@RenderBody()和@RenderSection()
强大的Razor引擎
一、Razor基础简介
Razor采用了cshtml后缀的文件名,截图如下:

A、 版面布局
从图上看到,新的视图引擎已经没有了Site.Master这种MasterPage了,取而代之的是_Layout.cshtml和_ViewStart.cshtml。
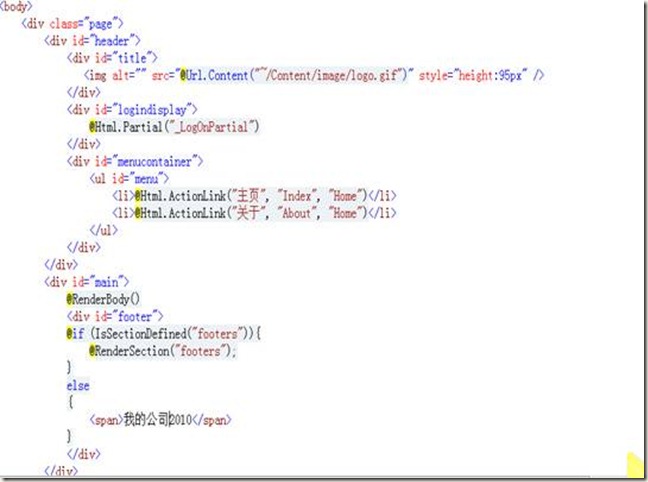
_Layout.cshtml等同于MasterPage;如下图所示:

这个_Layout.cshtml文件中已没有了MasterPage中<asp:ContentPlaceHolder ID="MainContent" runat="server" />的标签语句了,取而代之的是
@RenderBody():呈现子页的主体内容
@RenderSection():呈现特别的节部分。
HelperResult RenderSection(string name, bool required = true);
required默认为true必须覆写,设为false则为可选覆写;
注意的是:该函数在RC版中参数有所改变,参数中optional改为required,据说和VB的关键字冲突
下图则为我在子页的页脚部分覆写,在子页实现时,使用@section 自定义节名{ }格式。

如果我们想在父页里写一个默认实现节,在子页作为可选实现该怎么做呢?
这个在MasterPage是直接支持的,但在Razor里就要稍显复杂些,个人觉得这种写法还可以改进下;
如下图所示,我在父页写了一个默认的页脚实现,如果子页有实现则使用子页实现,没有就用默认实现。
这里要先通过bool IsSectionDefined(string name)函数判断是否有子页实现,有则调用子页实现。

_ViewStart.cshtml:该页面可以理解为其它View的基类。它默认的代码就3行如下所示:

在该页面里定义了其它View的默认MasterPage是“~/Views/Shared/_Layout.cshtml”;
当然在这里还可以定义一些公用的函数及变量,以供其它页面可以直接调用。



