GDI+ 有五种画刷:
实心画刷: IGPSolidBrush
阴影画刷: IGPHatchBrush
纹理画刷: IGPTextureBrush
线性渐变画刷: IGPLinearGradientBrush
路径渐变画刷: IGPPathGradientBrush
它们分别有对应的实现类:
TGPSolidBrush
TGPHatchBrush
TGPTextureBrush
TGPLinearGradientBrush
TGPPathGradientBrush.
五个画刷都继承自 IGPBrush, 但 IGPBrush 只能通过其子类实现, 没有对应的 TGPBrush.
IGPBrush 只有两个有意义的成员:
IGPBrush.Clone 方法: 克隆对象; 系列中大多接口提供了这个方法以方便对象复制.
IGPBrush.BrushType 只读属性: 其对应的枚举当然会有五个元素, 分别对应上面五种画刷.
下面的例子是 BrushType 属性的测试:
uses GdiPlus, TypInfo;
procedure TForm1.Button1Click(Sender: TObject);
var
B1,B2,B3,B4,B5: IGPBrush; //定义五个画刷, 将要生成五种不同类型的画刷
T1,T2,T3,T4,T5: string; //用于获取画刷类型
C1,C2: TGPColor;
Pt1,Pt2: TGPPoint;
Image: IGPImage;
Path: IGPGraphicsPath;
begin
{生成下面画刷需要的参数}
C1 := $FFFF0000;
C2 := $FF666666;
Pt1.Initialize(0, 0);
Pt2.Initialize(10, 10);
Image := TGPImage.Create('C:\GdiPlusImg\Texture.jpg');
Path := TGPGraphicsPath.Create;
Path.AddEllipse(0, 0, 10, 10);
{分别生成五种不同类型的画刷}
B1 := TGPSolidBrush.Create(C1);
B2 := TGPHatchBrush.Create(HatchStyleHorizontal, C1, C2);
B3 := TGPTextureBrush.Create(Image);
B4 := TGPLinearGradientBrush.Create(Pt1, Pt2, C1, C2);
B5 := TGPPathGradientBrush.Create(Path);
{获取各画刷的枚举名称}
T1 := GetEnumName(TypeInfo(TGPBrushType), Ord(B1.BrushType));
T2 := GetEnumName(TypeInfo(TGPBrushType), Ord(B2.BrushType));
T3 := GetEnumName(TypeInfo(TGPBrushType), Ord(B3.BrushType));
T4 := GetEnumName(TypeInfo(TGPBrushType), Ord(B4.BrushType));
T5 := GetEnumName(TypeInfo(TGPBrushType), Ord(B5.BrushType));
ShowMessage(T1); //BrushTypeSolidColor
ShowMessage(T2); //BrushTypeHatchFill
ShowMessage(T3); //BrushTypeTextureFill
ShowMessage(T4); //BrushTypePathGradient
ShowMessage(T5); //BrushTypeLinearGradient
end;
有必要先总览一下各画刷的基本效果, 下面是测试程序:
unit Unit1;
interface
uses
Windows, Messages, SysUtils, Variants, Classes, Graphics, Controls, Forms,
Dialogs, StdCtrls;
type
TForm1 = class(TForm)
Button1: TButton;
Button2: TButton;
Button3: TButton;
Button4: TButton;
Button5: TButton;
procedure Button1Click(Sender: TObject);
procedure Button2Click(Sender: TObject);
procedure Button3Click(Sender: TObject);
procedure Button4Click(Sender: TObject);
procedure Button5Click(Sender: TObject);
procedure FormCreate(Sender: TObject);
end;
var
Form1: TForm1;
implementation
{$R *.dfm}
uses GdiPlus, GdiPlusHelpers;
var Rect: TGPRect = (X: 30; Y: 10; Width: 150; Height: 200);
procedure TForm1.Button1Click(Sender: TObject);
var
Brush: IGPSolidBrush;
begin
Brush := TGPSolidBrush.Create($FFFF0000);
Canvas.ToGPGraphics.FillEllipse(Brush, Rect);
end;
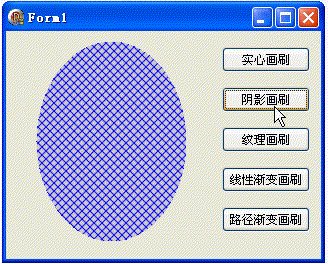
procedure TForm1.Button2Click(Sender: TObject);
var
Brush: IGPHatchBrush;
begin
Brush := TGPHatchBrush.Create(HatchStyleDiagonalCross, $FF0000FF, $FFCCCCCC);
Canvas.ToGPGraphics.FillEllipse(Brush, Rect);
end;
procedure TForm1.Button3Click(Sender: TObject);
var
Brush: IGPTextureBrush;
begin
Brush := TGPTextureBrush.Create(TGPImage.Create('C:\GdiPlusImg\Texture.jpg'));
Canvas.ToGPGraphics.FillEllipse(Brush, Rect);
end;
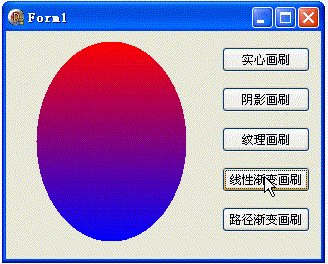
procedure TForm1.Button4Click(Sender: TObject);
var
Brush: IGPLinearGradientBrush;
begin
Brush := TGPLinearGradientBrush.Create(Rect, $FFFF0000, $FF0000FF, 90);
Canvas.ToGPGraphics.FillEllipse(Brush, Rect);
end;
procedure TForm1.Button5Click(Sender: TObject);
var
Brush: IGPPathGradientBrush;
Path: IGPGraphicsPath;
begin
Path := TGPGraphicsPath.Create;
Path.AddEllipse(Rect);
Brush := TGPPathGradientBrush.Create(Path);
Brush.CenterColor := $FFFF0000;
Brush.SetSurroundColors([$FFFFFF00]);
Canvas.ToGPGraphics.FillEllipse(Brush, Rect);
end;
procedure TForm1.FormCreate(Sender: TObject);
begin
Button1.Caption := '实心画刷';
Button2.Caption := '阴影画刷';
Button3.Caption := '纹理画刷';
Button4.Caption := '线性渐变画刷';
Button5.Caption := '路径渐变画刷';
end;
end.
测试效果图: