nginx配置多个angular项目(angular2/4/5)
场景:
同一个服务器,同一个ip下,需要部署多个angular项目
一、打包命令:
项目1(pc端项目):ng build --base-href /pc/view --aot --prod

项目2(移动端项目):ng build --base-href /moblie/view --aot --prod

二、将包拷贝至服务器上
windows:
项目1(pc端项目):D:\html\aaa\(示例)
项目2(移动端项目):D:\html\bbb\(示例)
linux:
项目1(pc端项目):\...\html\aaa\(示例)
项目2(移动端项目):\...\html\bbb\(示例)
三、nginx配置
windows:
location /pc/view {
rewrite .* /index.html break;
root D:/html/aaa;
}
location /pc {
alias D:/html/aaa;
}
location /moblie/view {
rewrite .* /index.html break;
root D:/html/bbb;
}
location /moblie {
alias D:/html/bbb;
}
linux:
location /pc/view/ {
rewrite .* /index.html break;
root /.../html/aaa/;
}
location /pc/ {
alias /.../html/aaa/;
}
location /moblie/view/ {
rewrite .* /index.html break;
root /.../html/bbb/;
}
location /moblie/ {
alias /.../html/bbb/;
}
四、总结
ng build --base-href /pc/view 时,会在html的<head>中 增加 <base href="/pc/view">
1、angular请求的路由,会自动在路由前增加--base-href /pc/view 中的 /pc/view 部分
http://www.****.com:***/pc/view/login
http://www.****.com:***/pc/view/home
http://www.****.com:***/pc/view/about
通过
location /pc/view/ {
rewrite .* /index.html break;
root D:/html/aaa/;
}
将请求代理到 D:/html/aaa/index.html
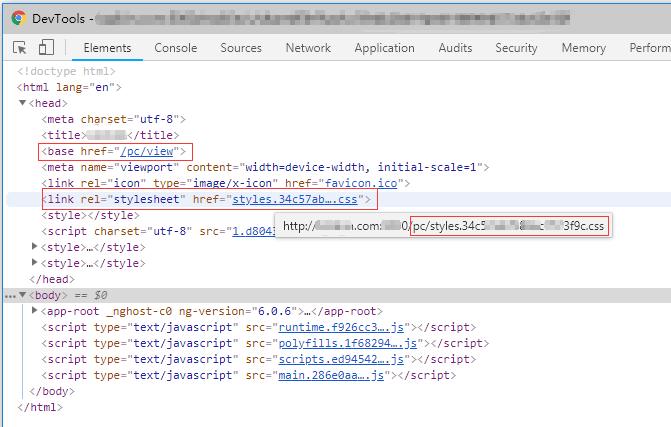
2、资源文件请求时,会自动在资源文件前增加--base-href /pc/view 中的 /pc 部分,如下图

通过
location /pc/ {
alias D:/html/aaa/;
}
将静态资源的映射到 D:/html/aaa/ 目录下。
注:
1、nginx中alias与root的区别与用法,这里不做深入,感兴趣的同学可以自己去了解
2、这里的angular路由是通过 rewrite 配置的,也可以使用 try_files 配置,感兴趣的同学可以自己去研究下,附上相关博文 https://www.cnblogs.com/defaultlee/p/7677034.html



 浙公网安备 33010602011771号
浙公网安备 33010602011771号