vue-cli3搭建pwa项目(一)
vue-cli3搭建pwa项目(一)
快速创建项目
vue create vue-pwa
注:项目名称不能驼峰命名
-
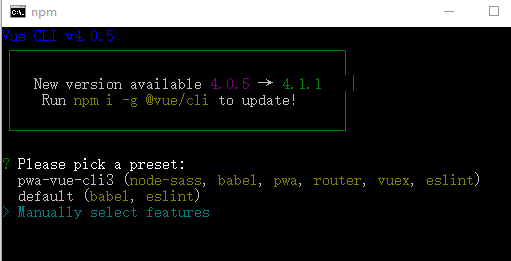
选择预设
-
(第一个选项是之前设置保存的,如果是开始创建,只有以下两个选择)
-
默认(babel,eslint)
-
手动选择功能
这里回车选择手动选择功能

-
-
选择项目需要的功能(按空格键选择,a选择全部,i反转选择)

-
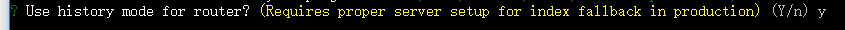
是否使用history路由模式(yes)

-
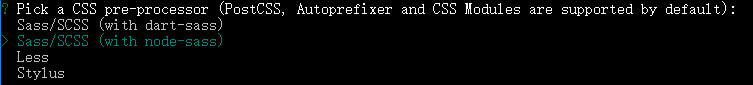
选择css预处理器(Sass/Scss)

-
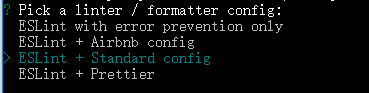
选择eslint配置(Eslint +Standard config)

-
选择什么时候执行eslint校验(Lint on save)
-
选择以什么形式配置以上所选的功能(in dedicated config files)

-
是否将之前的设置保存为一个预设模板(y)

如果选择y会让输入名称,以便下次直接使用,佛则直接开始初始化项目




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)