IW 对 TFrame(还是之前那个), 这在页面布局中很有用.
如果多个页面都有一个共同的部分(譬如页眉、页脚、菜单、边栏等), 可以将这些共同的部分放在一个 TFrame 中, 从而方便统一与修改.
IW 也对 TMainMenu 提供了支持, 本例就做一个共享的菜单吧.
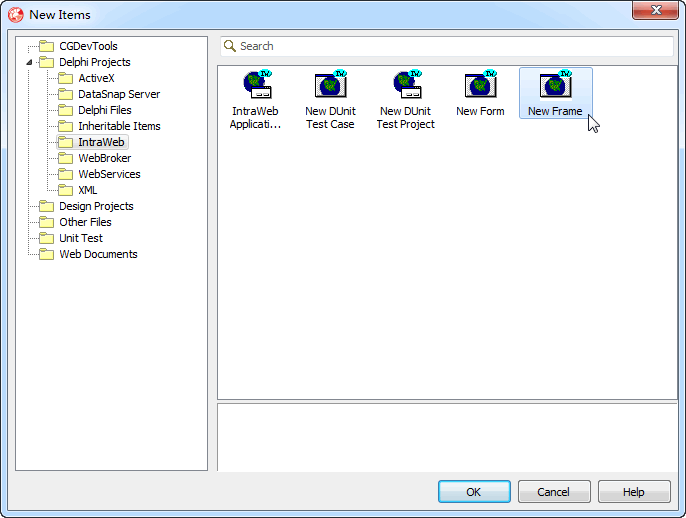
新建工程后, 添加一个 New Frame:

新建的 TIWFrame1 中, 已自动添加了一个 IWFrameRegion(TIWRegion), 先选一下 IWFrameRegion(控件要放在它上面);
然后分别添加 TIWMenu、TMainMenu(TMainMenu 要附加在 TIWMenu 使用).

之后的工作在设计时完成比较简单, 这里全部是用代码实现的.
双击 Frame 窗体写代码(因为 TFrame 没有 OnCreate 事件, 所以它使用的是 IWFrameRegion.OnCreate):
unit Unit2;
interface
uses
SysUtils, Classes, Controls, Forms, IWVCLBaseContainer, IWColor, IWContainer, IWRegion, Vcl.Menus,
IWVCLBaseControl, IWBaseControl, IWBaseHTMLControl, IWControl, IWCompMenu, IWHTMLContainer, IWHTML40Container;
type
TIWFrame1 = class(TFrame)
IWFrameRegion: TIWRegion;
IWMenu1: TIWMenu;
MainMenu1: TMainMenu;
procedure IWFrameRegionCreate(Sender: TObject);
procedure MyOnClick(Sender: TObject);
private
{ Private declarations }
public
{ Public declarations }
end;
implementation
{$R *.dfm}
uses IWInit; //为使用 WebApplication
{给子菜单准备的点击事件}
procedure TIWFrame1.MyOnClick(Sender: TObject);
begin
WebApplication.ShowMessage(TMenuItem(Sender).Caption);
end;
procedure TIWFrame1.IWFrameRegionCreate(Sender: TObject);
var
mItemA, mItemB, mItem: TMenuItem;
begin
{提前设定这个 Frame 在其他容器中的位置与大小}
Align := alTop;
Height := IWMenu1.Height;
{设置 IWMenu1}
IWMenu1.Align := alTop;
IWMenu1.AttachedMenu := MainMenu1; //关键代码
IWMenu1.SubMenuStyle.BGColor := clWebWHITESMOKE;
IWMenu1.SubMenuStyle.BorderColor := clWebWHITESMOKE;
IWMenu1.SubMenuStyle.ItemBGColor := clWebWHITESMOKE;
IWMenu1.SubMenuStyle.DisabledItemBGColor := clWebWHITESMOKE;
IWMenu1.SubMenuStyle.SelectedItemBGColor := clWebWHEAT;
{设置 IWFrameRegion}
IWFrameRegion.ClipRegion := False; //关键代码
IWFrameRegion.Height := IWMenu1.Height;
{建立菜单, 这在设计时很容易}
mItemA := MainMenu1.CreateMenuItem;
mItemA.Caption := 'Menu A';
MainMenu1.Items.Add(mItemA);
mItemB := MainMenu1.CreateMenuItem;
mItemB.Caption := 'Menu B';
mItemB.OnClick := MyOnClick;
MainMenu1.Items.Add(mItemB);
mItem := MainMenu1.CreateMenuItem;
mItem.Caption := 'Menu A1';
mItem.OnClick := MyOnClick;
mItemA.Add(mItem);
mItem := MainMenu1.CreateMenuItem;
mItem.Caption := '-';
mItemA.Add(mItem);
mItem := MainMenu1.CreateMenuItem;
mItem.Caption := 'Menu A2';
mItemA.Add(mItem);
mItemA := mItem;
mItem := MainMenu1.CreateMenuItem;
mItem.Caption := 'Menu A21';
mItem.OnClick := MyOnClick;
mItemA.Add(mItem);
mItem := MainMenu1.CreateMenuItem;
mItem.Caption := 'Menu A22';
mItem.OnClick := MyOnClick;
mItemA.Add(mItem);
end;
end.
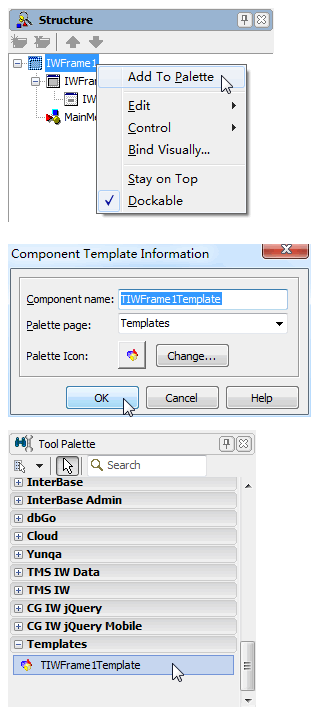
按下面图示操作, 把刚才制作的 Frame 添加到 Tool Palette 以方便其他窗口(页面)调用.

然后就和添加其他控件一样, 从 Tool Palette 把刚刚制作的 TIWFrame1Template 添加到页面就成了.

分类:
IntraWeb



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
2009-06-04 Delphi 的接口(1) - 前言
2008-06-04 用 GDI 操作 EMF 文件[5]: GetEnhMetaFileDescription - 获取 EMF 文件的说明文本
2008-06-04 用 GDI 操作 EMF 文件[4]: 重绘 EMF
2008-06-04 用 GDI 操作 EMF 文件[3]: GetEnhMetaFile
2008-06-04 用 GDI 操作 EMF 文件[2]: PlayEnhMetaFile、DeleteEnhMetaFile
2008-06-04 用 GDI 操作 EMF 文件[1]: CreateEnhMetaFile、CloseEnhMetaFile
2008-06-04 DupeString 与 StringOfChar 的区别 - 回复 "鹰@长空"