根据 id 选择(通过 id 只能选择一个对象), 如: $("#div2")
<div id="div1">AAA</div>
<div id="div2">BBB</div>
<div id="div3">CCC</div>
<div id="div2">BBB</div>
<div id="div3">CCC</div>
根据标签选择, 如: $("span")
<div><span>AAA</span></div>
<div>BBB</div>
<span>CCC</span>
<div>BBB</div>
<span>CCC</span>
根据样式的类名选择, 如: $(".class1")
<div
class="class1">AAA</div>
<div class="class2">BBB</div>
<div class="class1">CCC</div>
<div class="class2">BBB</div>
<div class="class1">CCC</div>
选择所有对象是: $("*")
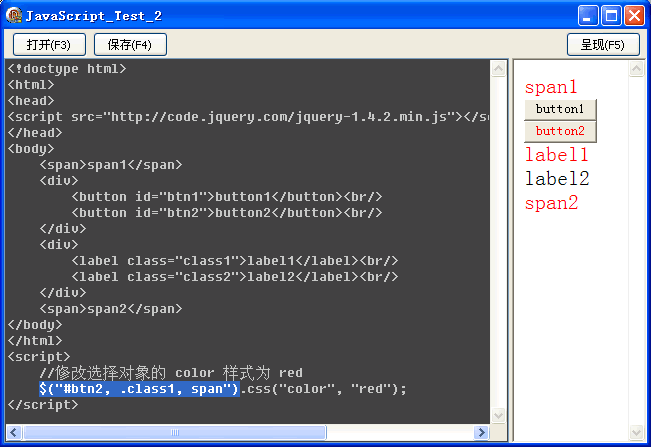
可混合使用, 如: $("#btn2, .class1, span") [复制代码]

可分层选择, 如: $(".class1 div label")
<div class="class1">
<div id="id1">111</div>
<div id="id2"><span>222</span></div>
<div id="id3"><label>333</label></div>
<span>444</span><br/>
<span>555</span>
</div>
<div id="id1">111</div>
<div id="id2"><span>222</span></div>
<div id="id3"><label>333</label></div>
<span>444</span><br/>
<span>555</span>
</div>
如: $(".class1 span") 或 $(".class1").find("span")
<div class="class1">
<div id="id1">111</div>
<div id="id2"><span>222</span></div>
<div id="id3"><label>333</label></div>
<span>444</span><br/>
<span>555</span>
</div>
<div id="id1">111</div>
<div id="id2"><span>222</span></div>
<div id="id3"><label>333</label></div>
<span>444</span><br/>
<span>555</span>
</div>
只从子层中选择, 如: $(".class1 > span"); 如果没有中间的 > 会选择其下的所有符合条件的子孙对象
<div class="class1">
<div id="id1">111</div>
<div id="id2"><span>222</span></div>
<div id="id3"><label>333</label></div>
<span>444</span><br/>
<span>555</span>
</div>
<div id="id1">111</div>
<div id="id2"><span>222</span></div>
<div id="id3"><label>333</label></div>
<span>444</span><br/>
<span>555</span>
</div>
其后的, 如: $("div + span"); 这会选择所有紧跟在 div 后面的 span
<div class="class1">
<div id="id1">111</div>
<div id="id2"><span>222</span></div>
<div id="id3"><label>333</label></div>
<span>444</span><br/>
<span>555</span>
</div>
<div id="id1">111</div>
<div id="id2"><span>222</span></div>
<div id="id3"><label>333</label></div>
<span>444</span><br/>
<span>555</span>
</div>
同一层级(后面)的, 如: $("#id2 ~ *"); 这是选择 #id2 后面同一层级的所有(*)对象
<div class="class1">
<div id="id1">111</div>
<div id="id2"><span>222</span></div>
<div id="id3"><label>333</label></div>
<span>444</span><br/>
<span>555</span>
</div>
<div id="id1">111</div>
<div id="id2"><span>222</span></div>
<div id="id3"><label>333</label></div>
<span>444</span><br/>
<span>555</span>
</div>
混合使用, 如: $("#id3 label, #id3 ~ span")
<div class="class1">
<div id="id1">111</div>
<div id="id2"><span>222</span></div>
<div id="id3"><label>333</label></div>
<span>444</span><br/>
<span>555</span>
</div>
<div id="id1">111</div>
<div id="id2"><span>222</span></div>
<div id="id3"><label>333</label></div>
<span>444</span><br/>
<span>555</span>
</div>
选择同一层级的其他元素, 如: $("#id2").siblings()
<div class="class1">
<div id="id1">111</div>
<div id="id2"><span>222</span></div>
<div id="id3"><label>333</label></div>
<span>444</span><br/>
<span>555</span>
</div>
<div id="id1">111</div>
<div id="id2"><span>222</span></div>
<div id="id3"><label>333</label></div>
<span>444</span><br/>
<span>555</span>
</div>
选择同一层级的其他 span, 如: $("#id2").siblings("span")
<div class="class1">
<div id="id1">111</div>
<div id="id2"><span>222</span></div>
<div id="id3"><label>333</label></div>
<span>444</span><br/>
<span>555</span>
</div>
<div id="id1">111</div>
<div id="id2"><span>222</span></div>
<div id="id3"><label>333</label></div>
<span>444</span><br/>
<span>555</span>
</div>
分类:
JavaScript



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
2008-05-27 绘制正弦曲线和余弦曲线
2008-05-27 使用 System.Sin、System.Cos 函数画圆 - 绘制五环图标
2008-05-27 WinAPI: RectInRegion - 判断矩形是否位于区域中
2008-05-27 WinAPI: PtInRegion、OffsetRgn
2008-05-27 WinAPI: SetRectRgn - 将区域转换成矩形区域