width height max-width max-height min-width min-height position - top、right 、bottom 、left z-index clip overflow(overflow-x、overflow-y) scrollbar-base-color scrollbar-face-color scrollbar-track-color scrollbar-arrow-color scrollbar-shadow-color scrollbar-darkshadow-color scrollbar-highlight-color scrollbar-3dlight-color
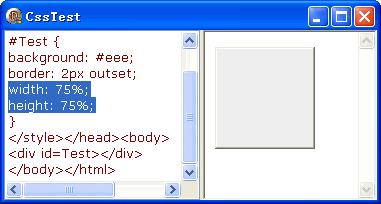
width、height:

max-width、max-height、min-width、min-height, 这需要指定 DocType 为:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
时才有效(为什么? 暂时不知道; 包含 DocType 时, 用我这个小工具得手动刷新.).

position:
static(默认自动)、 absolute(绝对定位)、 relative(相对定位) 、 fixed(绝对定位且不随滚动条滚动; 要使 fixed 的定位方式有效, 还得像上面一样指定 DocType).


z-index:

clip: rect(上 右 下 左); 值为 auto 是不剪切; 指定 position: absolute 时才有效.


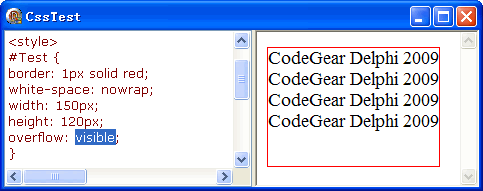
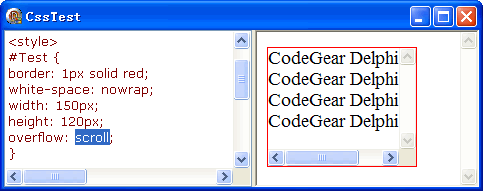
overflow: visible、auto、hidden、scroll.




自定义滚动条颜色:
scrollbar-base-color、scrollbar-face-color、
scrollbar-track-color、scrollbar-arrow-color、
scrollbar-shadow-color、scrollbar-darkshadow-color、
scrollbar-highlight-color、scrollbar-3dlight-color











【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
2008-01-31 初学 Delphi 嵌入汇编[30] - 寄存器表