不需额外安装 npm,Markdown 文章目录生成之 VSCode 编辑器和博客园的完美契合
博客园支持 Markdown 语法写入。对于目录生成更是简洁得很,只需要在想要生成目录的地方输入
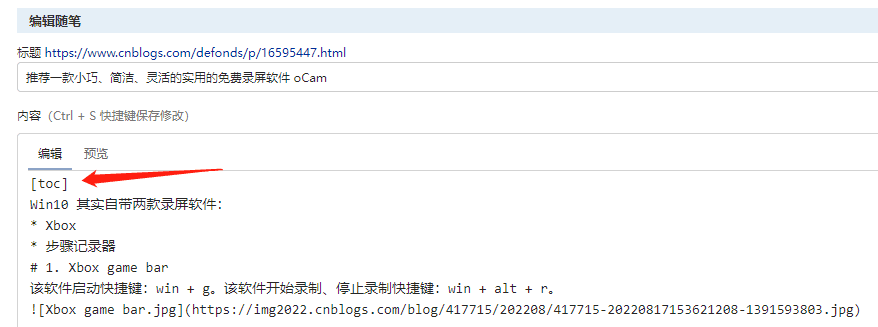
[toc]
那么当前文章下的所有的标题将会在当前位置组合为该文章的目录。比如博客园编辑窗口:

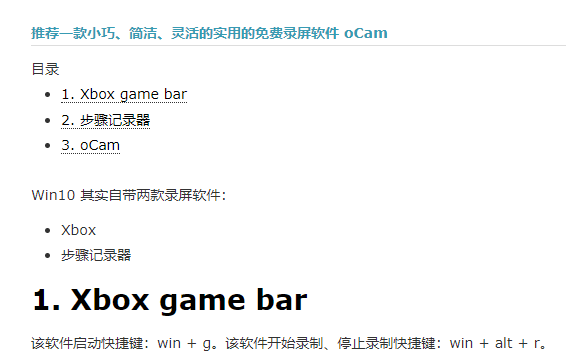
预览相应内容如下:

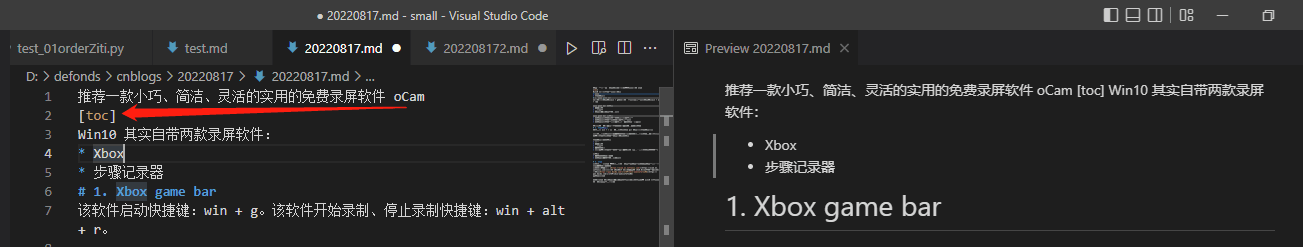
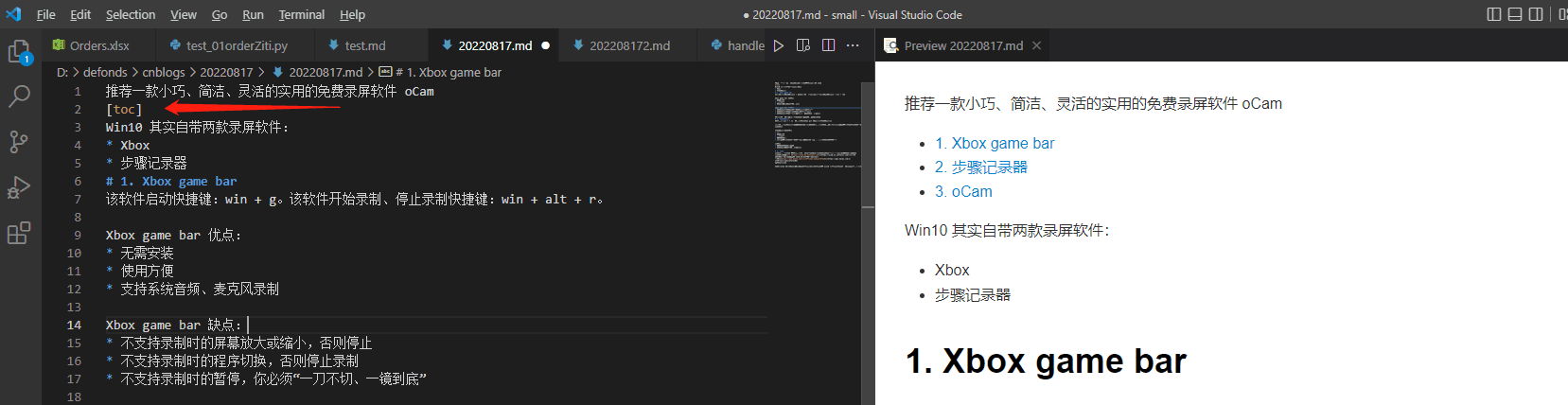
然而对于 VSCode 而言,其自身的 Markdown Preview 是不能支持这种写法的:

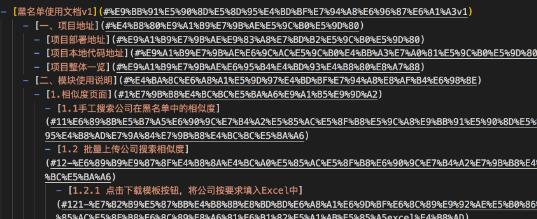
npm 可以将写好的 Markdown 内容生成目录树,但是首先得安装 npm 包,其次还得安装 doctoc 插件,再次它生成的目录树的内容看起来是这样子的:

虽然它的浏览器效果和上述
目录
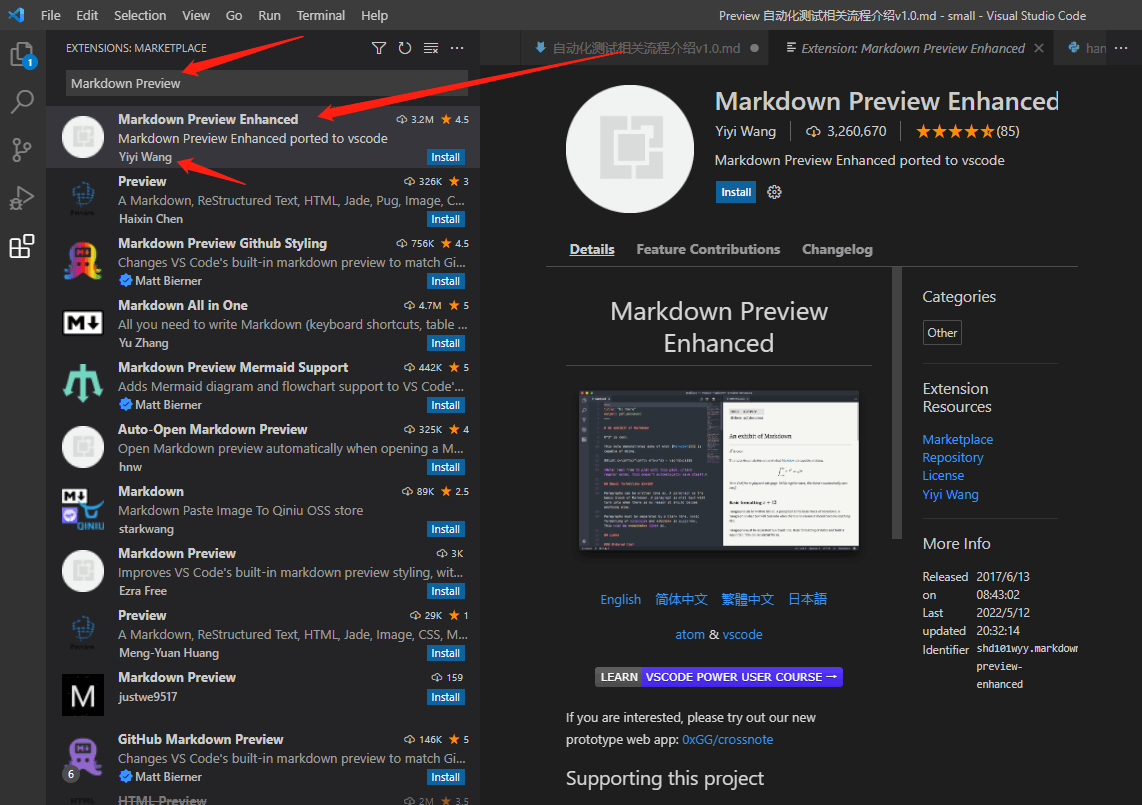
这与 VSCode 简约的风格也是背离的。有国人写了一个 VSCode 插件 Markdown Preview Enhanced 可以完美解决这一问题:

安装成功以后只需要重启 VSCode,即可实现支持
目录




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
· .NET周刊【3月第1期 2025-03-02】
2020-08-17 PyCharm 编写 Numpy 程序时报 No module named ‘numpy‘ 错误的解决
2015-08-17 对你的 REST API 进行保护的正确办法