php与web页面交互
一、web表单
web表单的功能是让浏览者和网站有一个互动的平台。web表单主要用来在网页中发送数据到服务器。

1.1 表单的创建
使用form标记,并在其中插入相关的表单元素,即可创建一个表单。
1 <form name="form_name" method="method" action="url" enctype="value" target="target_win"> 2 ..... 3 </form>
<form name="form1" method="post" action="index2.php">//表单创建
form的属性标记

GET()方法将表单内容附加在url地址后面发送,POST()方法将表单中的信息作为一个数据块发送到服务器上的处理程序中,在浏览器的地址栏上不显示提交的信息。method的属性默认为GET()方法。
1.2 表单元素
表单form由表单元素组成,常用的表单元素有:输入域标记<input>、选择域标记<select>和<option>、文字域标记<testarea>。
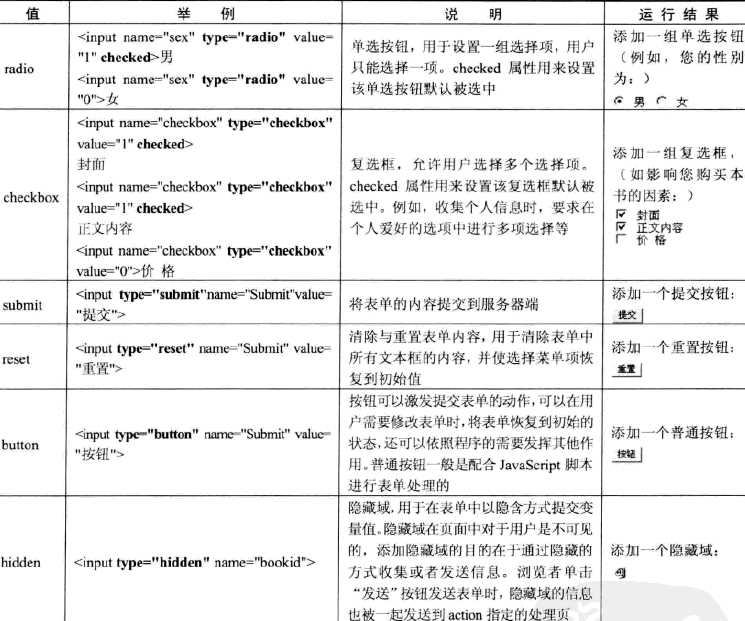
(1)输入域标记:
表单格式如下:
1 <form> 2 <input name="file_name" type="type_name"> 3 </form>


范例:
1 <form name="form1" method="post" action="index2.php"> 2 <textarea name="a" cols="20" rows="3",wrap="soft">使用的是软回车,输出后不换行</textarea> 3 <textarea name="b" cols="20" rows="3",wrap="hard">使用的是软回车,输出后自动换行</textarea> 4 <input type="submit" name="Submit" value="提交"> 5 </form> 6 <form name="form1" method="post" action="index2.php"> 7 <?php 8 echo nl2br($_POST[a])."<br>"; 9 echo nl2br($_POST[b]); 10 ?>
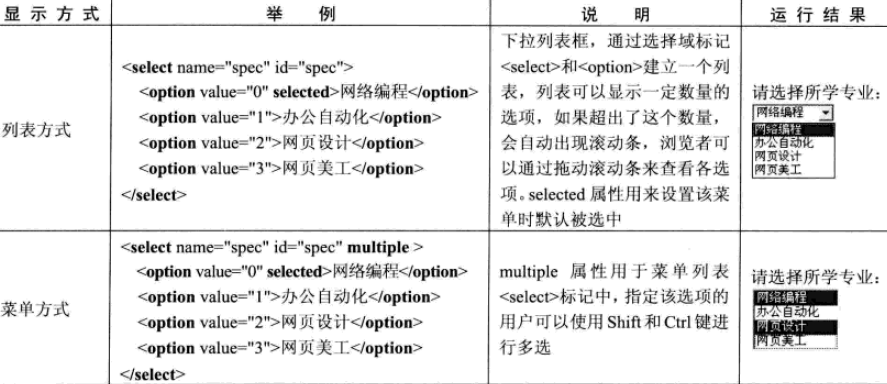
(2)选择域标记:
选择域标记<select>、<option>可以建立一个列表或者菜单。
语法格式:
1 <select name="name" size="value" multiple> 2 <option value="value" selected>选项1</option> 3 <option value="value">选项2</option> 4 <option value="value">选项3</option> 5 ...... 6 </select>
默认为列表模式,multiple为菜单模式。具体实例如下图:

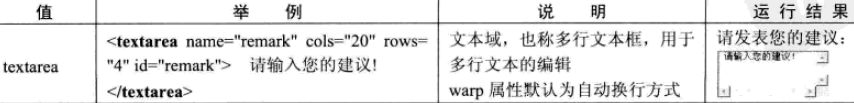
(3)文字域标记
文字域标记<tectarea>用来建立多行的文字域,可以在其中输入更多的文本。格式如下:
<textarea name="name" rows=value cols=value value="value" warp="value">
....
</textarea>
rows表示文字域的行数,cols表示文字域的列数,以字节为单位。valu表示文字域的默认值,warp用于设定显示和送出时的换行方式,off:不自动换行,hard自动硬回车换行,换行标记一同被送到服务器,soft表示自动软回车换行,换行标记不会被发送到服务器。

1 <form name="form1" method="post" action="index2.php">//post表单提价方式 2 <select name="水果" id="水果" > 3 <option value="0" selected>苹果</option> 4 <option value="1" >香蕉</option> 5 <option value="2">桃子</option> 6 <option value="3" >橘子</option> 7 </select> 8 9 <?php 10 echo nl2br($_POST[水果])."<br>";//使用函数nl2br()获取表单数据 11 echo nl2br($_POST[b]); 12 ?>
二、在普通的web页面中插入表单
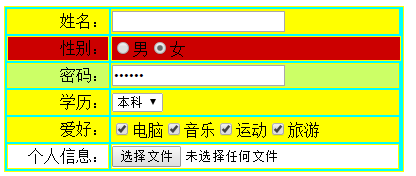
1 <form name="form" method="post" action ="index.php" enctype="multipart/form-data"> 2 <table width="300" border="1" cellpadding="0" cellspacing="10%"bordercolor="#FFFF00" bgcolor="#00FFFF" > 3 <tr bgcolor="#FFFF00"> 4 <td width="50" height="25" align="right">姓名:</td> 5 <td width="100" height="25"><input name="user"type="text"id="user"size="20" maxlength="100"></td> 6 </tr> 7 <tr bgcolor="#CC0000"> 8 <td width="50" height="25" align="right">性别:</td> 9 <td height="25" colspan="2" ><input name="sex" type="radio" value="1" checked>男<input name="sex" type="radio" value="0" checked>女 10 </tr> 11 <tr bgcolor="#CCFF66"> 12 <td width="50" height="25" align="right">密码:</td> 13 <td width="100" height="25" align="left"><input name="password" type="password" value="123456" size="20" maxlength="50"></td> 14 </tr> 15 <tr bgcolor="#FFFF00"> 16 <td width="100" height="25" align="right">学历:</td> 17 <td width="100" height="25" align="left" ><select name="spec" id="spec" width="20"> 18 <option value="0" selected>本科</option> 19 <option value="1">硕士</option> 20 <option value="2">高中</option> 21 </select> 22 </tr> 23 <tr bgcolor="#FFFF00"> 24 <td width="100" height="25" align="right">爱好</td> 25 <td height="25" colspan="4"><input name="checkbox" type="checkbox" value="0" checked>电脑<input name="checkbox1" type="checkbox" value="1" checked>音乐<input name="checkbox2" type="checkbox" value="2" checked>运动<input name="checkbox3" type="checkbox" value="3" checked>旅游 26 </tr> 27 <tr bgcolor="#FFFFFF"> 28 <td width="100" height="25" align="right">个人信息</td> 29 <td height="25" colspan="1"><input name="file" type="file" formenctype="multipart/form-data" size="20" maxlength="200"></td> 30 </tr> 31 32 </table> 33 </form>
border=1:表示给表单画边框 cellpadding=1:表示单元格边距(表格填充),代表单元格外面的一个距离,用于隔开单元格
与单元格空间。cellsapceing=1:最外层表单与单元格补白之间的距离。tr :代表表格中的一行,td:代表表格中的一列
效果如下图: