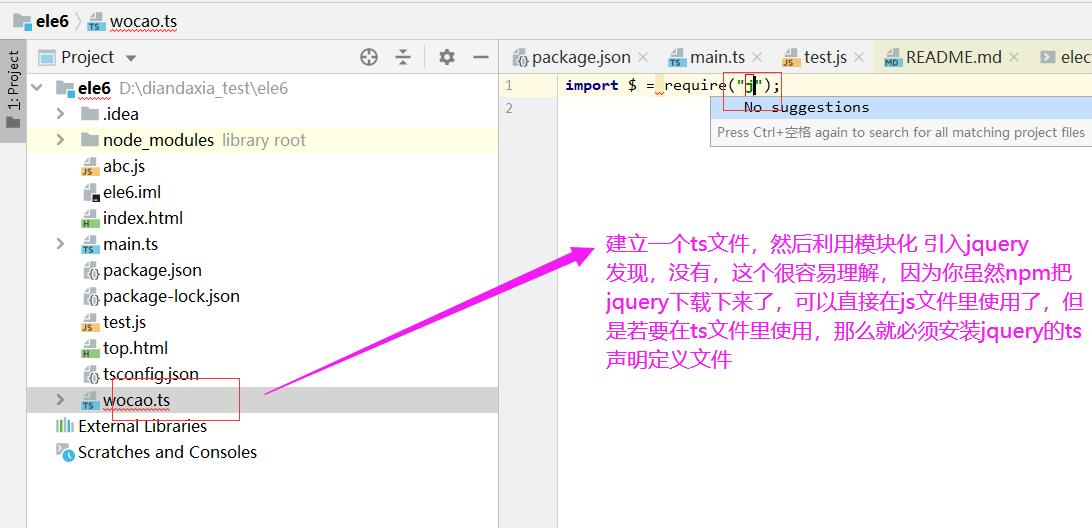
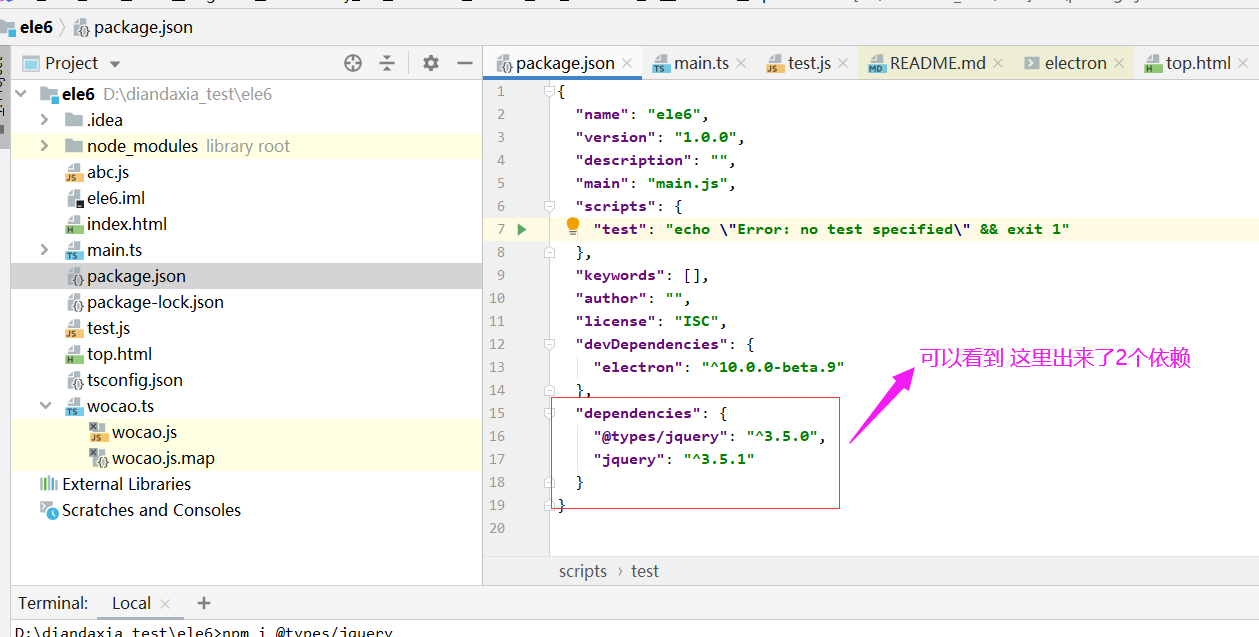
好了,那么接下来 我们开始 建立一个 ts文件,然后 测试:

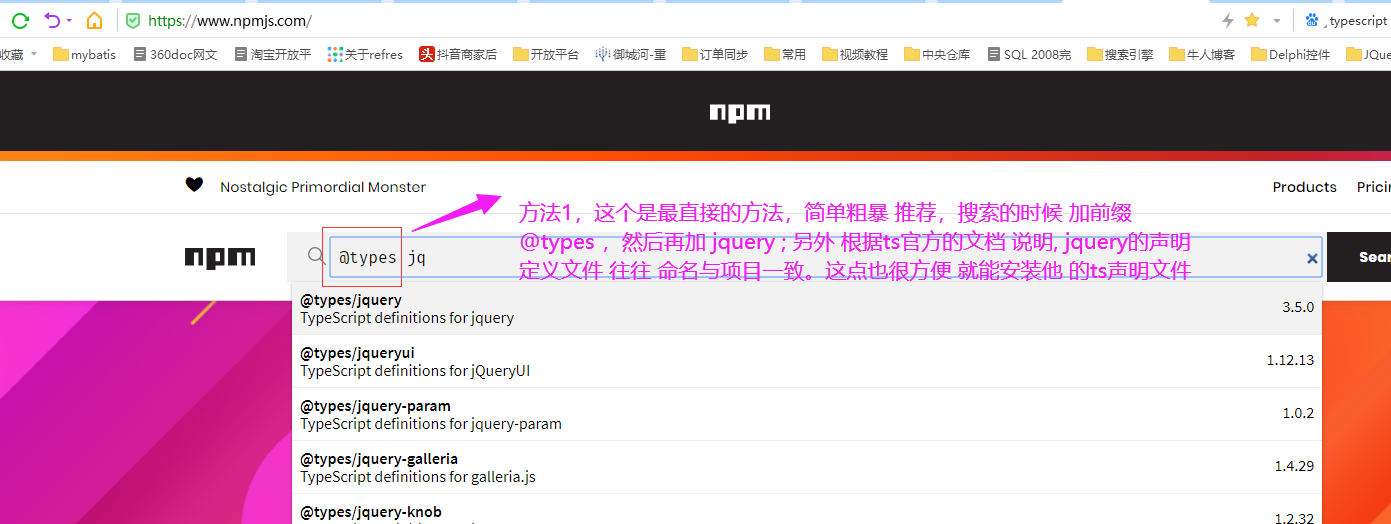
按理说 typescript 若要想 发展壮大,那么就必须 让别人 好好的 搞 ts的声明文件,必须有一套规范 和 存储的地方,接下来 就去 ts的官方 去找。



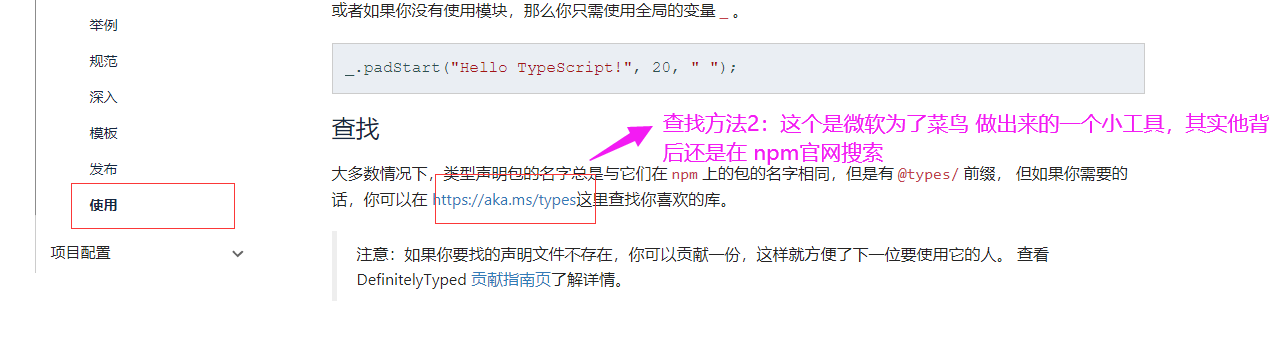
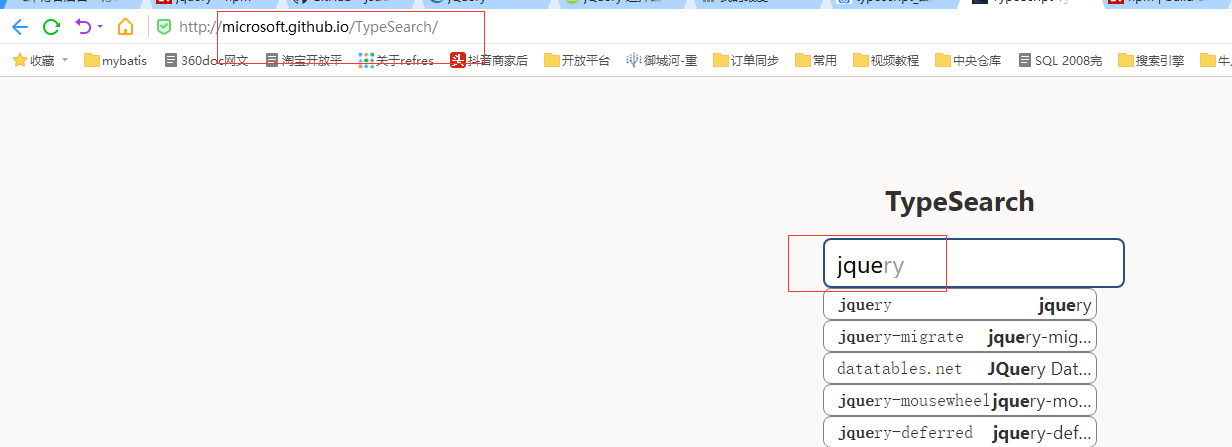
访问:https://aka.ms/types 自动跳转到 这里。
http://microsoft.github.io/TypeSearch/

、





本文来自博客园,作者:del88,转载请注明原文链接:https://www.cnblogs.com/del88/p/13280851.html





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
2017-07-10 程序内部计时器