基于Idea从零搭建一个最简单的vue项目
一、需要了解的基本知识
-
node.js
Node.js是一个Javascript运行环境(runtime),发布于2009年5月,由Ryan Dahl开发,实质是对Chrome V8引擎进行了封装。Node.js对一些特殊用例进行优化,提供替代的API,使得V8在非浏览器环境下运行得更好。V8引擎执行Javascript的速度非常快,性能非常好。 Node.js是一个基于Chrome JavaScript运行时建立的平台, 用于方便地搭建响应速度快、易于扩展的网络应用。Node.js 使用事件驱动, 非阻塞I/O模型而得以轻量和高效,非常适合在分布式设备上运行数据密集型的实时应用。总结一下,node,js提供了javascript在浏览器以外的一个执行环境,满足一些特定的场景需求。
-
npm
npm 是 nodejs 的包管理和分发工具。它可以让 javascript 开发者能够更加轻松的共享代码和共用代码片段,并且通过 npm 管理你分享的代码也很方便快捷和简单。通过npm可以更方便的引用和分析基于nodejs开发的类库和插件。
-
webpack
WebPack可以看做是模块打包机:它做的事情是,分析你的项目结构,找到JavaScript模块以及其它的一些浏览器不能直接运行的拓展语言(Scss,TypeScript等),并将其打包为合适的格式以供浏览器使用。通过webpack可以把基于模块开发的前端工程代码打包成可以在浏览器使用的格式。
-
vue2
是一套构建用户界面的渐进式框架。与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计。Vue 的核心库只关注视图层,它不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与单文件系统和vue生态系统支持的库结合使用时,Vue 也完全能够为复杂的单页应用程序提供驱动。在开发中vue会把使用vue语法修饰的html标签与js对象进行绑定,从而使html值变化时可以同步修改js对象,js对象值变化时可以在页面暂时,使开发从复杂的document操作中解脱出来。
-
iview
一套基于 Vue.js 的高质量 UI 组件库,通过iveiw可以快速的开发出风格一致的前端界面。
二、node.js安装
下载完成后安装(直接按默认方式安装就行)
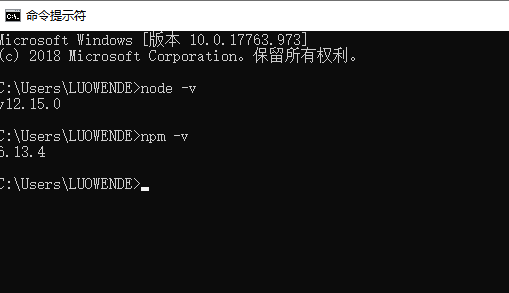
打开cmd 输入下面的命令查看是否成功安装
node -v
npm -v

三、搭建项目
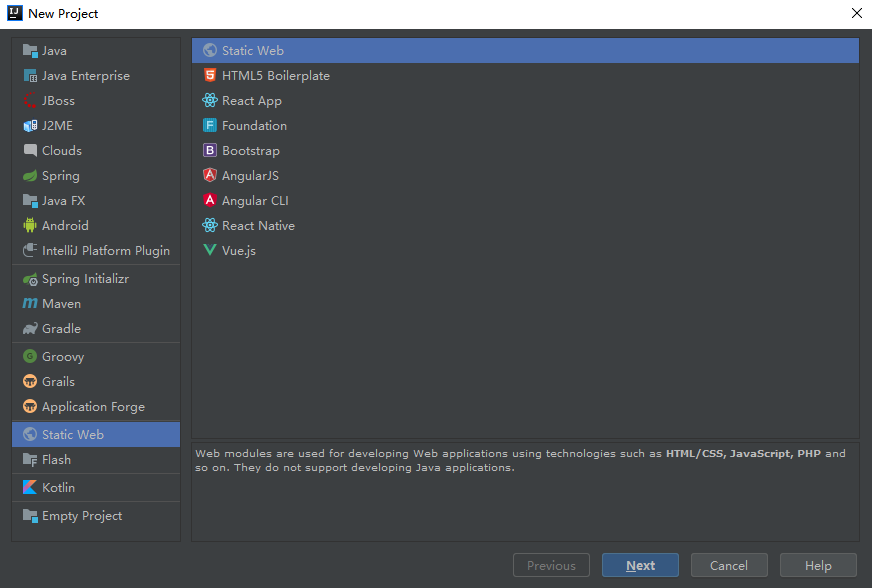
1 .打开idea,新建项目
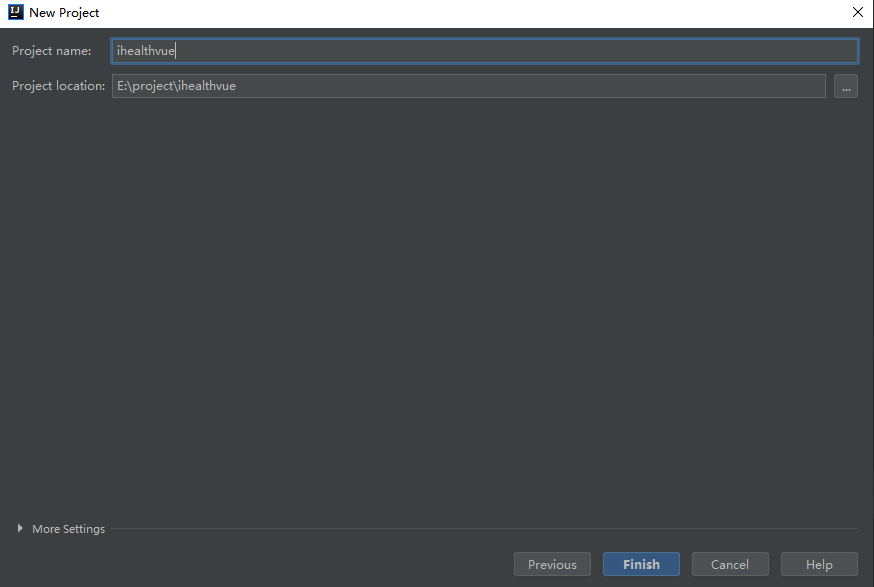
Create New Project > Static Web>填写project name和选择保存的工作空间>Finish


2.安装vue脚手架工具首先安装npm的淘宝镜像(下载速度比较快),打开idea的Terminal

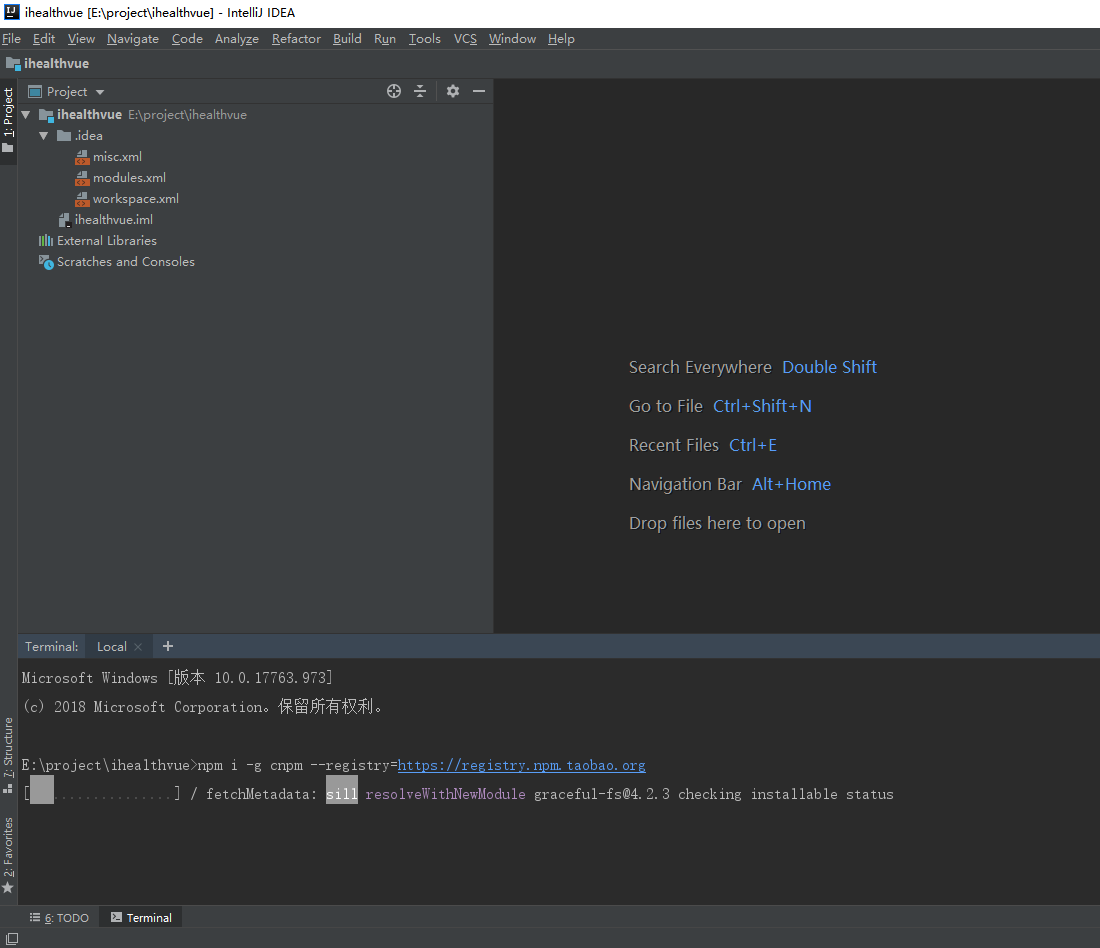
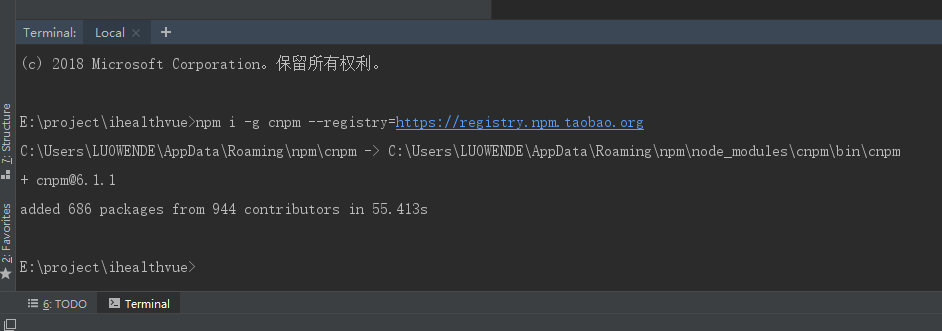
命令:npm i -g cnpm --registry=https://registry.npm.taobao.org


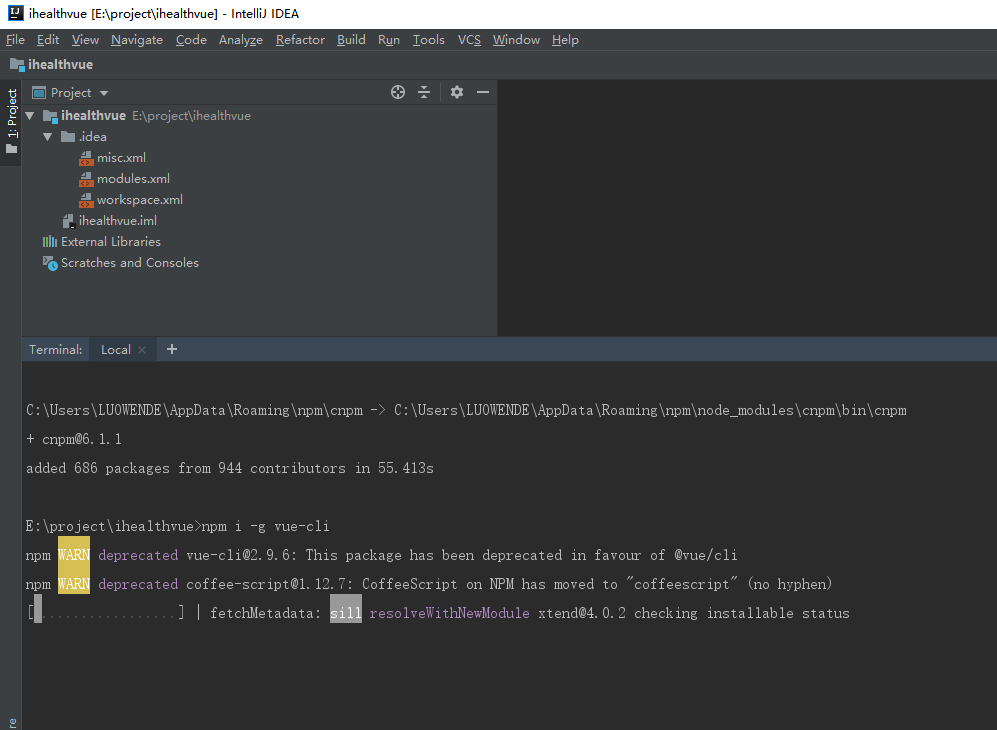
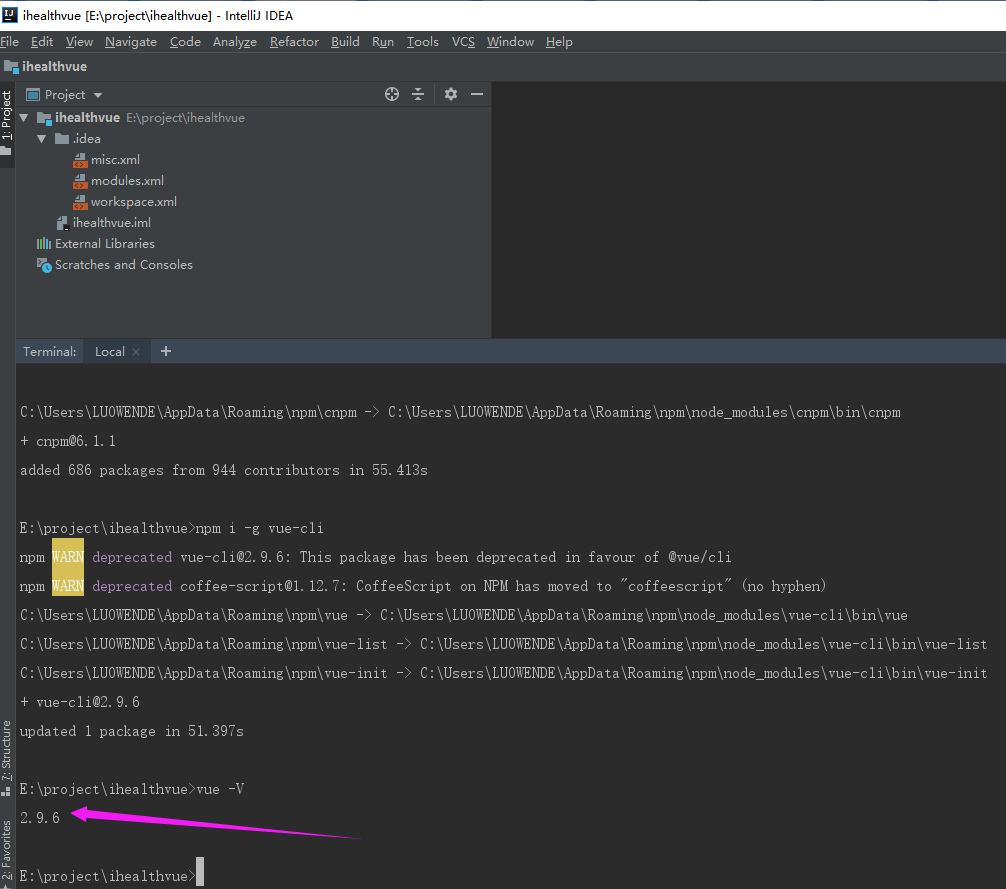
命令:npm i -g vue-cli

测试是否安装成功:vue -V

安装vue的脚手架工具:npm i -g vue-cli
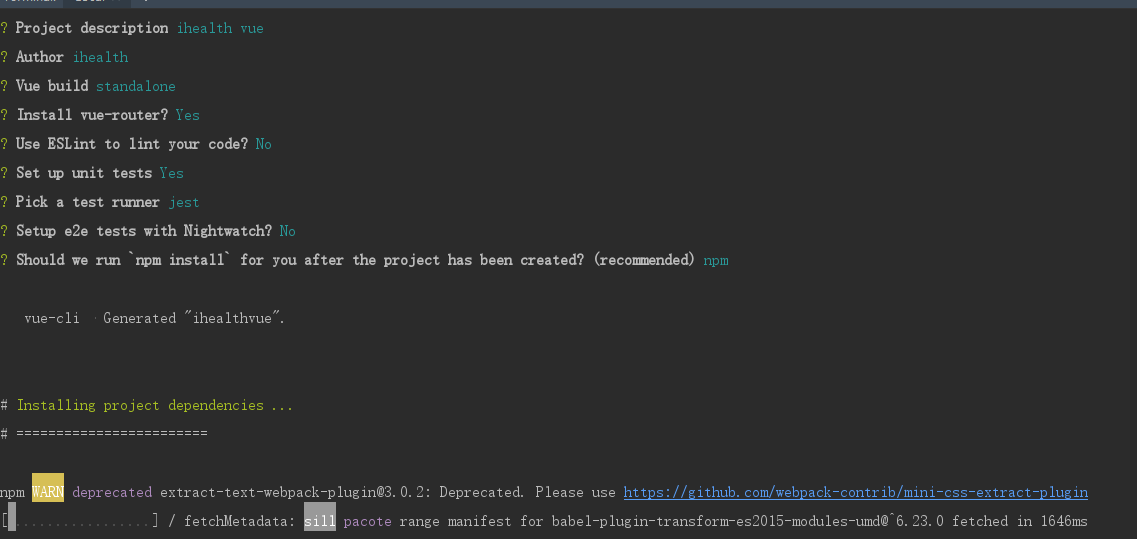
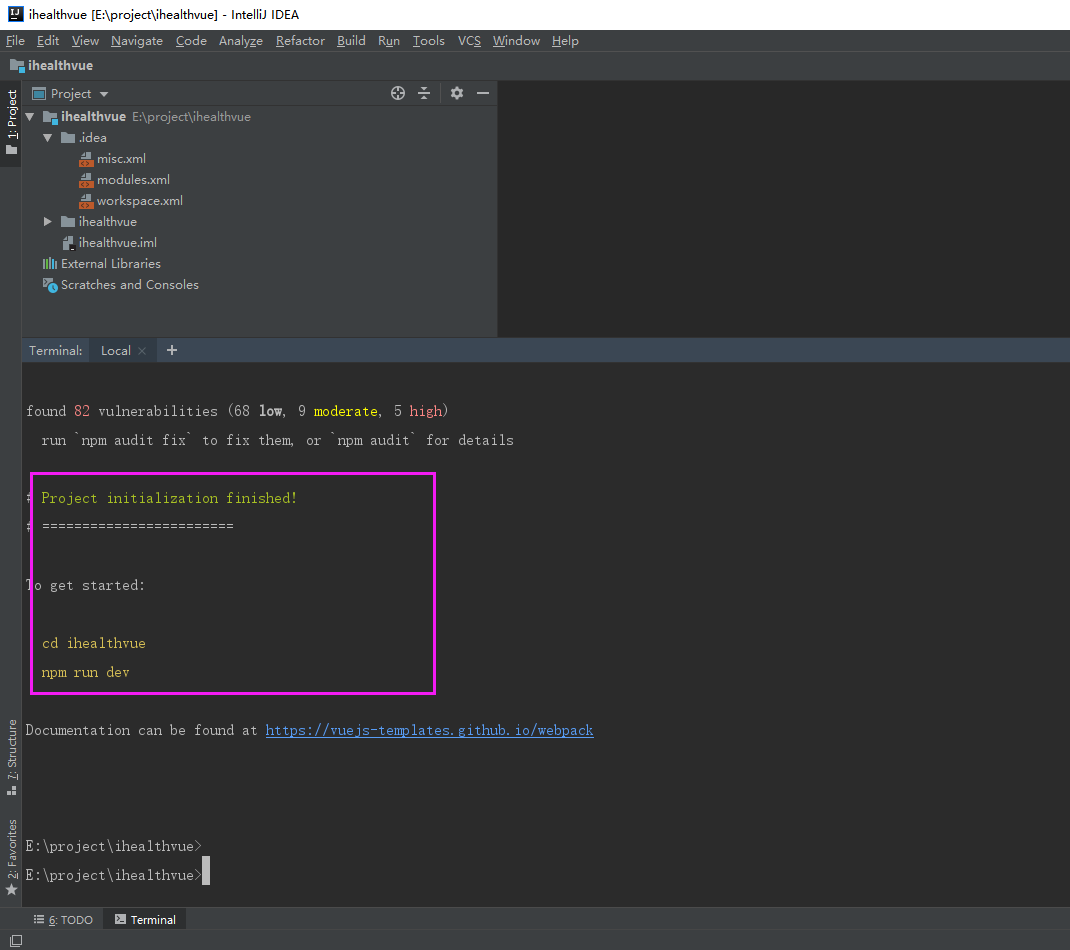
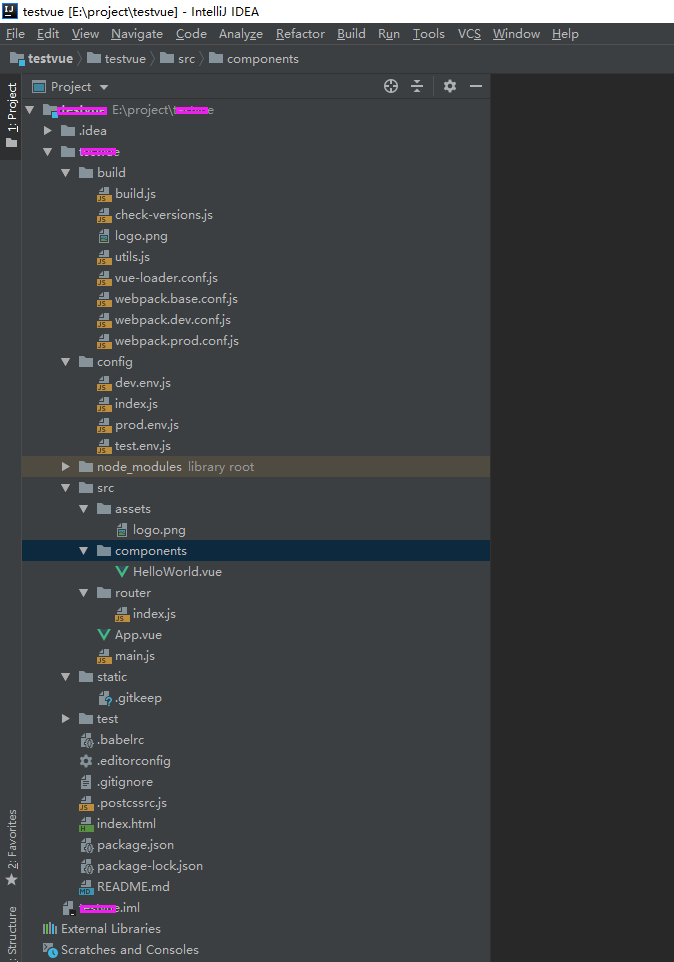
创建项目:vue init webpack ihealthvue



输入
cd ihealthvue
再输入
npm run dev
出现

访问地址:http://localhost:8081/ 出现

表示配置成功