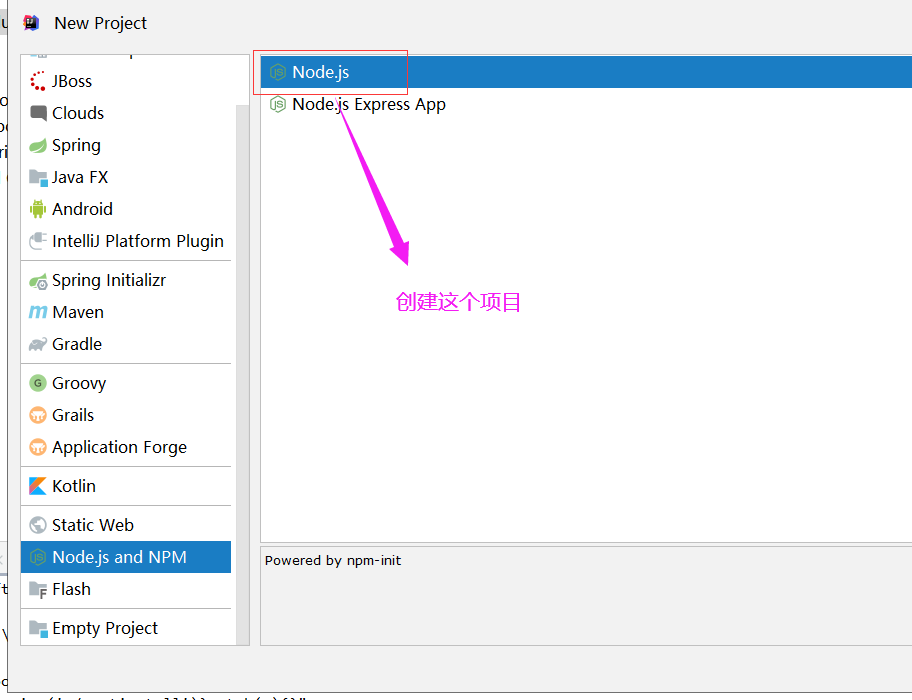
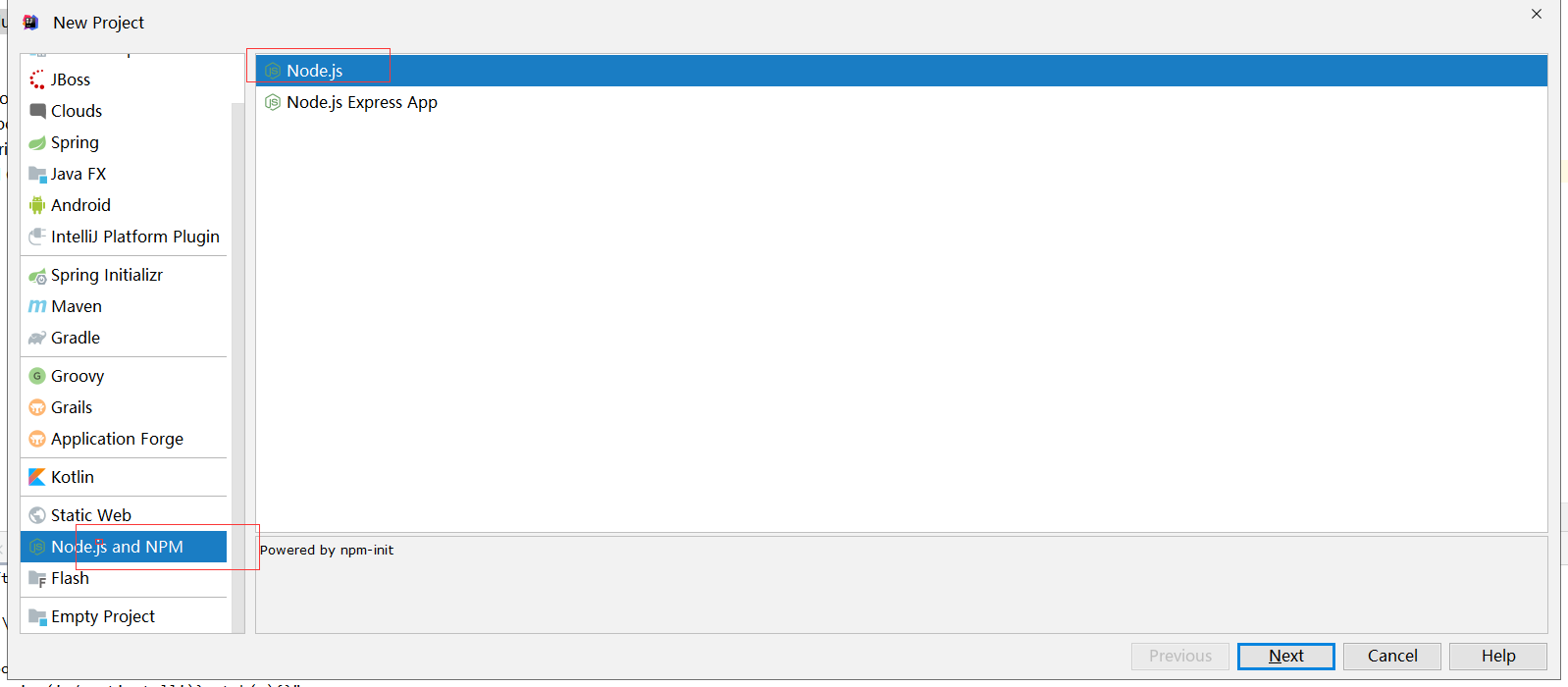
1. 创建项目,创建时 选择 nodejs 项目,因为 开发 electron 与 开发 nodejs 基本一致。


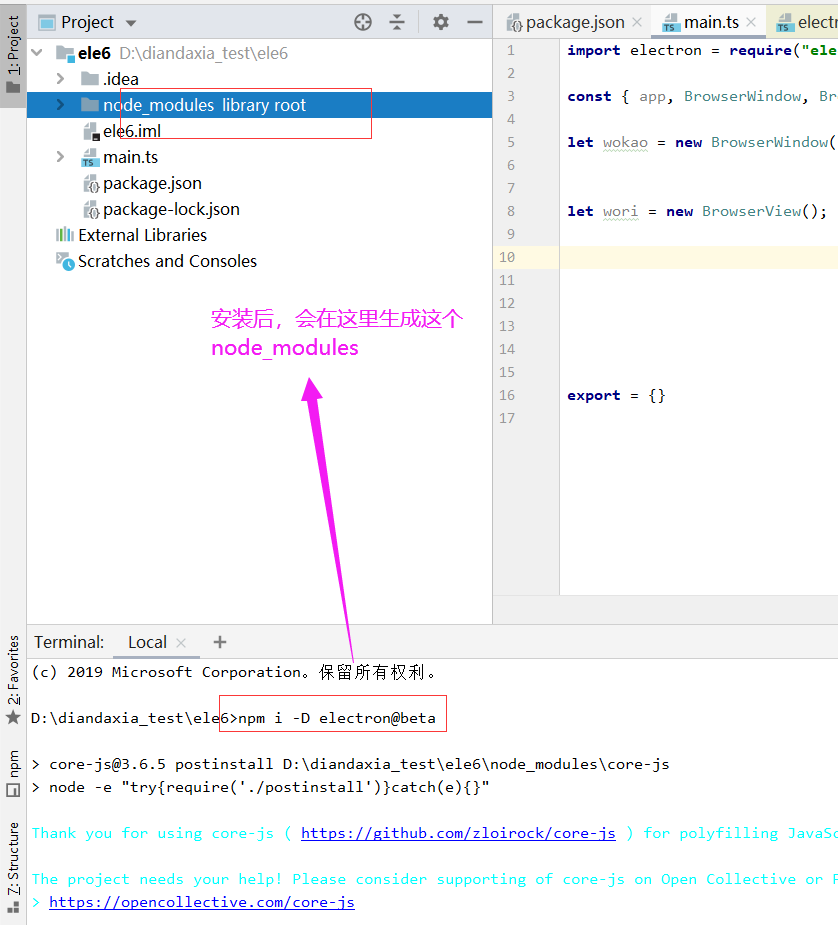
2.安装 electron

npm i -D electron@beta

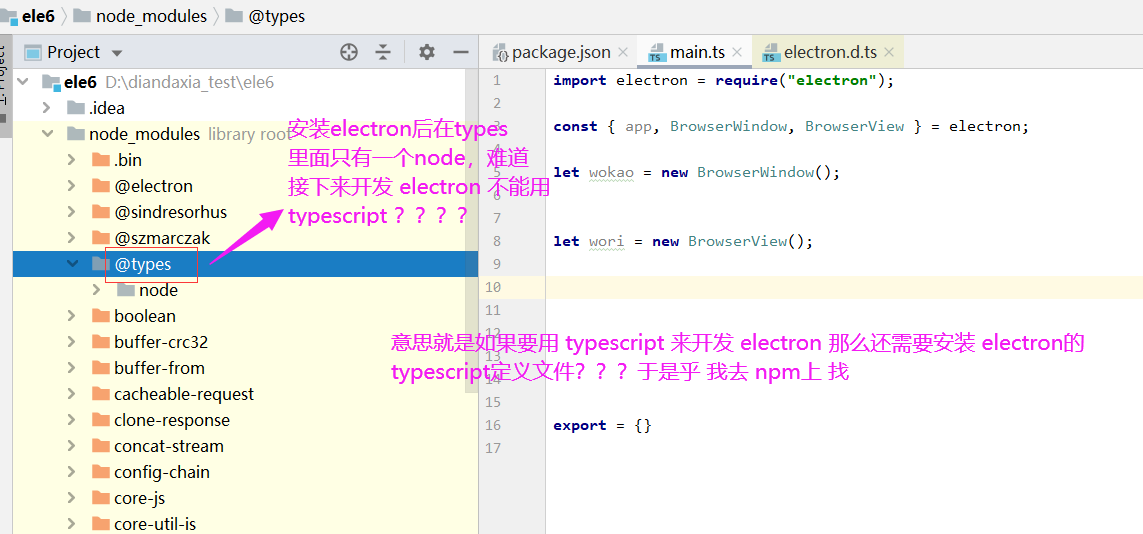
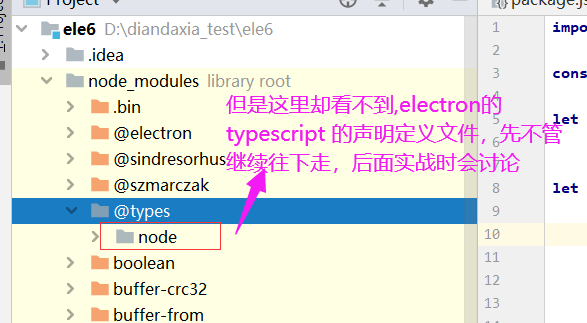
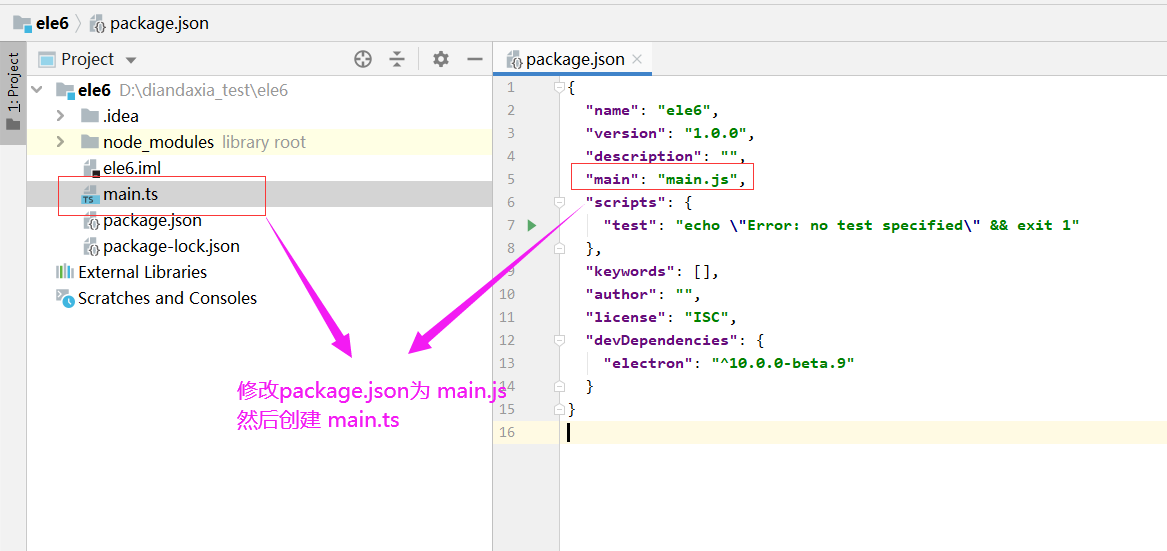
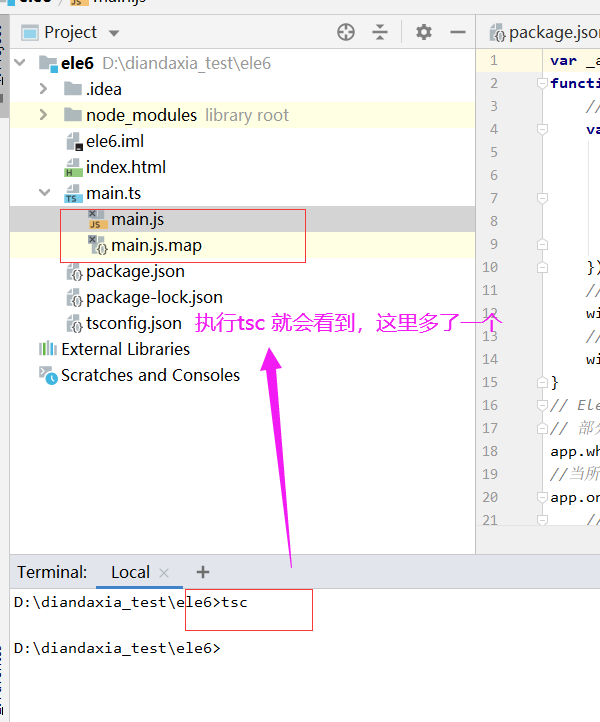
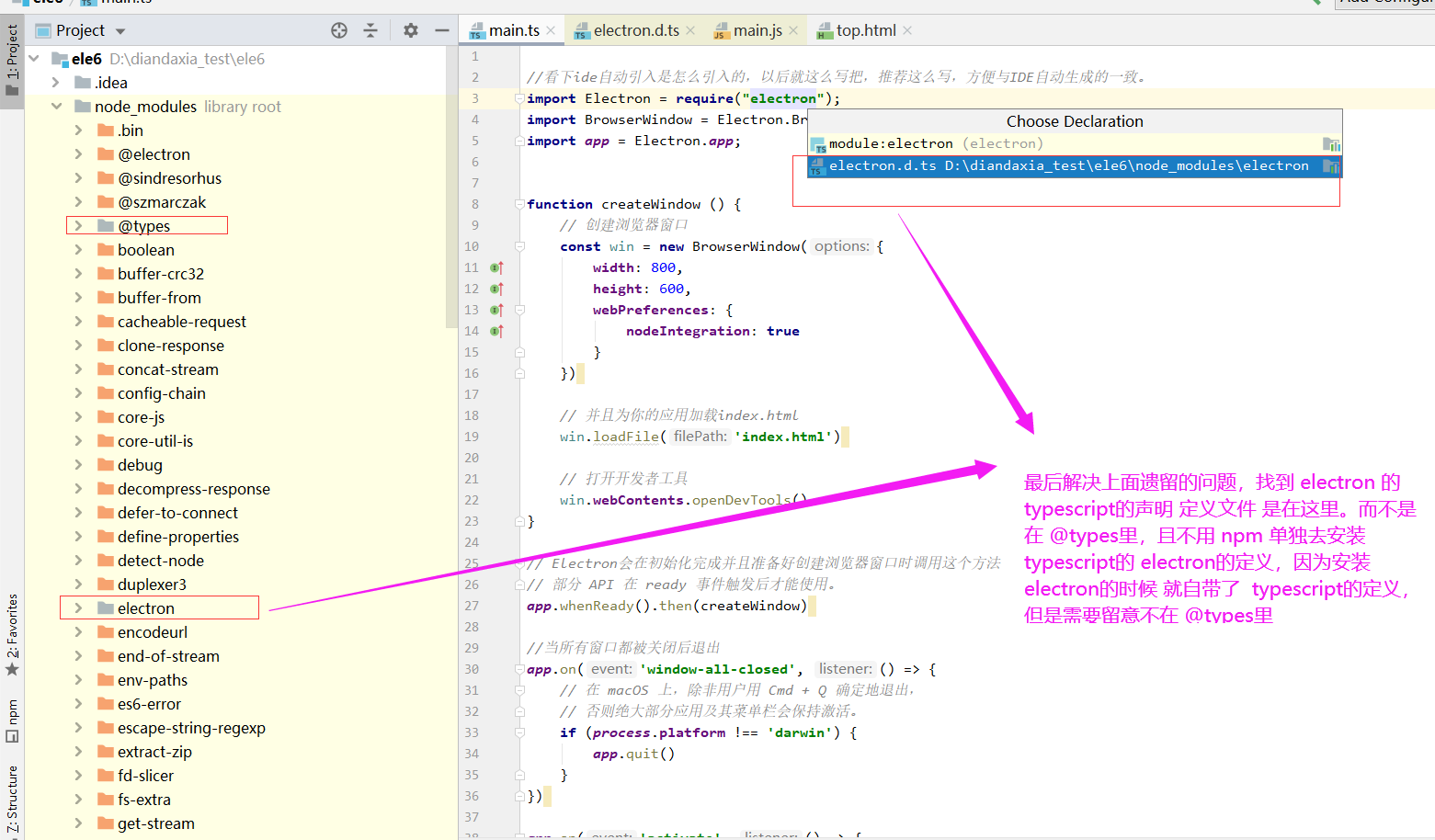
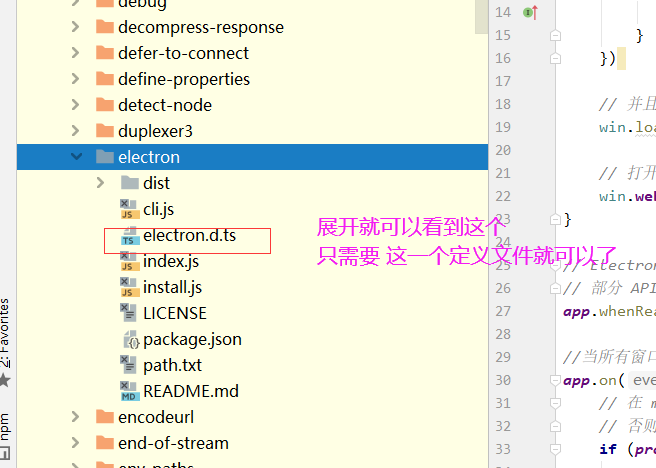
看目录分析:


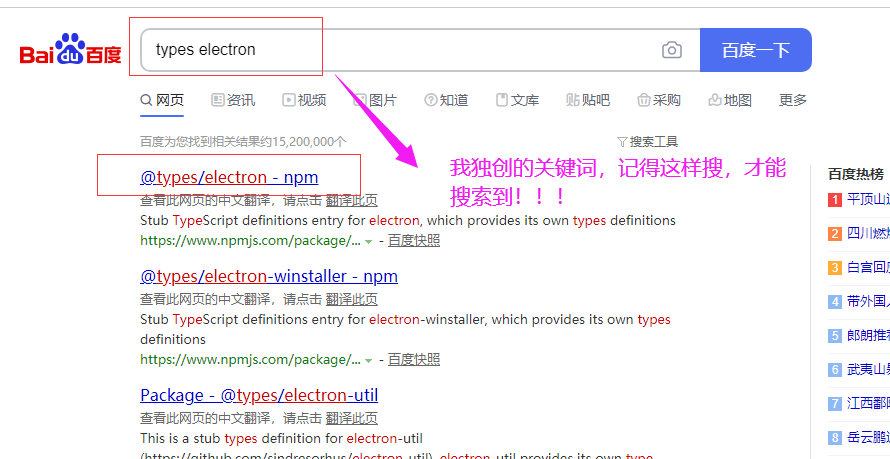
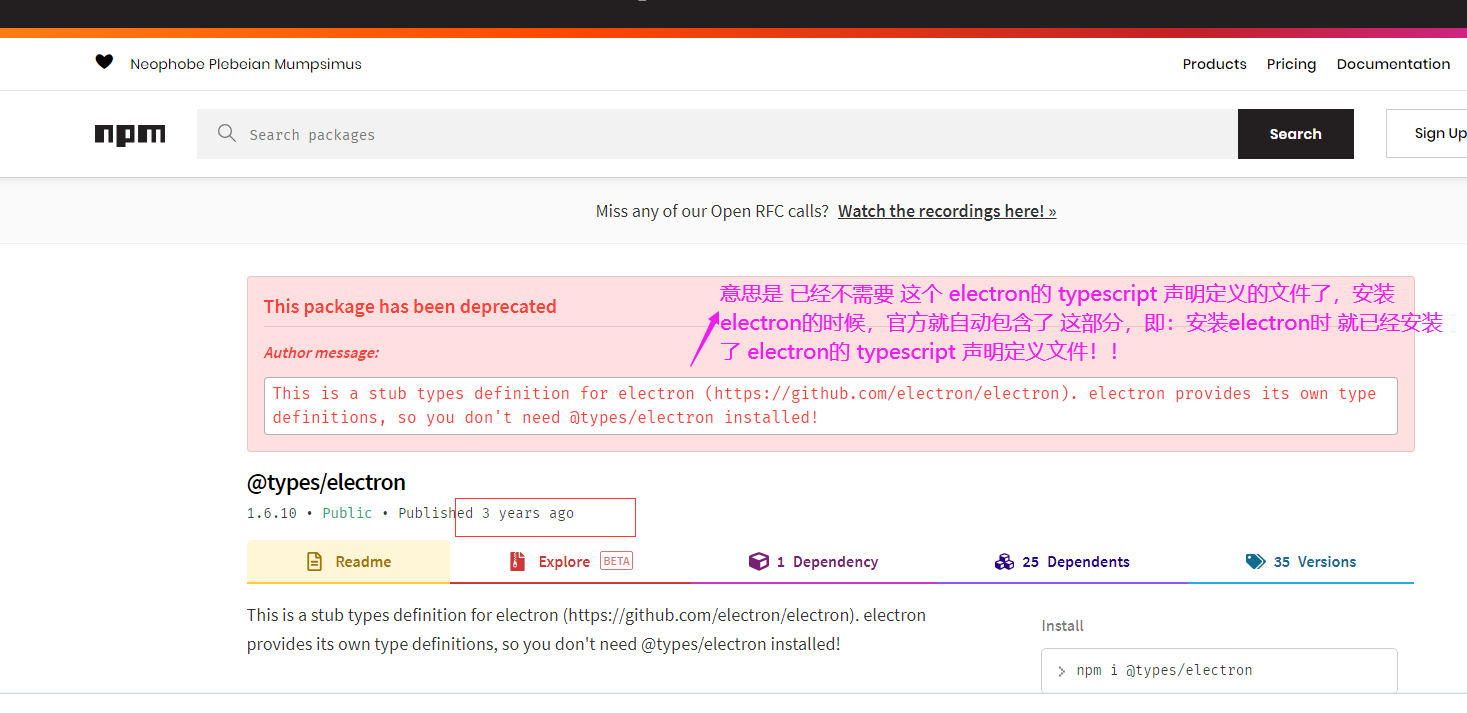
他妈的 在 npm 官方网站是搜索框里都搜不到 这个,百度才出来,网址为:https://www.npmjs.com/package/@types/electron


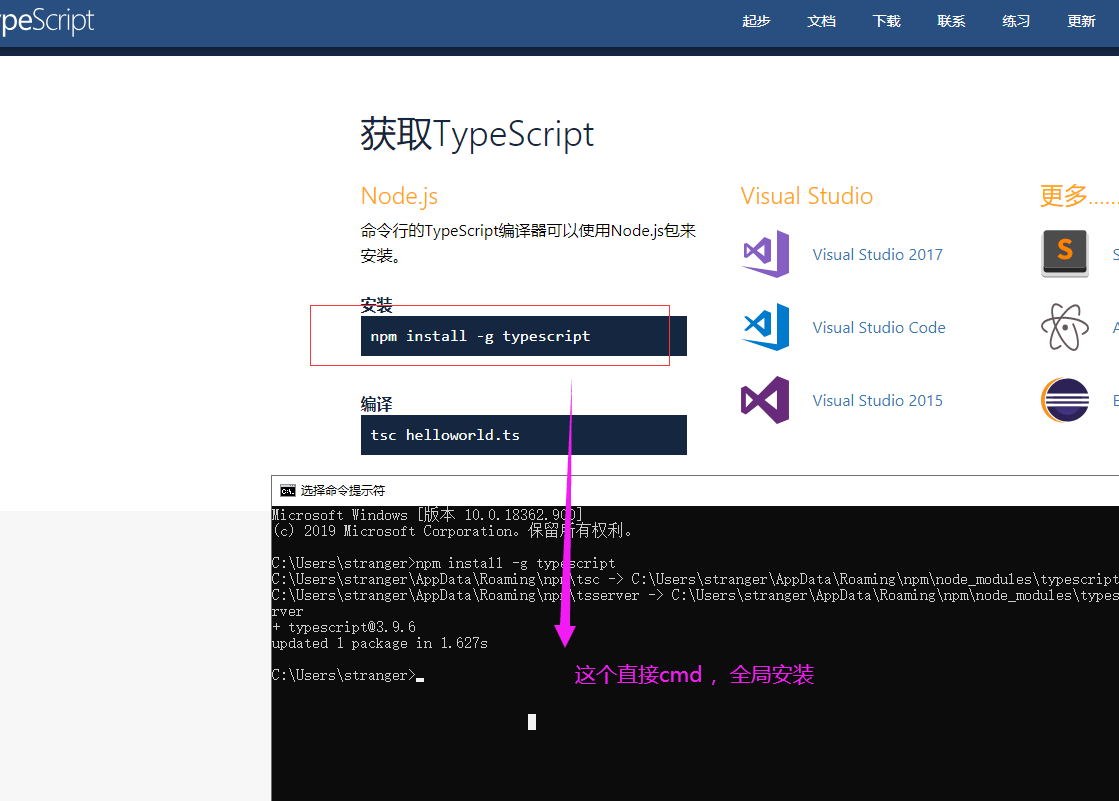
3.安装 typescript

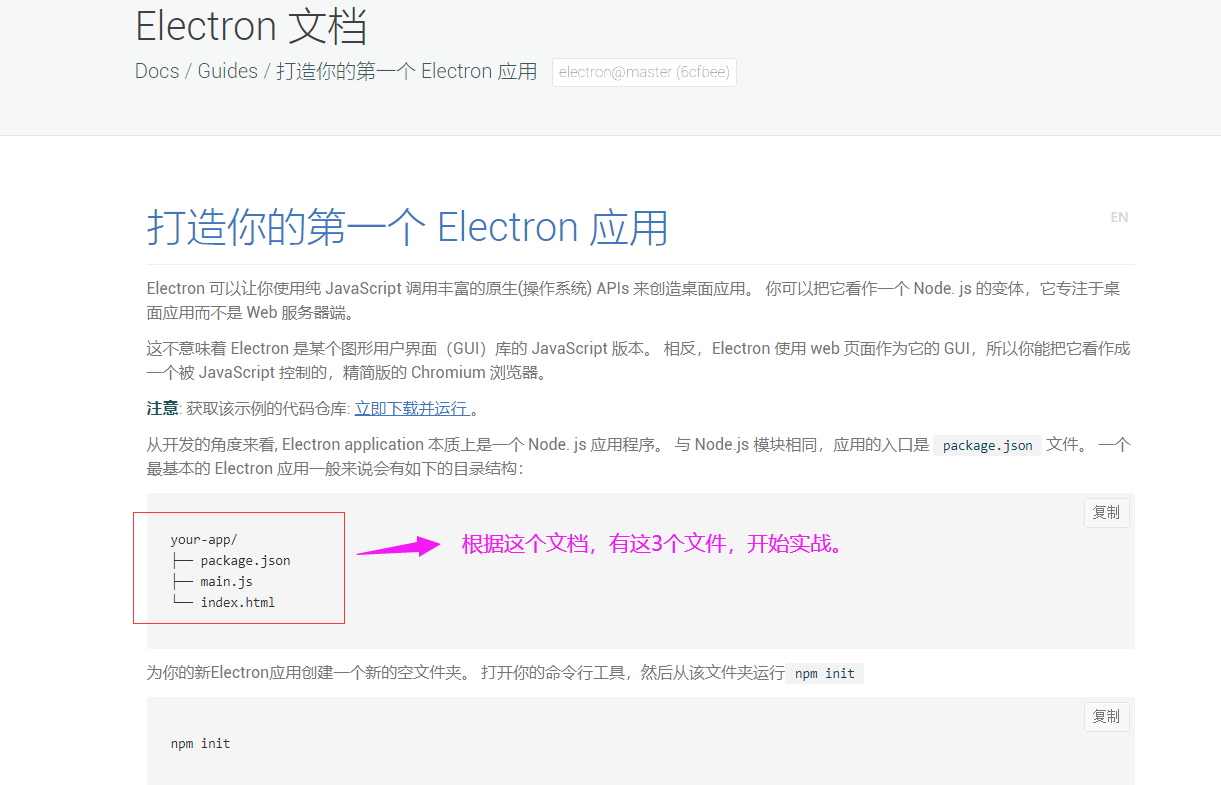
4.开始根据,electron的文档,开始实战。



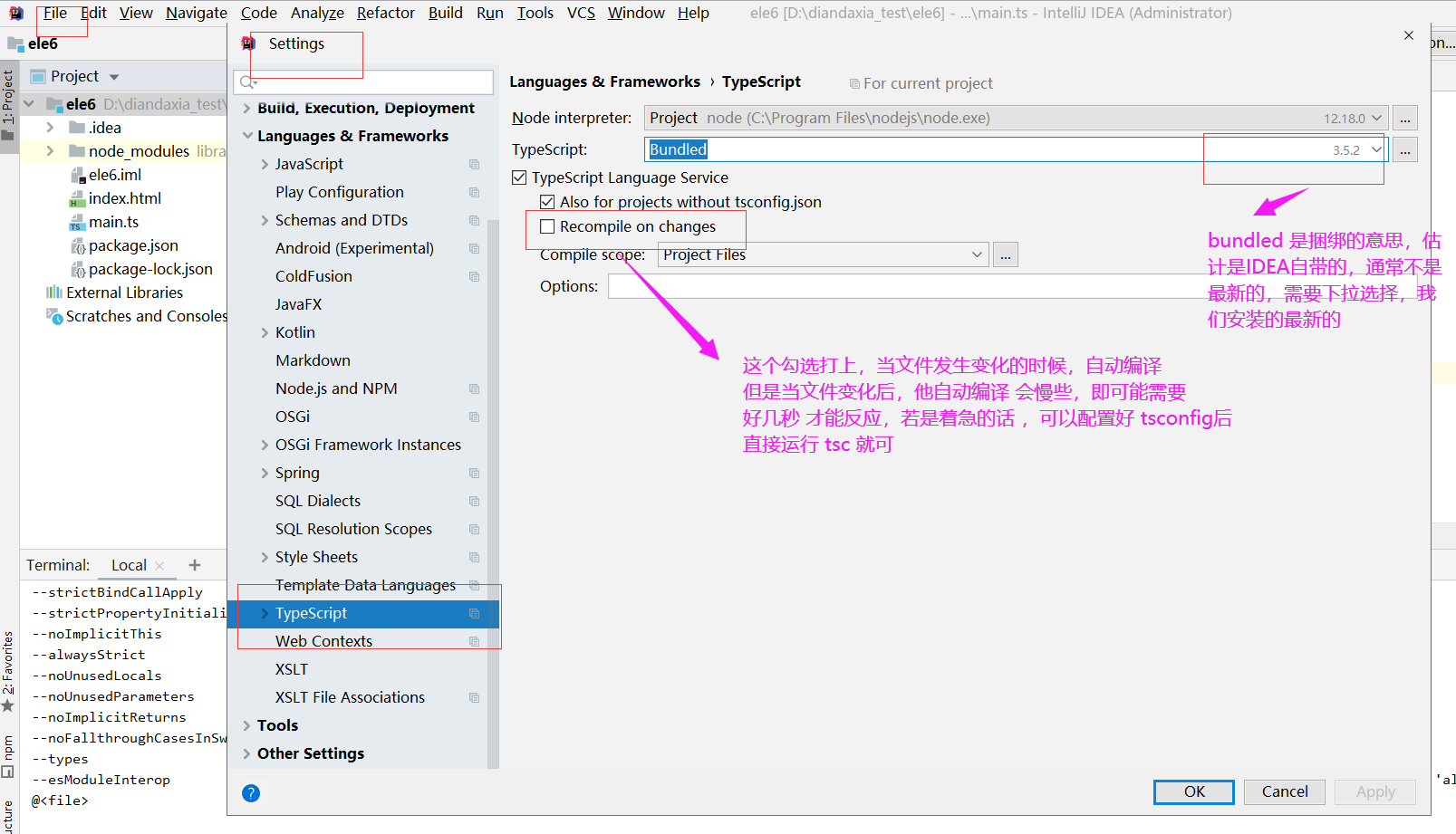
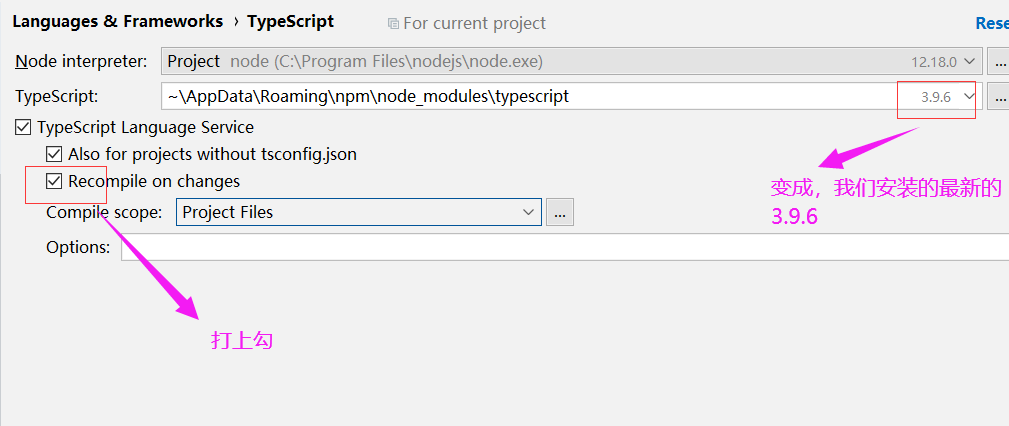
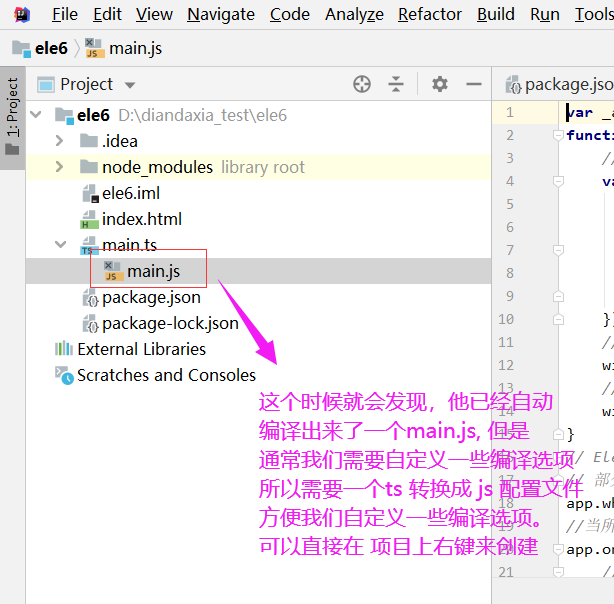
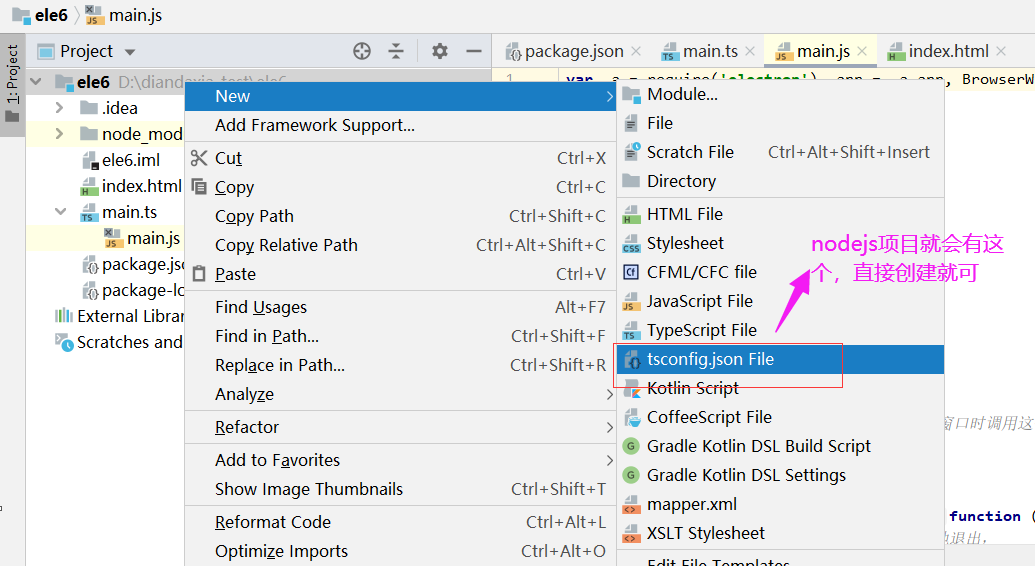
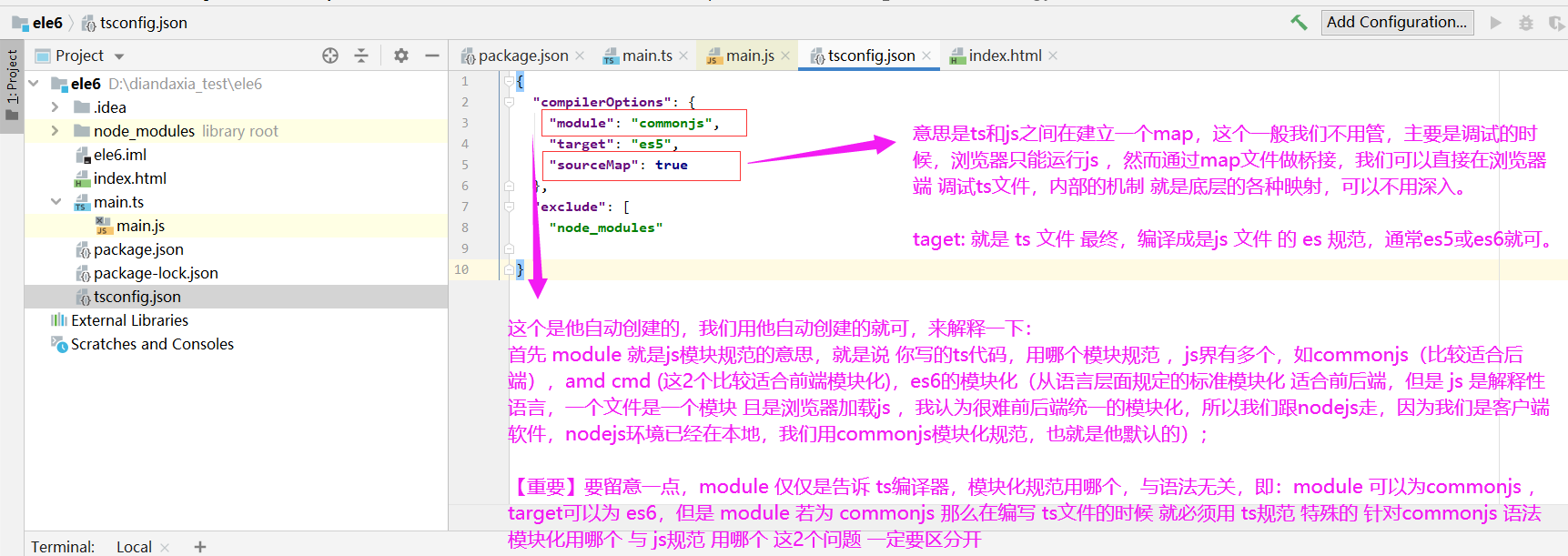
接下来需要配置,typescript ,让main.ts自动 编译成 main.js 这个是我独创摸索的方法。







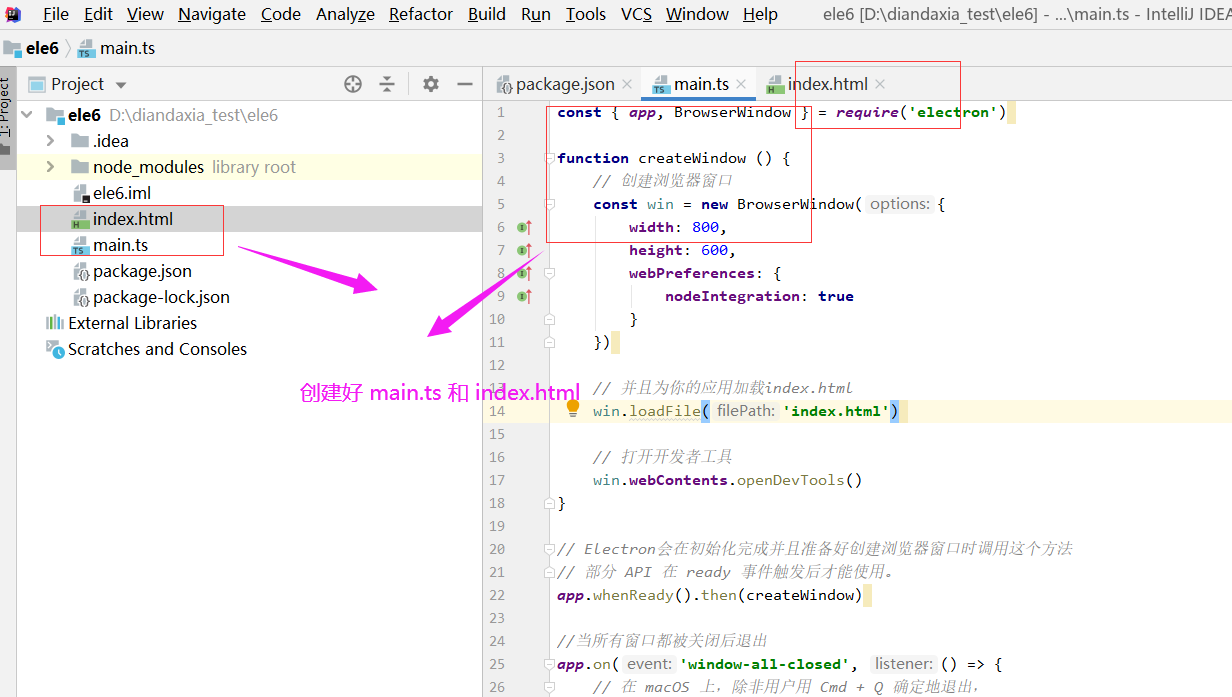
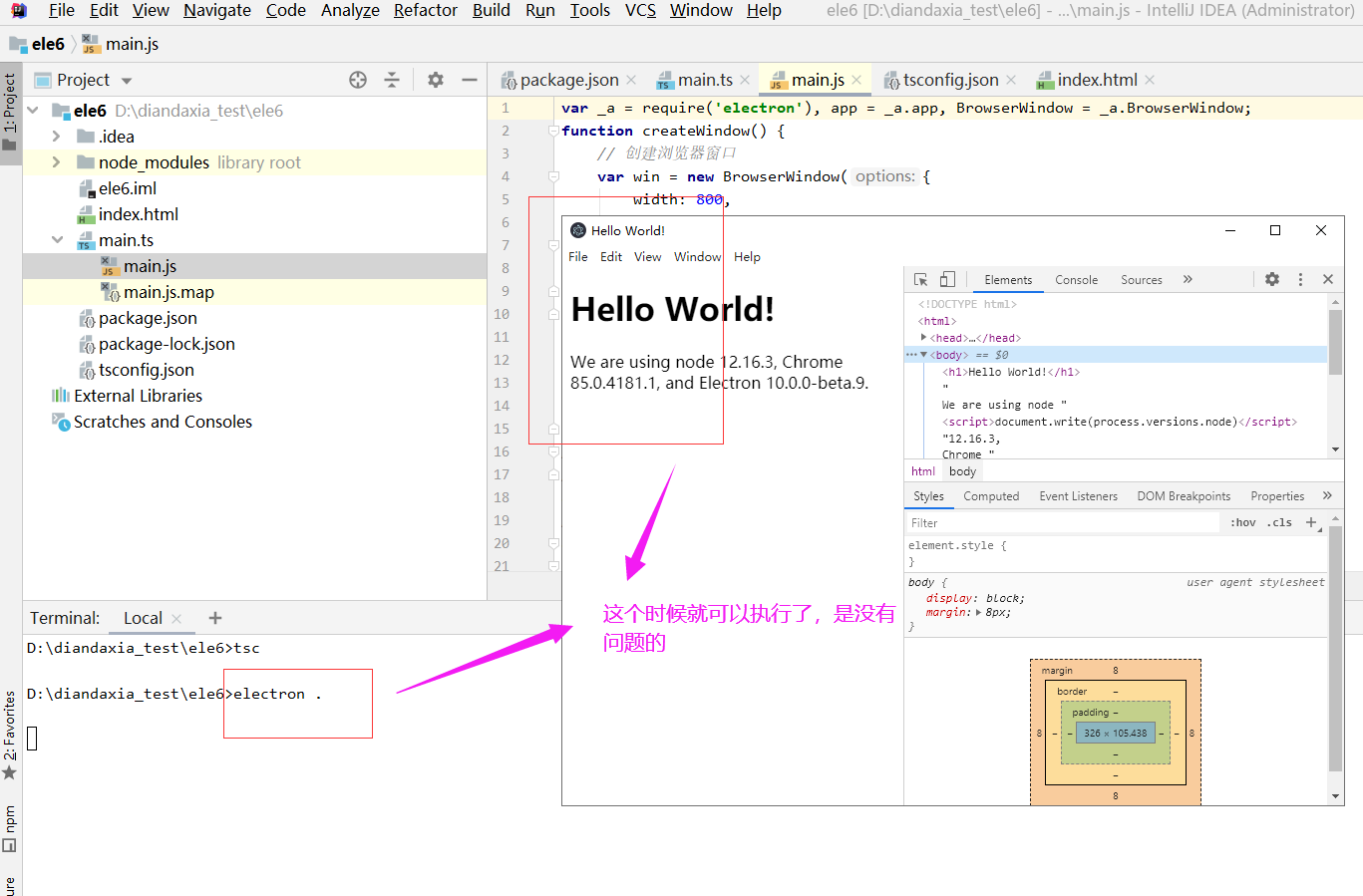
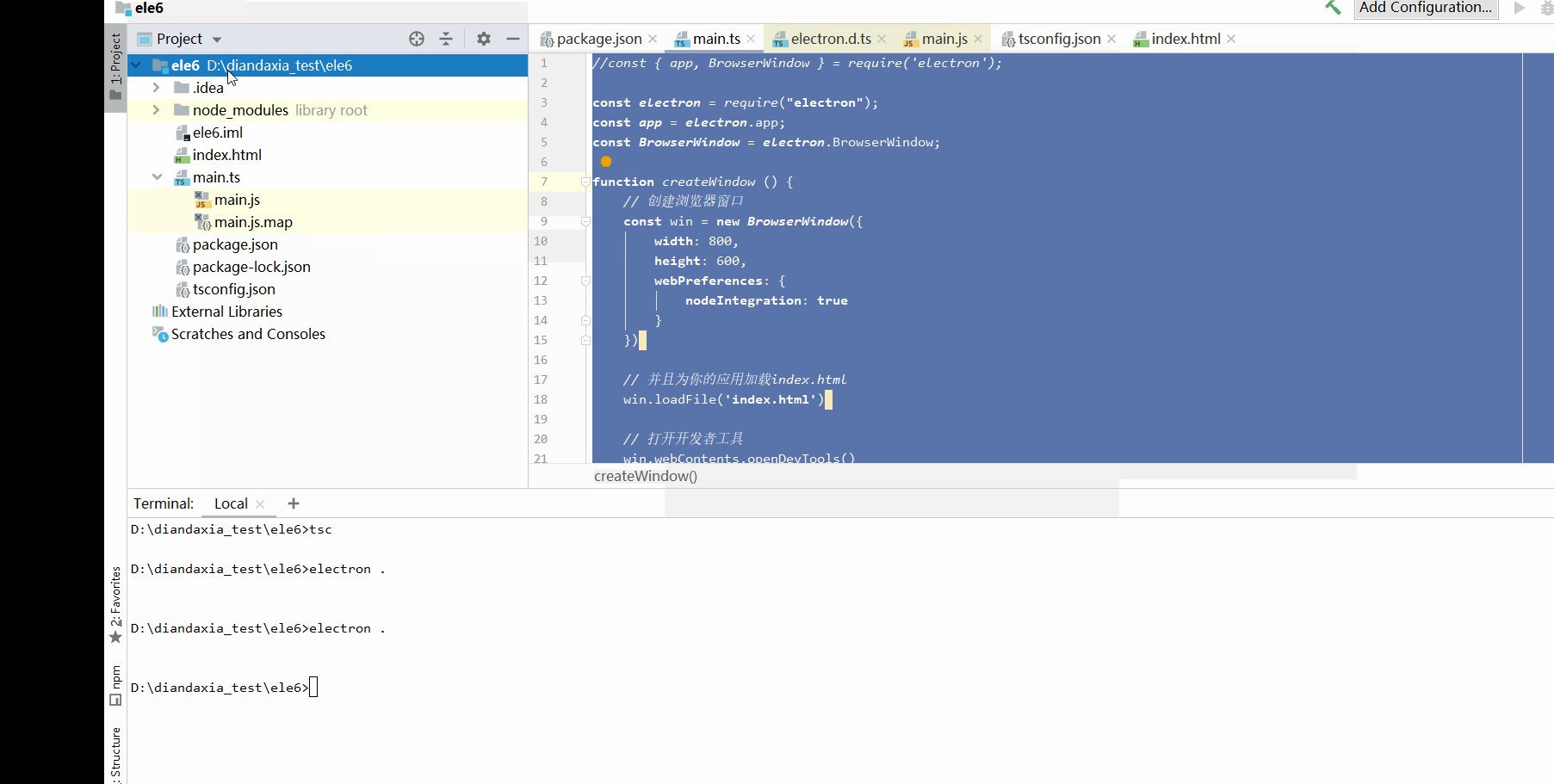
接下来,我们开始 分析一下 这个 demo的main.js的代码:

我们main.ts里 写代码的时候,发现没有智能提示!!!,这怎么能行,这是因为 官方 demo都是用的 commonjs模块化 + es6语法,即:只有在 js文件里写 才会有智能提示,
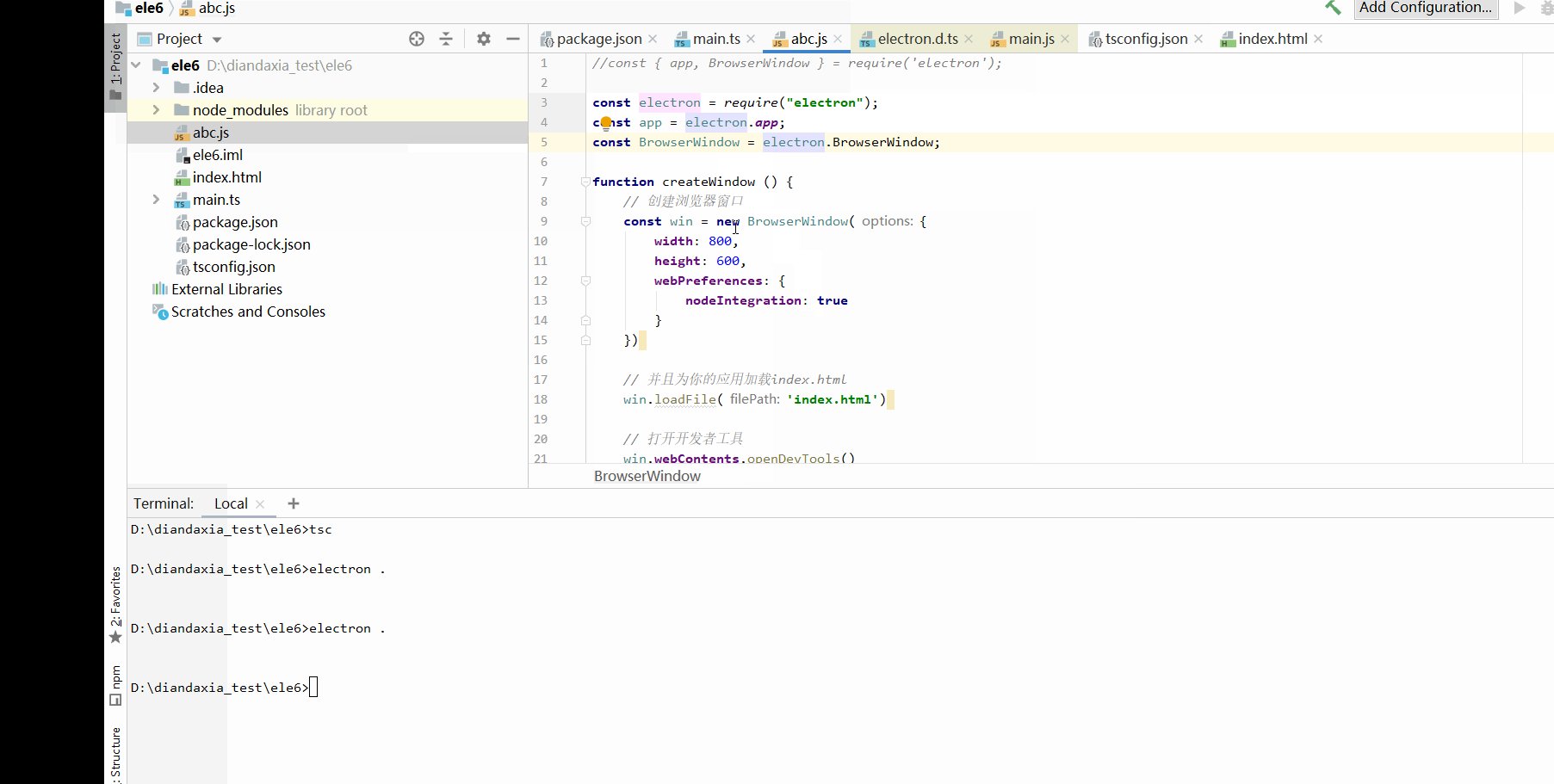
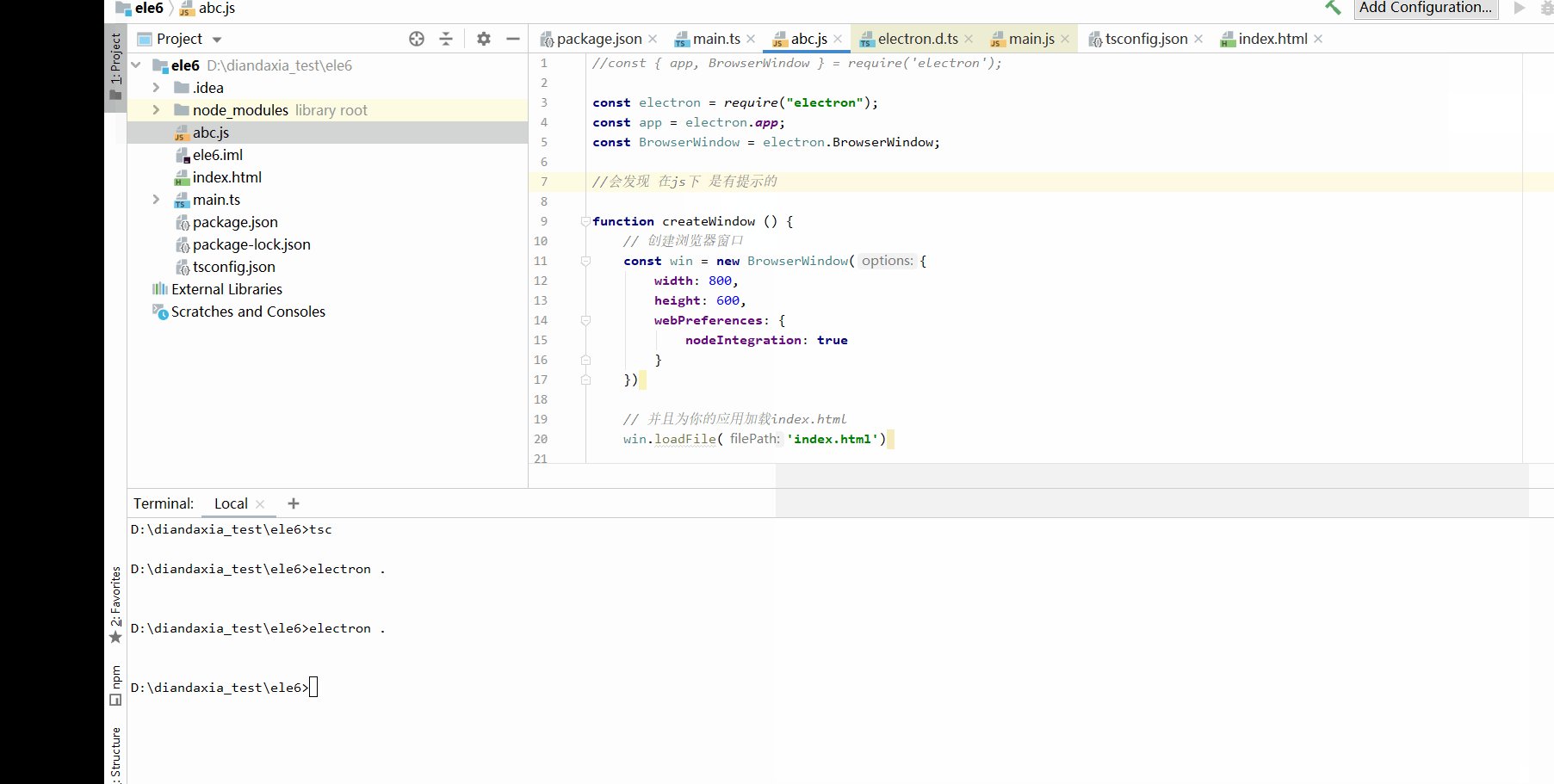
我们新建一个abc.js文件 而不是ts留意 ,然后把官方的main.js里的 代码 放到 abc.js 看下 是否会有智能提示。如下gif:

【重要!重要!重要!只所以,在ts下 没有 智能提示,原因是 ts的模块化 最终要翻译成 commonjs amd cmd es6标准模块 等等,需要兼容很多模块化,难点就在这里,问题点,也出在这里 非常重要,这里。】
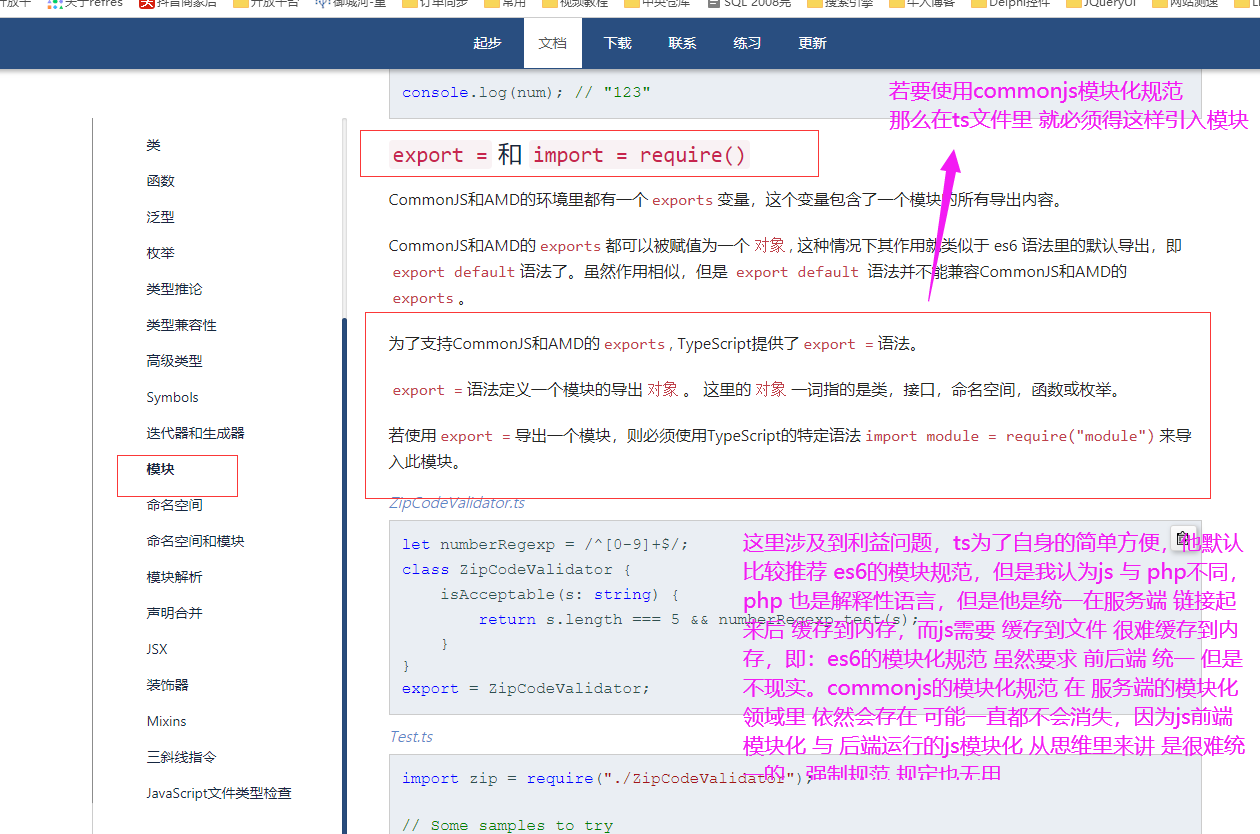
那么ts的开发者 就必须 自己有一套 模块化,最终 把自己的这一套模块化 通过编译器 编译成 各种模块化规范,那么 ts官方 就指定了 针对最终要转换成 commonjs模块化规范时,在ts里 应该如何
写的规范,看官方文档:


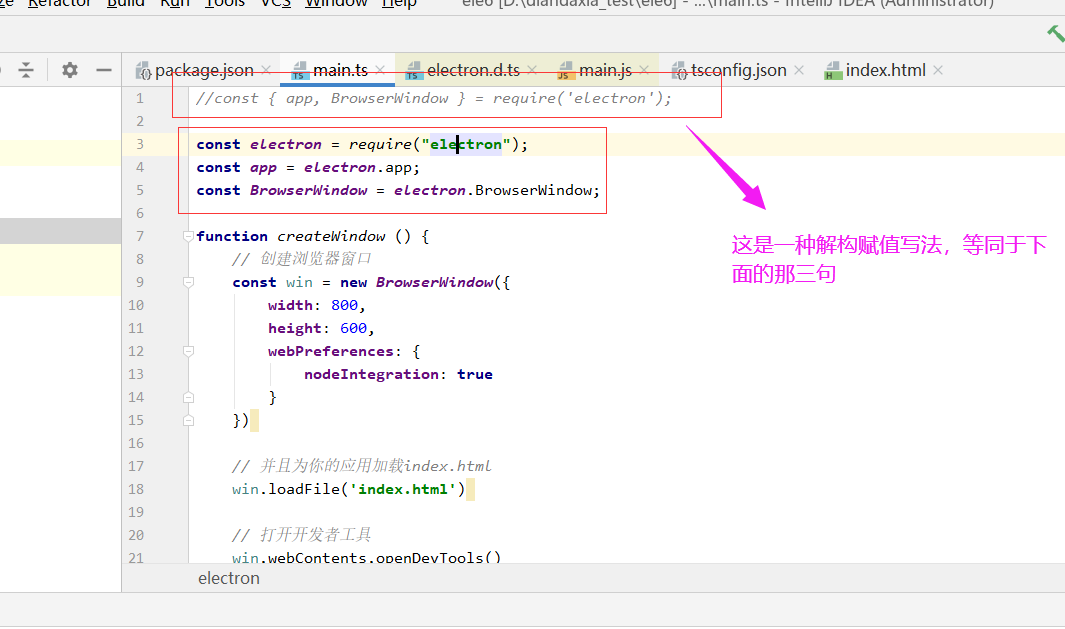
/* 这个是官方的写法,这个是直接写在js 文件中的,没有问题,但是我们是用 ts的 需要改变 */ //const { app, BrowserWindow } = require('electron');//另外注意,这是一种解构赋值写法.
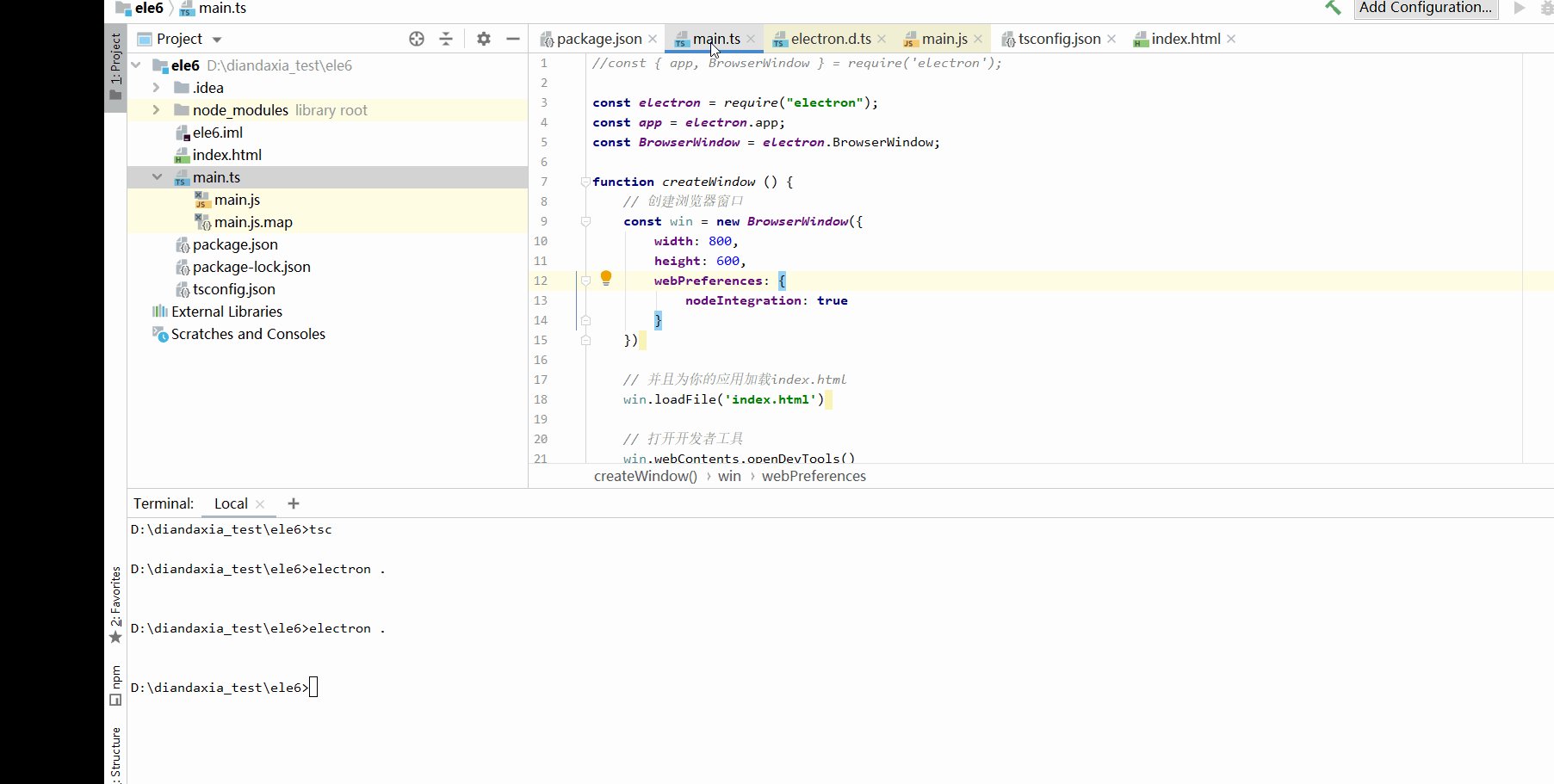
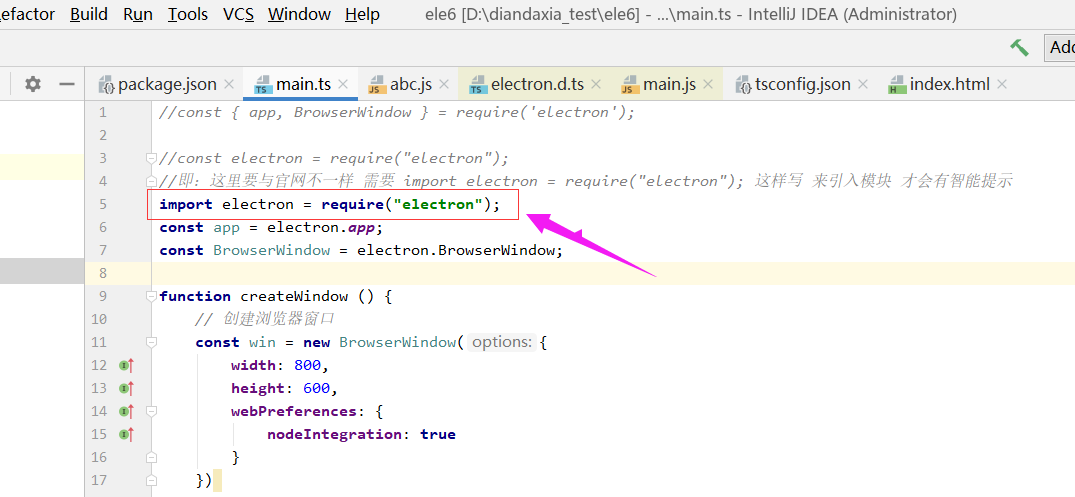
若要引入,官方的模块的话,最好的方法 就是让 IDE自动引入把,看下面gif:

//看下ide自动引入是怎么引入的,以后就这么写把,推荐这么写,方便与IDE自动生成的一致。 import Electron = require("electron"); import BrowserWindow = Electron.BrowserWindow;//这种写法是typescript 命名空间 文档里说的 命名写法。留意一下。以后还是少用模块+命名空间的方式,太繁琐 容易出问题,除非第三方的js,自己写不要2种同时用,我们只用模块就可 import app = Electron.app;


本文来自博客园,作者:del88,转载请注明原文链接:https://www.cnblogs.com/del88/p/13275136.html





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· Qt个人项目总结 —— MySQL数据库查询与断言
2016-07-09 IntelliJ IDEA 启动方法
2016-07-09 修改VNCSERVER 默认的分辨率的方法
2016-07-09 Xshell 找到上次执行的命令