vue3学习之使用webpack搭建vue3环境
创建项目
- 新建一个名为vue3-demo的文件夹
- 在该文件夹下运行cmd命令行窗口,执行npm init -y 快速生成一个package.json文件
- 安装依赖webpack webpack-dev-server webpack-cli webpack-merge html-webpack-plugin vue-loader
命令如下
npm i -D webpack webpack-dev-server webpack-cli webpack-merge html-webpack-plugin vue-loader
- 在根目录下创建webpack.base.config.js文件,内容为
const path = require('path')
const HtmlWebpackPlugin = require('html-webpack-plugin')
const { VueLoaderPlugin } = require('vue-loader')
module.exports = {
entry: './src/main.js',
output: {
filename: 'js/[name].[hash].js',
path: path.join(__dirname, 'dist'),
},
module: {
rules: [{
test: /\.vue$/,
loader: 'vue-loader'
}]
},
plugins: [
new HtmlWebpackPlugin({
template: './public/index.html'
}),
new VueLoaderPlugin()
]
}
- 在根目录下创建webpack.dev.config.js,内容为
const path = require('path')
const WebpackMerge = require('webpack-merge')
const base = require('./webpack.base')
module.exports = WebpackMerge.merge(base, {
mode: 'development',
devServer: {
publicPath: '/',
port: '9000'
}
})
- 在package.json中创建一个命令
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "webpack-dev-server --config webpack.dev.config.js",
},
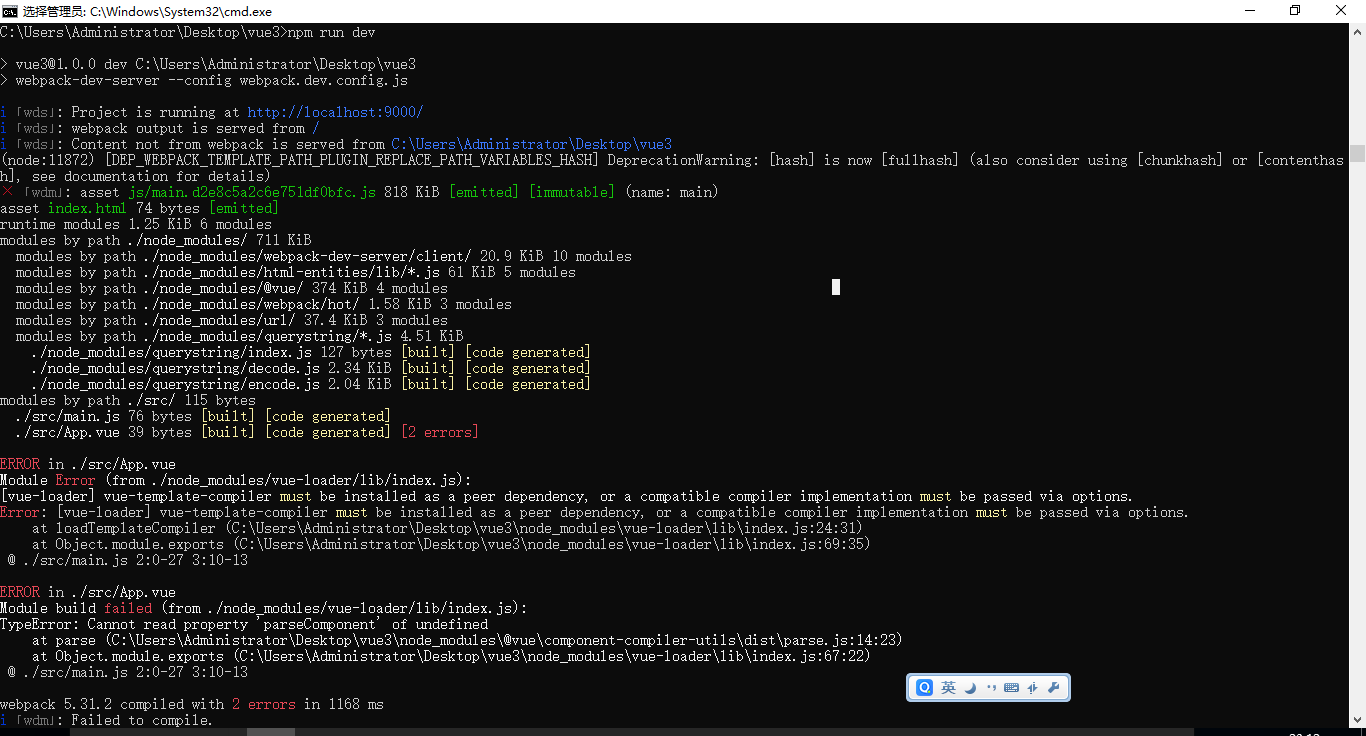
- 运行npm run dev
在运行npm run dev 时,报错

根据报错安装 vue-template-compiler
npm i -D vue-template-compiler
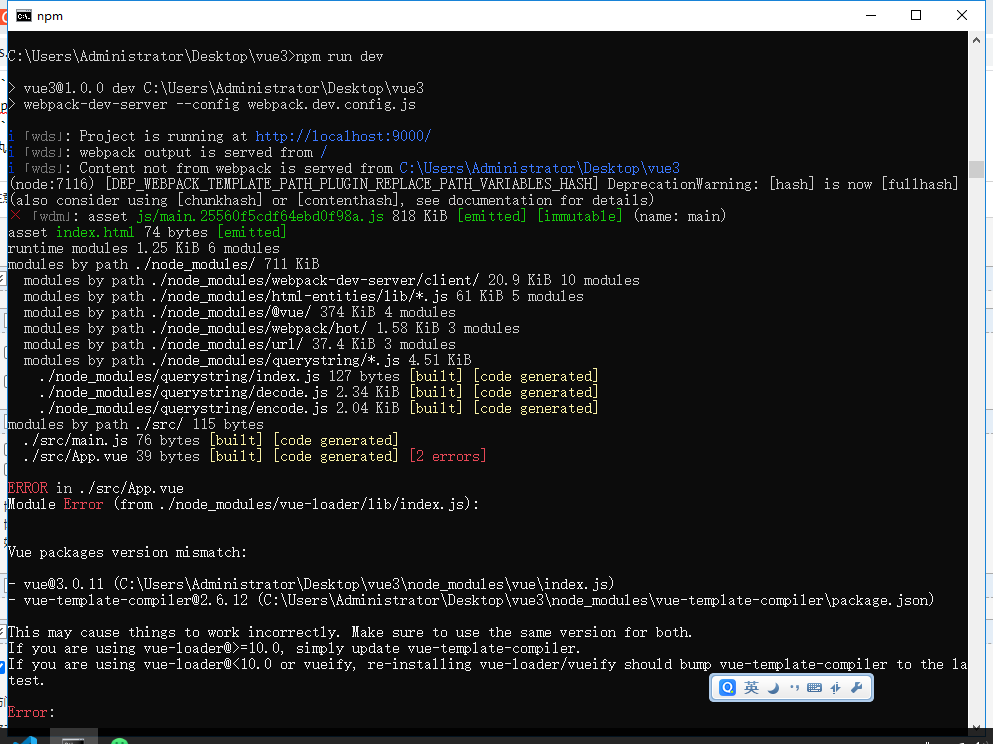
执行npm run dev 报错

解决办法
package.json的内容如下
{
"name": "vue3",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "webpack-dev-server --config webpack.dev.config.js",
"build": "webpack"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"html-webpack-plugin": "^5.3.1",
"vue-loader": "^15.9.6",
"vue-template-compiler": "^2.6.12",
"webpack": "^5.31.2",
"webpack-cli": "^3.3.12",
"webpack-dev-server": "^3.11.2",
"webpack-merge": "^5.7.3"
},
"dependencies": {
"vue": "^3.0.11"
}
}
在项目中我们用到的vue-template-compiler是同vue2和vue-loader一起使用的,当我们使用vue最新版本时,在不使用vite和vue-cli时,需要和webpack正常使用,需要这么做
- 首先初始化package.json
{
"name": "vue3",
"version": "1.0.0",
"description": "",
"private": true,
"main": "index.js",
}
package.json中设置private为true,那么npm将会拒绝发布它,这是防止意外发布私有存储库的方法。参考npm package.json
- 安装最新版本的vue
依次执行命令
npm i -S vue@next
npm i -D vue-loader@next webpack webpak-dev-server webpack-cli webpack-merge
- 除此之外还需要在开发环境中安装能够代替vue-template-complier的包——
@vue/compiler-sfc
执行命令
npm i -D @vue/compiler-sfc
@vue/compiler-sfc(!https://github.com/vuejs/vue-next/tree/master/packages/compiler-sfc#readme)
安装好了以后执行
npm run dev
这个时候不会报错,打开 http://localhost:9000/,得到一个空白页面
给App.vue填上内容
<template>
<div>hello world</div>
</template>
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="/dist/main.css" />
</head>
<body>
<div id="app"></div>
<script src="/dist/main.js"></script>
</body>
</html>
main.js
import { createApp } from 'vue'
import App from './App.vue'
createApp(App).mount("#app")
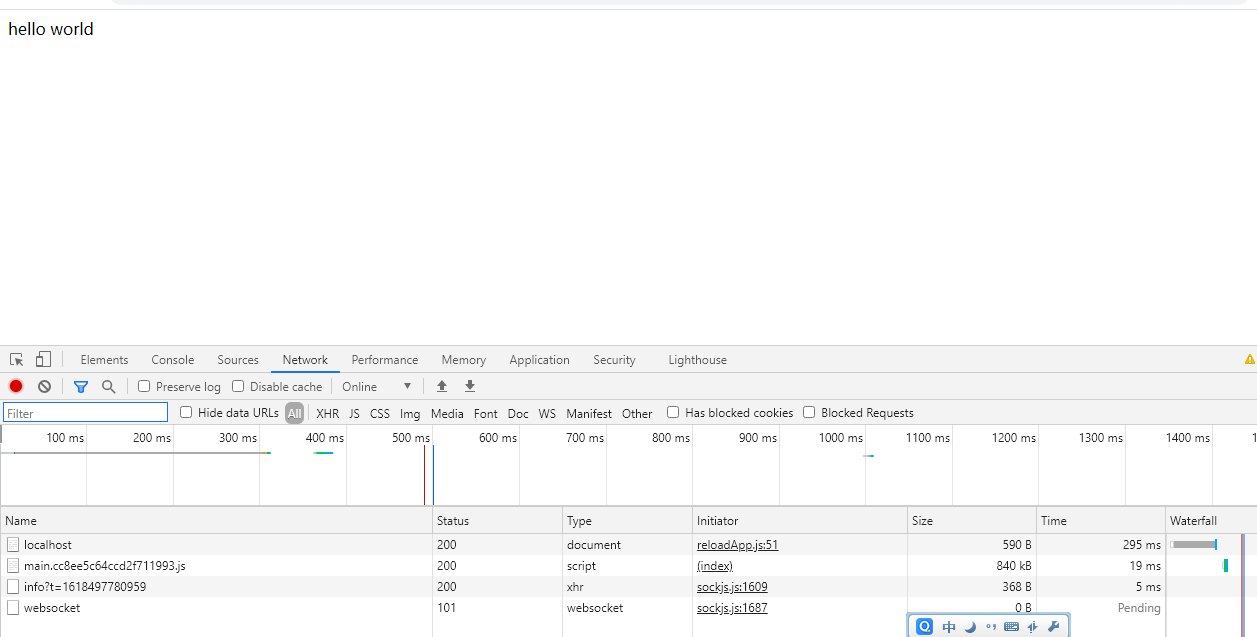
在次执行命令
npm run dev
结果如下

当前我们只搭建了开发环境,下一节我们搭建生产环境



