jquerymobile-可折叠内容(Collapsible content)
可能我们在开发中遇到过这样的问题,我们只是看到一个题目或者简单的介绍,然后一点击会在下面展开对应的详细的内容。在jqm中实现这个效果很简单。下面给出一段例子代码:
<!DOCTYPE html> <html> <head> <title>Collapsible Content - 2</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="http://code.jquery.com/mobile/latest/jquery.mobile.min.css" /> <script src="http://code.jquery.com/jquery-1.7.1.min.js"></script> <script src="http://code.jquery.com/mobile/latest/jquery.mobile.min.js"></script> </head> <body> <div data-role="page" id="first"> <div data-role="header"> <h1>Collapsible Test</h1> </div> <div data-role="content"> <div data-role="collapsible"> <h3>First</h3> <p> Hello World... </p> </div> <div data-role="collapsible"> <h3>First</h3> <p> Hello World... </p> </div> <div data-role="collapsible" data-collapsed-icon="arrow-r" data-expanded-icon="arrow-d"> <h3>First</h3> <p> Hello World... </p> </div> <div data-role="collapsible" data-content-theme="c" data-iconpos="right"> <h3>First</h3> <p> Hello World again... </p> </div> </div> </div> </body> </html>
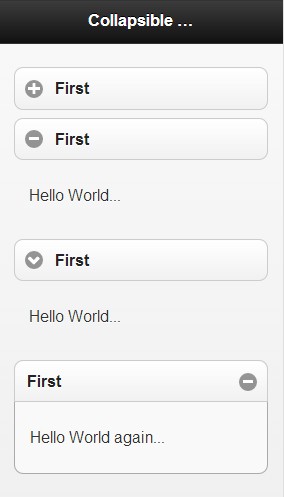
页面显示如下:第一个未点开,第二、三、四个都点击开了。

第三个使用了data-collapsed-icon="arrow-r" data-expanded-icon="arrow-d"修改icon。
第四个使用data-content-theme="c"修改显示的主题,使其内容被带有边框的内容包围。 data-iconpos="right"使icon显示在右边。
我们可以将所有带有data-role="collapsible"属性的div,包围在一个<div data-role="collapsible-set">中,使其组成一个整体,但是这样点击其中一个的时候,其他的会自动关闭。这样的显示效果如下:




