padding padding-top padding-right padding-bottom padding-left margin margin-top margin-right margin-bottom margin-left
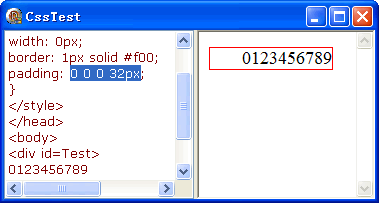
padding: 上、右、下、左; {从上按顺时针转的}





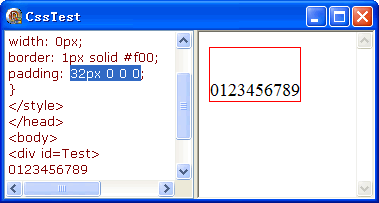
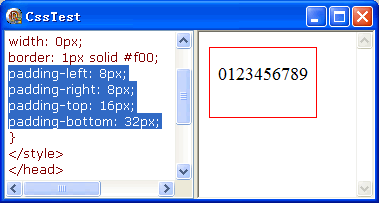
可用 padding-top、padding-bottom、padding-left、padding-right 分别表示:

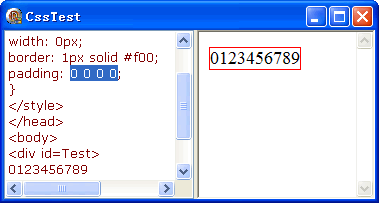
如果 padding 属性缺失 right、bottom、left; 就都参考 top:

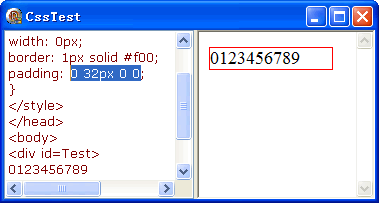
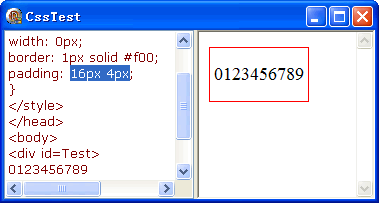
如果 padding 属性缺失 bottom、left; bottom 会参考 top, left 会参考 right:

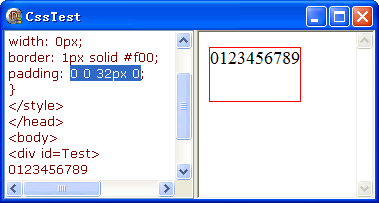
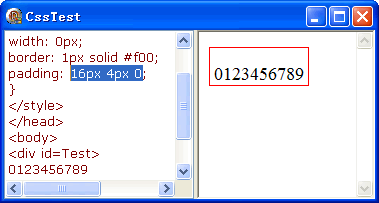
如果 padding 属性缺失 left; left 会参考 right:

外边距 margin 和内边距 padding 道理是一样的:

分类:
HTML 与 CSS



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
2008-01-28 初学 Delphi 嵌入汇编[18] - SHL 与 SHR
2008-01-28 初学 Delphi 嵌入汇编[17] - 逻辑运算