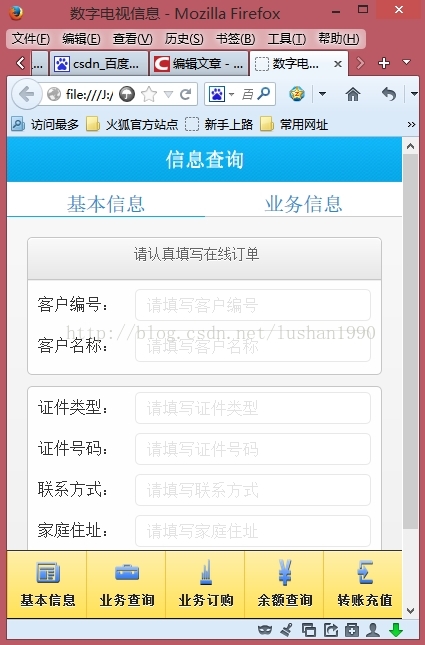
jquerymobile知识点:实现toolbar下方显示,自定义图标!
css:
.nav-glyphish-example .ui-btn .ui-btn-inner { padding-top: 40px !important; } .nav-glyphish-example .ui-btn .ui-icon { width: 30px!important; height: 30px!important; margin-left: -15px !important; box-shadow: none!important; -moz-box-shadow: none!important; -webkit-box-shadow: none!important; -webkit-border-radius: none !important; border-radius: none !important; } #chat .ui-icon { background: url(images/ico_message_enter.png) 50% 50% no-repeat; background-size: 24px 22px; } #email .ui-icon { background: url(images/ico_business_enter.png) 50% 50% no-repeat; background-size: 24px 16px; } #login .ui-icon { background: url(images/ico_order_enter.png) 50% 50% no-repeat; background-size: 12px 26px; } #beer .ui-icon { background: url(images/ico_balance_enter.png) 50% 50% no-repeat; background-size: 22px 27px; } #coffee .ui-icon { background: url(images/ico_recharge_enter.png) 50% 50% no-repeat; background-size: 20px 24px; } #skull .ui-icon { background: url(images/21-skull.png) 50% 50% no-repeat; background-size: 22px 24px; }
html:
<div data-role="footer" class="nav-glyphish-example" data-position="fixed"> <div data-role="navbar" class="nav-glyphish-example" data-grid="d"> <ul> <li><a href="baseInfo.html" id="chat" data-ajax="false" data-theme="e" data-icon="custom" data-id="baseInfo" class="next_btn" data-transition="slide">基本信息</a></li> <li><a href="yewuCheck.html" data-ajax="false" id="email" data-theme="e" data-icon="custom" data-id="yewuCheck" data-transition="slide">业务查询</a></li> <li><a href="yewuOrder.html" data-ajax="false" id="login" data-theme="e" data-icon="custom" data-id="yewuOrder" data-transition="slide">业务订购</a></li> <li><a href="yueCheck.html" data-ajax="false" id="beer" data-theme="e" data-icon="custom" data-id="yueCheck" data-transition="slide">余额查询</a></li> <li><a href="zhuanZhang.html" data-ajax="false" id="coffee" data-theme="e" data-icon="custom" data-id="zhuanZhang" data-transition="slide">转账充值</a></li> </ul> </div> </div>