画笔类 TDirect2DPen 的 Brush 属性是 TDirect2DBrush,现在的单色画笔其实是调用的实心画刷。
因为画刷的强大,所以让画笔丰富起来不是难事。
TDirect2DPen 的 StrokeStyle 属性是 ID2D1StrokeStyle 类型,它决定着线帽、拐角样式等;但遗憾的是该属性是只读的,基本无用。
但 TDirect2DPen 的 Style 属性还是巧妙实现了 psSolid, psDash, psDot, psDashDot, psDashDotDot。
测试代码:
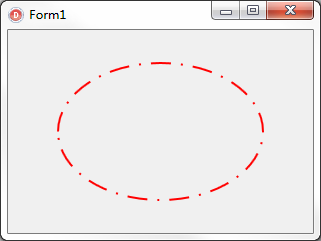
uses Direct2D, D2D1; procedure TForm1.FormPaint(Sender: TObject); var cvs: TDirect2DCanvas; R: TRect; begin cvs := TDirect2DCanvas.Create(Canvas, ClientRect); R := ClientRect; InflateRect(R, -ClientWidth div 6, -ClientHeight div 6); cvs.Pen.Color := clRed; cvs.Pen.Style := psDash; cvs.BeginDraw; cvs.Ellipse(R); cvs.EndDraw; cvs.Free; end; procedure TForm1.FormResize(Sender: TObject); begin Repaint; end;
效果图:

下面是较原始的实现方法(效果同上):
uses Direct2D, D2D1; procedure TForm1.FormPaint(Sender: TObject); var cvs: TDirect2DCanvas; iBrush: ID2D1SolidColorBrush; iStrokeStyle: ID2D1StrokeStyle; rStrokeStyleProperties: TD2D1StrokeStyleProperties; R: TRect; rEllipse: TD2D1Ellipse; begin cvs := TDirect2DCanvas.Create(Canvas, ClientRect); R := ClientRect; InflateRect(R, -ClientWidth div 6, -ClientHeight div 6); rEllipse := D2D1Ellipse(D2D1PointF((R.Right-R.Left)/2+R.Left, (R.Bottom-R.Top)/2+R.Top), (R.Right-R.Left)/2, (R.Bottom-R.Top)/2); cvs.BeginDraw; cvs.RenderTarget.CreateSolidColorBrush(D2D1ColorF(clRed), nil, iBrush); rStrokeStyleProperties := D2D1StrokeStyleProperties(); //获取 StrokeStyle 属性的默认值 rStrokeStyleProperties.dashStyle := D2D1_DASH_STYLE_DASH; D2DFactory.CreateStrokeStyle(rStrokeStyleProperties, nil, 0, iStrokeStyle); cvs.RenderTarget.DrawEllipse(rEllipse, iBrush, 1, iStrokeStyle); cvs.EndDraw; cvs.Free; end; procedure TForm1.FormResize(Sender: TObject); begin Repaint; end;
自定义虚线:
uses Direct2D, D2D1; procedure TForm1.FormPaint(Sender: TObject); var cvs: TDirect2DCanvas; iBrush: ID2D1SolidColorBrush; iStrokeStyle: ID2D1StrokeStyle; rStrokeStyleProperties: TD2D1StrokeStyleProperties; R: TRect; rEllipse: TD2D1Ellipse; arrSingle: array[0..3] of Single; begin cvs := TDirect2DCanvas.Create(Canvas, ClientRect); R := ClientRect; InflateRect(R, -ClientWidth div 6, -ClientHeight div 6); rEllipse := D2D1Ellipse(D2D1PointF((R.Right-R.Left)/2+R.Left, (R.Bottom-R.Top)/2+R.Top), (R.Right-R.Left)/2, (R.Bottom-R.Top)/2); cvs.BeginDraw; cvs.RenderTarget.CreateSolidColorBrush(D2D1ColorF(clRed), nil, iBrush); rStrokeStyleProperties := D2D1StrokeStyleProperties(); rStrokeStyleProperties.dashStyle := D2D1_DASH_STYLE_CUSTOM; arrSingle[0] := 10; arrSingle[1] := 5; arrSingle[2] := 1; arrSingle[3] := 5; D2DFactory.CreateStrokeStyle(rStrokeStyleProperties, @arrSingle[0], Length(arrSingle), iStrokeStyle); cvs.RenderTarget.DrawEllipse(rEllipse, iBrush, 2, iStrokeStyle); cvs.EndDraw; cvs.Free; end; procedure TForm1.FormResize(Sender: TObject); begin Repaint; end;
效果图:

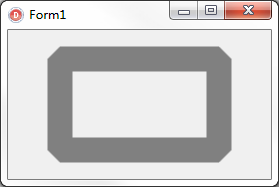
自定义拐角样式:
uses Direct2D, D2D1; procedure TForm1.FormPaint(Sender: TObject); var cvs: TDirect2DCanvas; iBrush: ID2D1SolidColorBrush; iStrokeStyle: ID2D1StrokeStyle; rStrokeStyleProperties: TD2D1StrokeStyleProperties; R: TRect; begin cvs := TDirect2DCanvas.Create(Canvas, ClientRect); R := ClientRect; InflateRect(R, -ClientWidth div 5, -ClientHeight div 5); cvs.BeginDraw; cvs.RenderTarget.CreateSolidColorBrush(D2D1ColorF(clGray), nil, iBrush); rStrokeStyleProperties := D2D1StrokeStyleProperties(); rStrokeStyleProperties.lineJoin := D2D1_LINE_JOIN_BEVEL; D2DFactory.CreateStrokeStyle(rStrokeStyleProperties, nil, 0, iStrokeStyle); cvs.RenderTarget.DrawRectangle(R, iBrush, 25, iStrokeStyle); cvs.EndDraw; cvs.Free; end; procedure TForm1.FormResize(Sender: TObject); begin Repaint; end;
效果图:

分类:
Direct2D



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
2010-04-02 学 Win32 汇编[1]: 选择编辑与编译工具
2010-04-02 搜索了一下电脑上编程相关的 pdf, 看有你需要的吗?
2008-04-02 辛苦而有价值的一天!
2008-04-02 Delphi 的按位运算详解 - 回复来宾"初学汇编"的问题
2008-04-02 如果提取网页中的变量 - 回复 lancernig 的问题