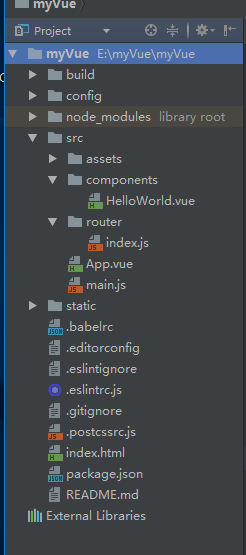
vue项目结构总结
├── build # webpack文件,配置参数,打包的代码存放在这里。
├── config # vue项目的基本配置文件(配置端口等信息)
├──dist #打包好后的文件(打包对文件进行混淆)
└── static
└──js
└──css
└──img
└──fonts
├── node_modules # 项目中安装的依赖模块
├── src # 源代码文件夹
└── assets # 资源文件夹,里面放一些静态资源
└── components # 放置各个vue组件文件
└── data # 资源文件,如引用的json文件
└── http # http请求配置文件
└──pages #自己创建,用于存储页面
└── router # vue-router 路由配置文件
└── style # 项目主题以及less配置文件
└── unit # 项目公用的js文件
└── App.vue # App.vue组件,项目入口文件
└── main.js # 项目的核心入口文件
└── state.js # 项目的状态管理文件,包括登录,用户信息和token等
├── static # 静态资源目录,如图片、字体等
└── rsa # 登录加密配置文件
├── test # 测试文件,初始化测试都写在这里,可以删除
├── .babelrc # babel编译参数,vue开发需要babel编译
├── .editorconfig # 代码编辑环境配置文件
├── .eslintignore # eslint检查忽略文件
├── .eslintrc.js # eslint检查配置文件
├── .gitignore # git提忽略文件
├── .postcssrc.js # css配置文件,自动补齐浏览器css前缀
├── index.html # 主页,项目入口文件
├── package.json # 项目配置文件,,描述项目信息和依赖
├── README.md # 项目的说明文档,markdown 格式
├── server # node后端文件,可以忽视或删除
详细说明
| 目录/文件 | 说明 |
|---|---|
| build | 最终发布的时候会把代码发布在这里,在开发阶段,基本不用管。 |
| config | 配置目录,默认配置没有问题,所以我们也不用管 |
| node_modules | 这个目录是存放我们项目开发依赖的一些模块,这里面有很多很多内容,不过高兴的是,我们也不用管 |
| src | 我们的开发目录,基本上绝大多数工作都是在这里开展的 |
| static | 资源目录,我们可以把一些图片啊,字体啊,放在这里 |
| xxx文件 | 这些是一些配置文件,包括语法配置,git配置等。基本不用管 |
| index.html | 首页入口文件,基本不用管,如果是开发移动端项目,可以在head区域加上你合适的meta头 |
| package.json | 项目配置文件。前期基本不用管,但是可以找一下相关的资料,学习一下里面的各项配置。至少,要知道分别是干嘛的。初期就不管了。 |
| README.md | 项目的说明文档,markdown 格式 |
src文件夹内文件说明
| 文件\目录 | 说明 |
|---|---|
| component | 组件文件夹我们写的一些公用的内容可以放在这里的。 |
| config | 核心配置文件夹 |
| frame | 存放自路由的文件夹 |
| page | 项目模板文件夹,所有的页面文件全部存放与此,后面会根据需要来建立各种子目录 |
| style | 样式存放目录 |