Date toLocaleString的一次踩坑
Date对象的toLocaleString方法其实有很多option可以控制的,基本上能够满足format的需求。但是在不同浏览器上可能会表现不一致。
日常生活中,我们的12小时制,整点的范围都是0~11,11:59会跳到00:00;24小时制,整点的范围是0~23,23:59会跳到00:00,对应过来就是所谓的 h11 和 h23 。而 h12 和 h24 中,0点时采用12点和24点表示。
// 24小时制
new Date(1682352000000).toLocaleString('zh-CN', { dateStyle: 'short', timeStyle: 'short', hour12: false })
// 12小时制
new Date(1682352000000).toLocaleString('zh-CN', { dateStyle: 'short', timeStyle: 'short', hour12: true })
// 12小时制,00:00~11:59
new Date(1682352000000).toLocaleString('zh-CN', { dateStyle: 'short', timeStyle: 'short', hourCycle: 'h11' })
// 12小时制,12:00~12:59~01:00~11:59
new Date(1682352000000).toLocaleString('zh-CN', { dateStyle: 'short', timeStyle: 'short', hourCycle: 'h12' })
// 24小时制,00:00~11:59
new Date(1682352000000).toLocaleString('zh-CN', { dateStyle: 'short', timeStyle: 'short', hourCycle: 'h23' })
// 24小时制,24:00~24:59~01:00~23:59
new Date(1682352000000).toLocaleString('zh-CN', { dateStyle: 'short', timeStyle: 'short', hourCycle: 'h24' })
坑点:
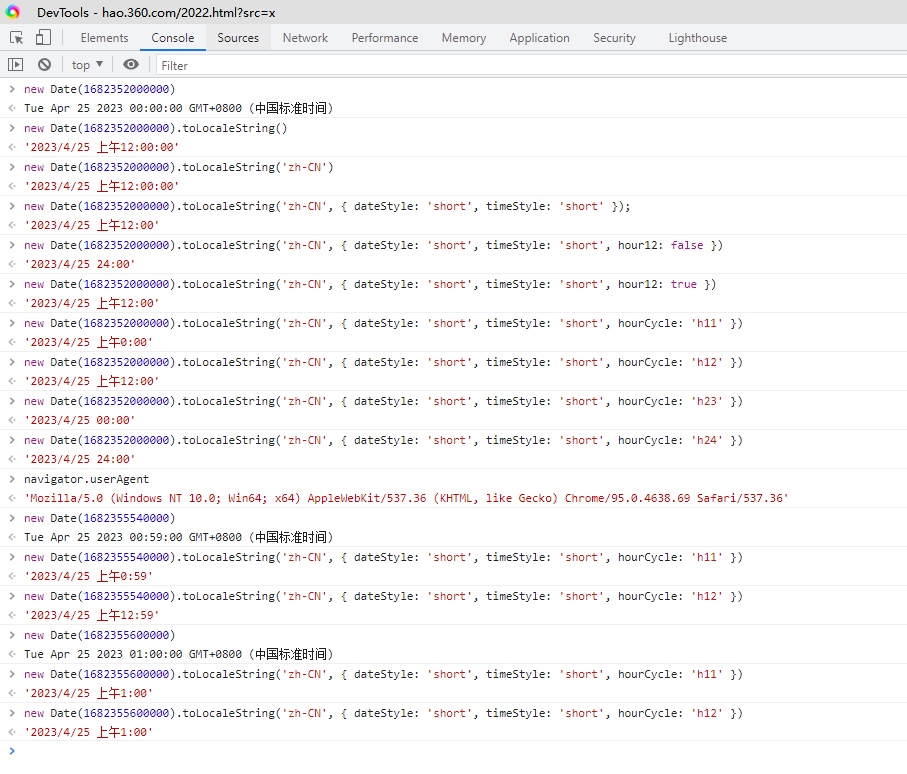
但是360浏览器在缺省值的情况下,却默认采用的是 h12 ,其次是h24,而不是我们常用的 h11 和 h23 。
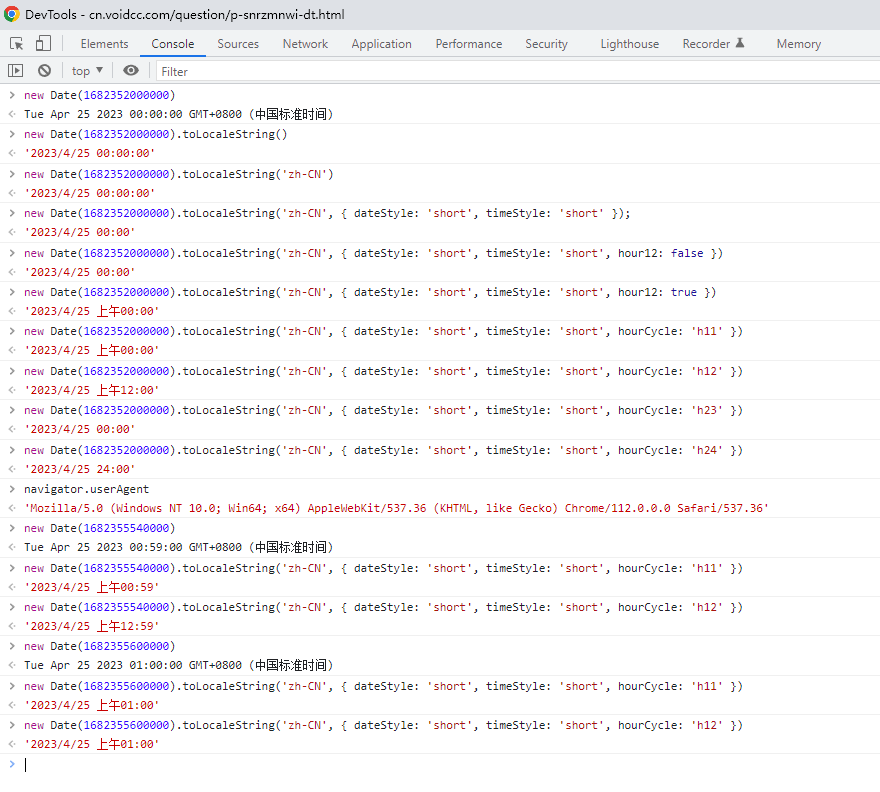
以下是测试:
chrome版本112

360极速浏览器版本21,内核版本95





 浙公网安备 33010602011771号
浙公网安备 33010602011771号