webpack-dev-server
webpack-dev-server
什么是webpack-dev-server?
webpack-dev-server是webpack官方提供的一个小型Express服务器。
通过配置它可以在开发模式下为webpack打包生成的静态资源文件启动一个web服务器,并检测代码的进行实时更新
webpack-dev-server 只能工作于development模式
webpack和webpack-dev-server的区别?
- webpack不会实时更新修改,就只是一个打包工具,webpack-dev-server会实时更新修改
- webpack打包输出路径,output字段为path,webpack-dev-server打包输出路径
- webpack打包输出的文件,是真的存在于屋里地址path中,而webpack-dev-server打包输出的文件,是保存在内存中的,在项目目录中是找不到的
webpack-dev-server功能
虽然webpack提供了命令webpack --watch来动态监听文件的改变并打包,但文件多了,打包速度会很慢,并且这样的打包方式做不到hot replace,也就是每次webpack打包
后,还需要手动刷新浏览器。而webpack-dev-server就克服了这种问题,webpack-dev-server主要是启动了一个使用express的Http服务器。它的作用主要使用来服务资
源文件(默认在当前目录下,可通过content-base指定)。此外这个Http服务器和client使用了websocket通讯协议,原始文件作出改动后,webpack-dev-server会实时编译,
但是最后的编译文件并没有输出到目标文件夹,而保存在内存中
配置webpack-dev-server
webpack提供了一个devServer的选项,来配置webpack-dev-server,详见文档webpack-dev-server
常见配置:
- contentBase:设置静态资源的路径,默认是当前工作的目录
- hot:设置热更新功能,实现不刷心浏览器就能对修改到的模块进行热更新
- open:devServer自动打开浏览器
- overlay:配置当webpack编译警告或出错时,是否在浏览器显示
- port:指定要监听请求的端口号
- proxy:devServer是一个基于express的后端服务,在后端中是没有跨域的限制的(因为跨域是浏览器的行为),因此,通过这个代理,浏览器就不会出现跨域的问题了。
- historyApiFallback:当使用HTML5 History API时,默认情况下任意的404响应都会被替换为index.html
实例:
- 打开终端,创建文件并命名为webpack-demo(mkdir webpack-dmo)
- 进入webpack-demo目录下,输入目录npm init -y创建packge.json文件
- 安装webpack webpack-cli webpack-dev-server html-webpack-plugin clean-webpack-plugin
命令如下:npm install --save-dev webpack webpack-cli webpack-dev-server html-webpack-plugin clean-webpack-plugin
- 新建文件并命名demo
- 在demo文件下新建文件webpack-dev-server
- 在webpack-dev-server文件下新建文件src,webpack-dev-server.js
- 在src文件下新建文件js,并在js下新建文件a.js和b.js
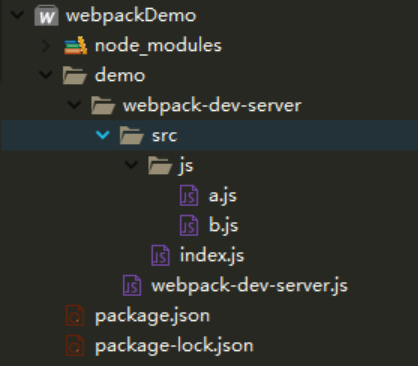
文件目录如图所示 :

packge.json内容如下:
{
"name": "webpackDevServer",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "webpack-dev-server --config demo/webpack-dev-server/webpack-dev-server.js"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"clean-webpack-plugin": "3.0.0",
"html-webpack-plugin": "3.2.0",
"webpack": "4.41.2",
"webpack-cli": "3.3.9",
"webpack-dev-server": "3.8.2"
}
}
a.js内容如下
console.log("I AM A");
b.js内容如下
console.log("I AM B")
webpack-dev-server.js内容如下
const path = require("path");
const HtmlWebpackPlugin = require("html-webpack-plugin");
const {CleanWebpackPlugin} = require("clean-webpack-plugin")
const webpack = require("webpack");
module.exports = {
entry:path.resolve(__dirname,"src/index.js"),
output:{
filename:"index.js",
path:path.resolve(__dirname,"dist")
},
plugins:[
new CleanWebpackPlugin(),
new HtmlWebpackPlugin()
],
devtool:"inline-source-map",
devServer:{
contentBase:"./dist",
// inline:true,
// host:"0.0.0.0",
// port:8888
}
}
- npm run dev
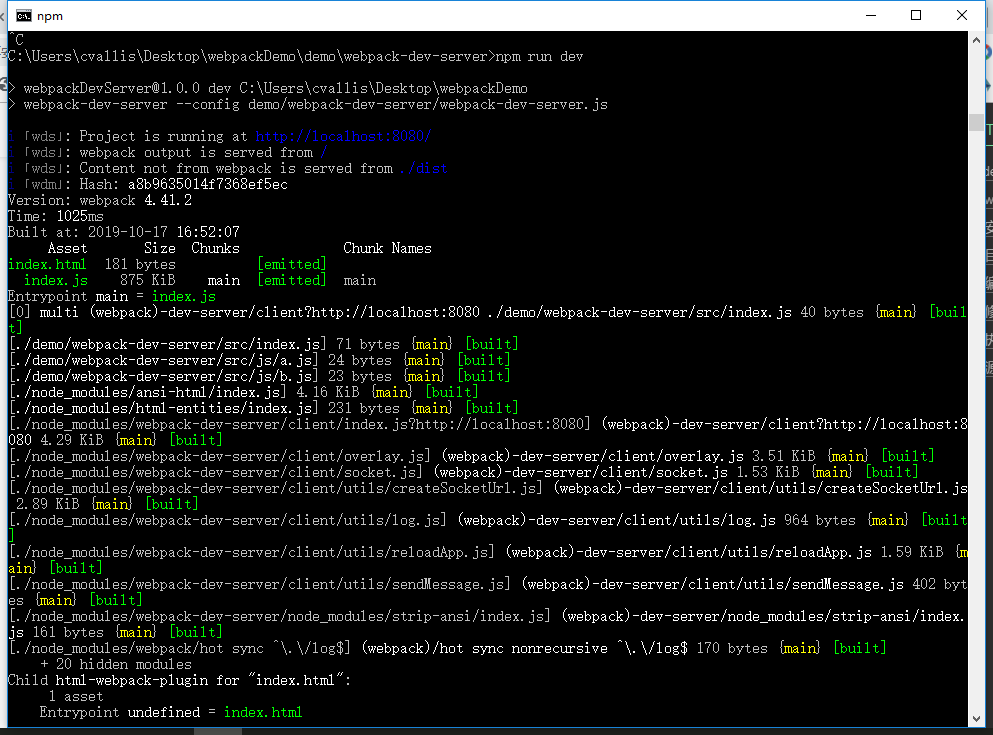
运行结果如下


操作中遇到的问题:
在webpack-dev-server.js中内容为
const path = require("path");
const HtmlWebpackPlugin = require("html-webpack-plugin");
const {CleanWebpackPlugin} = require("clean-webpack-plugin")
const webpack = require("webpack");
module.exports = {
entry:"./src/index.js",
output:{
filename:"index.js",
path:path.resolve(__dirname,"dist")
},
plugins:[
new CleanWebpackPlugin(),
new HtmlWebpackPlugin()
],
devtool:"inline-source-map",
devServer:{
contentBase:"./dist",
// inline:true,
// host:"0.0.0.0",
// port:8888
}
}
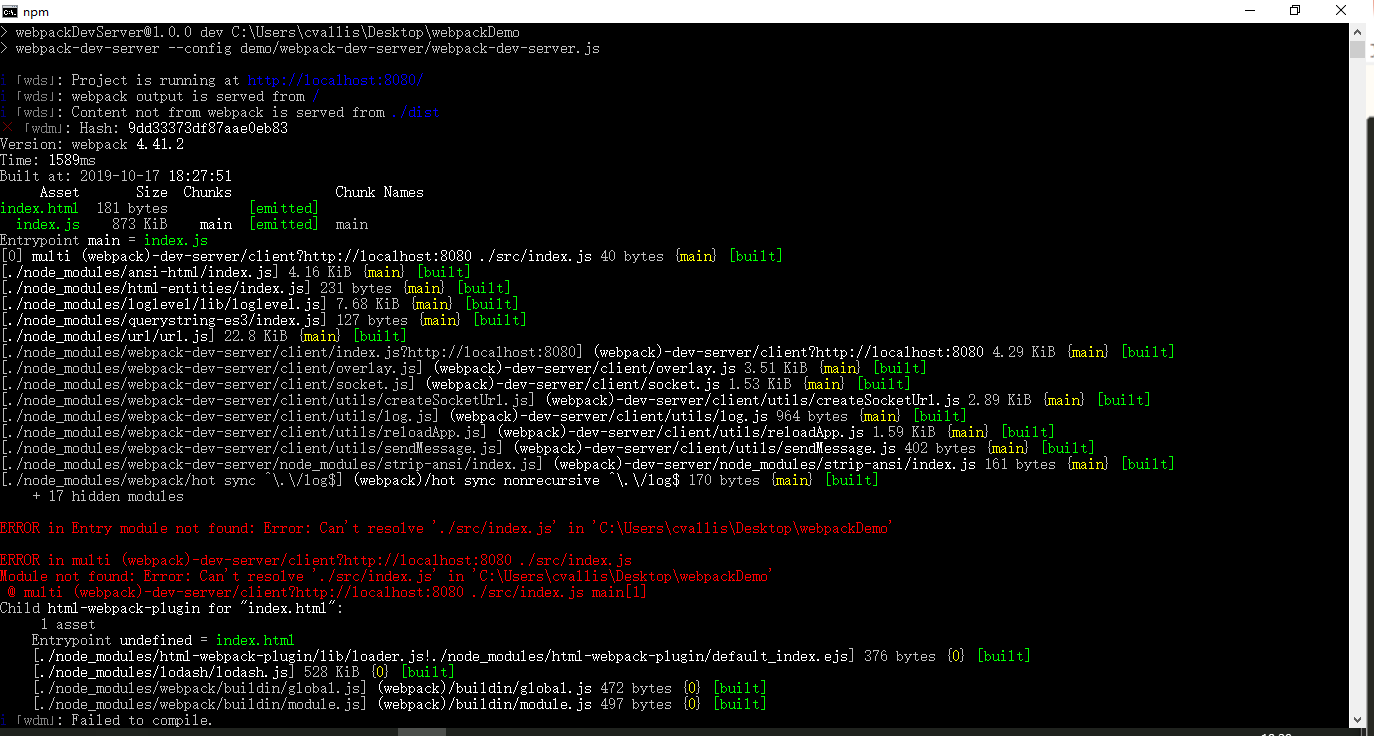
会显示以下错误

原因:
入口文件路径配置错误
查看了webpack的文档,找到入口和上下文是这样解释的
context:string
基础目录,绝对路径,用于从配置中解析入口起点和loader,默认使用当前目录,但是推荐在配置传递一个值。这使得你的配置独立于当前执行的路径
entry
string | [string] | object {
起点或是应用程序的起点入口。从这个起点开始,应用程序启动执行。如果传递一个数组,那么数组的每一项都会执行。
动态加载的模块不是入口起点。
简单规则:每个 HTML 页面都有一个入口起点。单页应用(SPA):一个入口起点,多页应用(MPA):多个入口起点。
解决方法:
- 将entry写成:"./demo/webpack-dev-server/src/index.js"
- 用node的path方法:entry:path.resolve(__dirname,"src/index.js")
注:path.resolve([...paths])
...paths路径或路径片段的序列
返回:
path.reslove()方法将路径或路径片段的序列解析为绝对路径
__dirname Node.js 中,__dirname 总是指向被执行 js 文件的绝对路径,所以当你在 /d1/d2/myscript.js 文件中写了 __dirname, 它的值就是 /d1/d2 。
相反,./ 会返回你执行 node 命令的路径,例如你的工作路径。
有一个特殊情况是在 require() 中使用 ./ 时,这时的路径就会是含有 require() 的脚本文件的相对路径。



