TIWGradButton、TIWImageButton 分别是有颜色梯度变化按钮和图像按钮.
TIWGradButton 所在单元及继承链:
IWCompGradButton.TIWGradButton < TIWCustomControl < TIWBaseHTMLControl < TIWBaseControl < TIWVCLBaseControl < TControl < TComponent < TPersistent < TObject
主要成员:
property Style: TIWGradButtonStyle //
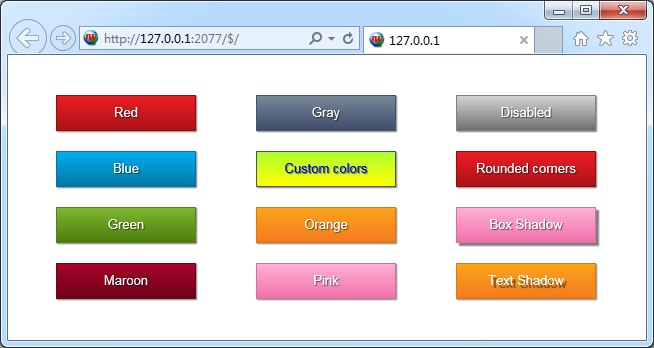
这个 Style 不大好调配, 可以复制官方示例中的设置:
效果图:

TIWImageButton 所在单元及继承链:
IWCompExtCtrls.TIWImageButton < TIWImageFile < TIWCustomImage < TIWCustomControl < TIWBaseHTMLControl < TIWBaseControl < TIWVCLBaseControl < TControl < TComponent < TPersistent < TObject
主要成员:
property ImageFile: TIWFileReference //图像 property HotImageFile: TIWFileReference //当鼠标指向时显示的图像
测试代码:
procedure TIWForm1.IWAppFormCreate(Sender: TObject);
begin
IWImageButton1.ImageFile.Filename := 'pic1.png'; //pic1.png、pic2.png 放在 wwwroot 目录下
IWImageButton1.HotImageFile.Filename := 'pic2.png';
end;
procedure TIWForm1.IWImageButton1Click(Sender: TObject);
begin
WebApplication.GoToURL('http://del.cnblogs.com');
end;
分类:
IntraWeb



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
2011-06-12 解压 svgz 到 svg
2008-06-12 再学 GDI+[28]: TGPPen - 自定义画笔的虚线样式 - SetDashPattern
2008-06-12 再学 GDI+[27]: TGPPen - 画笔样式 - SetDashStyle
2008-06-12 再学 GDI+[26]: TGPPen - 画笔对齐 - SetAlignment
2008-06-12 再学 GDI+[25]: TGPPen - 宽度、颜色与线帽
2008-06-12 用 TClientDataSet 创建 XML 文件的过程 - 回复"丁永其"的问题
2008-06-12 再学 GDI+[24]: TGPLinearGradientBrush - 之三