样式表可以是外部的、内联的或嵌入的; 链接外部样式文件一般是:
<link rel="stylesheet" type="text/css" href="xxx.css" media="all">
这要写在 Head 标签内, 其内容不区分大小写, 其中的双引号也可以是单引号、也可省略; 逐个解释一下:
link: 是 HTML 的常用标签, 它的作用可不仅仅是链接外部样式, 譬如指定地址栏的图标:
<link rel="shortcut icon" type="image/ico" href="my.ico">
rel="stylesheet": (rel 是 relation 的缩写)说明 Link 的文件用于样式表, 所以样式表的后缀未必一定要是 css.
type="text/css": 说明 Link 的文件是文本格式; 现在应该都是文本格式, 说不定以后会有二进制的.
href="xxx.css": 的路径可以是绝对的、相对的、远程的、本地的.
media="all": media 的取值多了(all、aural、braille、embossed、handheld、print、projection、screen、tty、tv), 但现在得到广泛支持也就是: all、screen(用于屏幕呈现)、print(用于打印).
如果给 media 指定多个值可用逗号隔开, 如: media = "print, screen".
它的默认值应该是 all(没经资料核对), 所以可以省略.
它最简单的写法可以是: <link rel=stylesheet href=xxx.css> 不能再省了!
也有给它扩展的, 譬如:
<link rel="stylesheet" id="css1" title="FirstCSS" type="text/css" href="xxx.css" media="all">
在 js 脚本中, 可以通过下面方式读出这些值(假如这是第一个 Link 标签):
document.getElementsByTagName("link").item(0).rel;
document.getElementsByTagName("link").item(0).id;
document.getElementsByTagName("link").item(0).title;
document.getElementsByTagName("link").item(0).href;
document.getElementsByTagName("link").item(0).media;
document.getElementsByTagName("link").length; // Link 标签总数.
曾见到有些实现动态切换样式的脚本就是利用了其 title 属性.
如果 Link 了多个外部样式表, 会优先使用哪个呢?
答案简单, 不同的样式: 设定都起作用、相同的样式: 后者覆盖前者; 后面的 @import 和其中的元素也是如此.
内联样式也要写在 Head 标签内, 书写格式:
<style type="text/css"> ... </style>; 常被写做: <style> ... </style> 在内联样式内可用 @import 引入外部文件, 如:
<style> @import url(xxx.css); @import url(xxx.css) screen, print; /* 也可同时指定用途 */ /* 本页的其他样式 */ </style>因为 @import 来的比较晚(老浏览器不支持)、也不容易被 js 控制, 所以不如 Link 普及.
不过设定页内样式用内联样式很方便了.
嵌入样式, 如: <div style="font: bold; color: #f00;"> ... </div>
这种用法很普及, 指定个性化的元素也方便, 只是让本来非常宏观的 CSS 小气了一点.
设定的样式用于哪个标签? 哪些标签? 基本分为:
标签选择、ID选择、类选择、包含选择、通配选择、伪类选择(本来还有更多, 现在没有得到普遍支持, 学也无用).
标签选择:
span {color: red;} 会作用于所有 span 标签;
span, div {color: red;} 会作用于所有 span 和 div 标签;
ID选择:
#ID1 {color: red;} 会作用于所有 id=ID1 的标签;
#ID1, #ID2 {color: red;} 会作用于所有 id=ID1 和 id=ID2 标签;
类选择:
.c1 {color: red;} 会作用于所有 class=c1 的标签;
.c1, .c2 {color: red;} 会作于到所有 class=c1 和 class=c2 标签;
值得一提的是: 一个标签也可以同时指定多个类(空格隔开), 如:

包含选择:
div span {color: red;} 会作用于所有父元素是 div 的 span 标签;
div p a {color: red;} 会作用于所有 div 中的 p 中的所有链接;
把上面混一下:
span, div p #ID1 {color: red;} 会作用于 div 下的 p 下的 id=ID1 的标签、和所有的 span 标签.
div.c1 {color: red} 会作用与 div 下 class=c1 的标签; 若多个空格: div .c1 {color: red} 会更好理解.
通配选择:
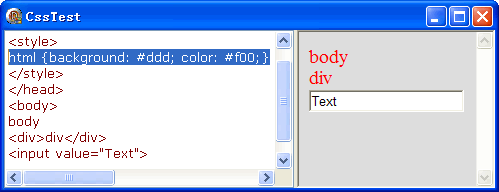
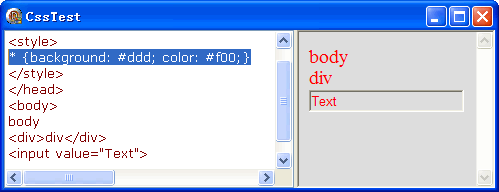
如: *{background: #ddd; color: #f00;} 它作用与所有元素.
这比 html {background: #ddd; color: #f00;} 厉害, 下面是对比图:


继续研究通配符:
如果把 .c1 写做 *.c1; 或者把 #ID1 写做 *#ID1 应该不难理解(它们没有区别);
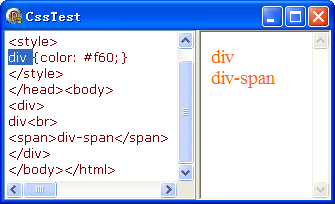
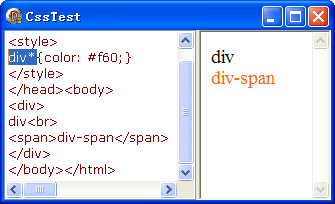
但 div{...} 和 div*{...} 就有区别了! div* 是指 div 下的元素, 不包含直属内容. 看图:


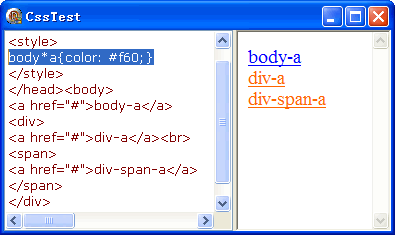
同样 body * a {...} 不会作用到 body 下的直属链接:

伪类选择, 如:
a:visited {...} (已访问的链接);
div:first-letter {...} (div 中的第一个字).
之所以叫 "伪类", 是因为它们是不确定的.
还有一个优先级的问题, 前面稍有提到.
定义位置的优先顺序是(由高到低): 嵌入 - 内联 - 外部;
选择方式的优先顺序是(由高到低): ID选择 - 类选择 - 标签选择;
如果定义不重复就都有效、重复定义的后者会覆盖前者.
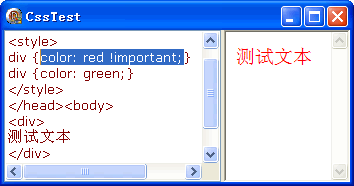
如果前面定义的样式, 不想被后面覆盖怎么办? 使用 !important (它具有最高优先级). 如:

总结:
基本顺了一遍样式表, 寒假也算没有虚度;
因为不常用它, 感觉还是接触了不少新东西;
博客园上朋友好像大都是搞网络编程的, 对 css 应该没得说; 斗胆把它发在首页上, 以期待得到指正和补充.
相关链接:
图解 CSS (1): 先做一个样式表测试工具
图解 CSS (2): border - 边框
图解 CSS (3): padding(内边距)、margin(外边距)
图解 CSS (4): background - 背景
图解 CSS (5): font - 字体
图解 CSS (6): text - 文本格式
图解 CSS (7): 大小、定位、剪切、滚动条
图解 CSS (8): 浮动、显示、隐藏
图解 CSS (9): 列表
图解 CSS (10): 链接、继承、放缩、鼠标指针、其他(待补充...)
图解 CSS (11): 理解样式表的逻辑
分类:
HTML 与 CSS



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧