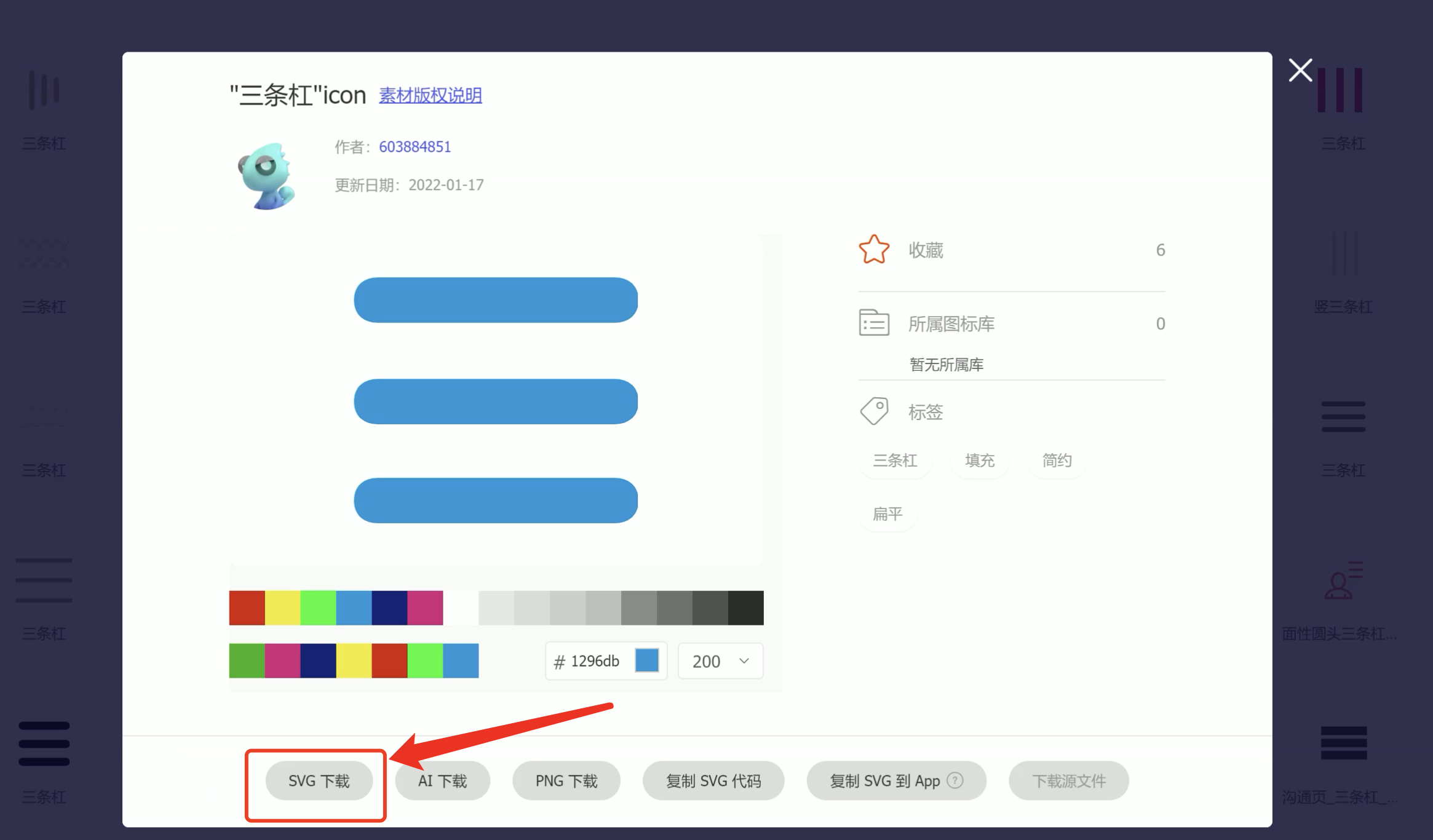
https://www.iconfont.cn/ 使用阿里巴巴的这个



SVG、AI和PNG是三种不同的图形或图像格式,它们各自有着独特的特点和用途。
SVG(Scalable Vector Graphics)是一种基于XML的矢量图形格式。矢量图形由数学公式定义的几何形状组成,因此可以无损地缩放到任何大小,而不会失去清晰度。SVG文件通常较小,且支持交互性和动画。此外,SVG文件是文本文件,因此可以使用任何文本编辑器进行编辑和修改。SVG适用于需要高质量图形且需要缩放或编辑的场景,如图标、徽标和插图等。
AI(Adobe Illustrator)文件格式是Adobe Illustrator软件专用的矢量图形文件格式。与SVG相似,AI文件也是基于矢量图形的,可以无损地缩放到任何大小。然而,与SVG不同的是,AI文件是二进制的,不是纯文本文件,因此需要使用Adobe Illustrator或兼容的软件才能打开和编辑。AI文件通常用于专业的图形设计和印刷工作。
PNG(Portable Network Graphics)是一种无损压缩的位图图像格式。与矢量图形不同,位图图像由像素组成,每个像素都有自己的颜色和亮度信息。因此,当位图图像放大时,可能会看到像素块并失去清晰度。PNG格式支持透明度(alpha通道),这使得它非常适合用于网页图像和图标,因为它可以创建具有透明背景的图像。PNG还使用了无损压缩算法,这意味着在压缩过程中不会丢失任何图像数据。
综上所述,SVG、AI和PNG之间的主要区别在于它们的图形类型(矢量或位图)、文件格式(文本或二进制)以及用途。SVG是基于文本的矢量图形格式,适用于需要高质量、可缩放和可编辑的图形的场景;AI是Adobe Illustrator专用的二进制矢量图形文件格式,适用于专业的图形设计和印刷工作;而PNG是一种无损压缩的位图图像格式,支持透明度,适用于网页图像和图标等场景。
今天就记录下 发现的 终极 无所不能的方法
去这个网站上 搜install会有很多很好的 install 图标
然后下载下来icon格式 如果 icon格式 是损坏的 之前 都是卡在这里 用别的 图标了
现在有了一种好方法 就是 即使 损坏了 也照样 可以
就是先下载没有损坏的 png 格式 然后用一个 超级棒的 小工具ToYcon 把 png 转换成 icon 格式
https://files.cnblogs.com/del88/ToYcon.zip
使用方法 就是 往上一拖 就可以了 网上也也 使用方法 算了 还是上传个 使用方法的 图吧
------------------------------------------------------------------------------------------------------------
ToYcon是我见过最好的的图片转ico图标工具。免费、短小、绿色、操作简单、自定义选项丰富、支持图片格式全,一款图片转图标工具应有的优点全部具备了。
我们知道网上很多图标素材都是PNG格式的,通过ToYcon可以将他们迅速转换成各种样式的ico图标,喜欢美化的朋友可以个性化自己的桌面,有网站的朋友还可以简单地制作出漂亮的Favicon,免去了画图之苦。
尽管也有在线的转换方案,但是无论从效果还是方便程度都不如ToYcon这款软件。

ToYcon的拖拽转换非常方便
ToYcon的界面非常简单,只有一个Mac风的悬浮图标,只需将图片拖拽到这个窗口即可执行转换。右键点击这个图标可以对转换进行自定义,可自定的选项如下:
- 转换模式:包括png、img、jpg、gif、bmp、tga到ico和png到ico的转换
- 图标样式:包括位色和大小,ToYcon还提供了几种常用快速选项,即Vista、XP和Dock三种用途的样式

ToYcon支持各种图标样式,我们能够充分自定义,上图为Dock模式
ToYcon转换出来的图标效果非常不错,推荐有这方面需要的朋友下载
本文来自博客园,作者:del88,转载请注明原文链接:https://www.cnblogs.com/del88/archive/2011/12/11/2283995.html




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人