Windows下 webpack4.0 的安装
这里我们通过npm来进行安装
1. 安装 webpack
// 全局安装webpack npm install webpack -g
2. 通过 webpack -v 命令查看当前安装的版本
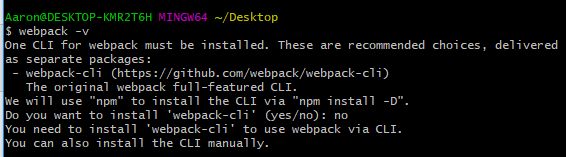
此时如果你想通过 webpack -v 命令来查看当前安装的版本,会出现如下提示信息

上面的提示意思就是说,webpack-cli 已经分离为一个单独的包,需要单独安装它才能运用 webpack 指令。上面的提示有推荐安装,它推荐的安装方式是通过 " npm install -D " 来安装的,我们选择 no,不用它的方式,我们自己手动安装它。因为上面推荐的方式并不是全局安装的,要想用 webpack 指令必须全局安装 webpack-cli
3. 全局安装 webpack-cli
npm install webpack-cli -g
4. 再用 webpack -v 指令来查看版本,顺利得到版本号




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架