移动端H5调试基础
适用场景
此文档描述场景适用于Android机型及Chrome内核的浏览器
参考文档
Chrome Developer开发文档链接(需要梯子)
https://developer.chrome.com/docs/devtools/remote-debugging/
步骤
一、打开手机USB调试模式
不同厂商及系统的打开方式不一致,具体机型请百度
开启手机调试模式
示例:鸿蒙os
1、打开【设置】,然后在设置界面找到【关于手机】点击进入到关于手机界面;然后在界面中,连续点击【五次版本号】即可进入到开发者模式中,只有进入到此模式中,才能有开发者选项功能,进行USB调试;
2、依次进入【设置】-【系统和更新】-【开发人员选项】-【USB调试】
小米
1、【设置】-【我的设备】 -【全部参数】 -【MIUI版本】连续点击五次
2、【开发人员选项】-【USB调试】
连接数据线
等待系统安装驱动,确认手机系统下拉通知栏中有一个【已连接USB调试】提示
如果驱动有问题,请百度
二、在Chrome中打开调试页
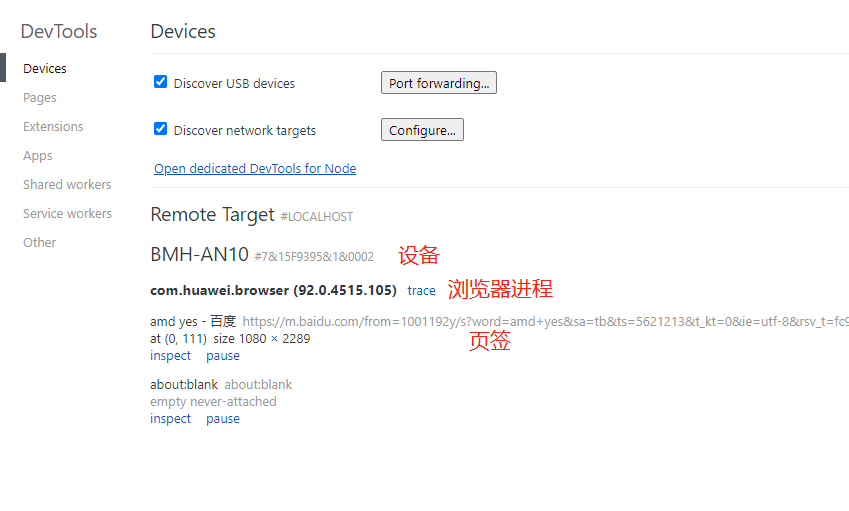
在Chrome地址栏输入chrome://inspect/#devices 并打开

三、真机调试
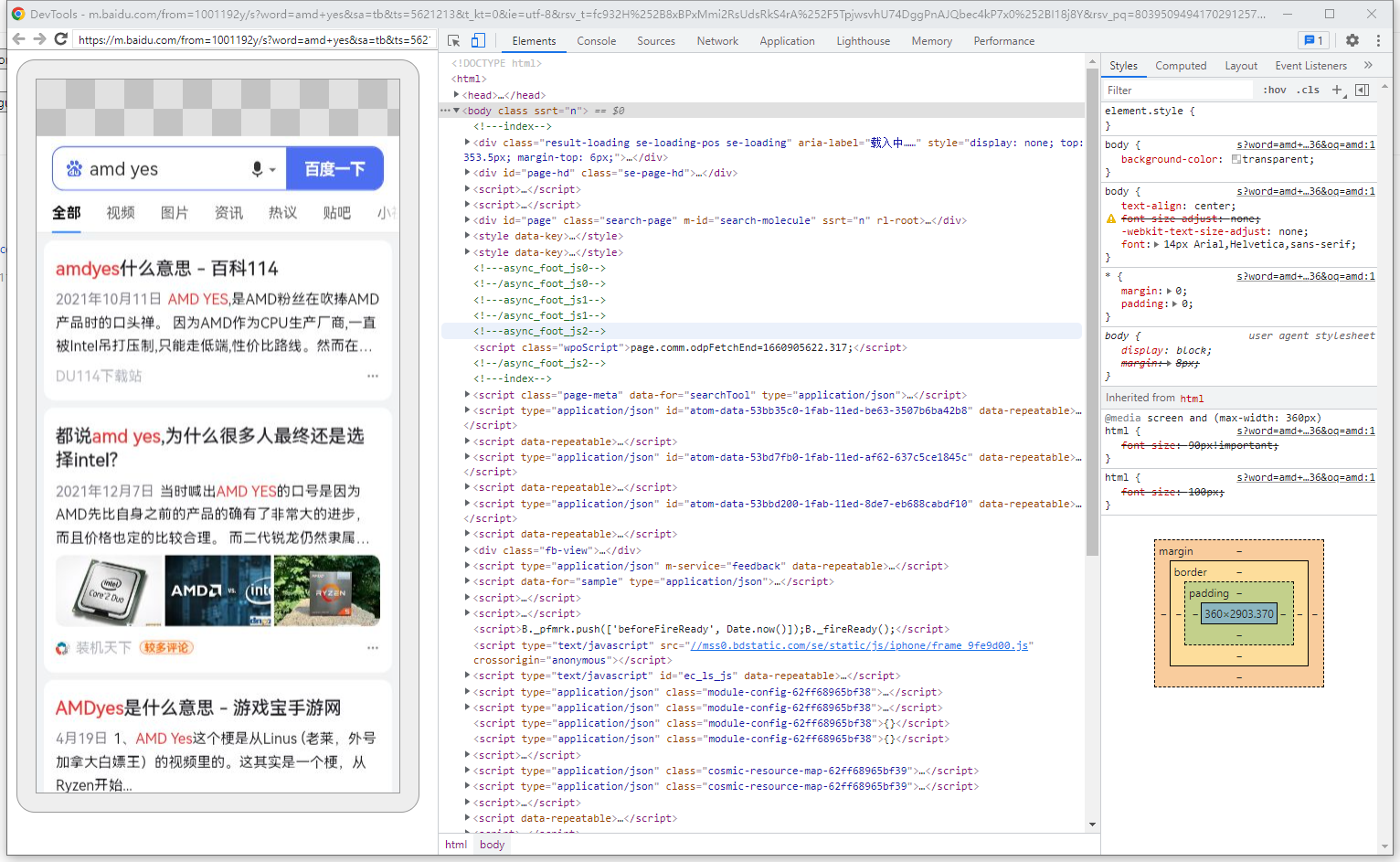
找到手机上已打开的移动端页面,点击inspect打开devTool,此步骤需要梯子,待完整打开devTool后可关闭梯子





 浙公网安备 33010602011771号
浙公网安备 33010602011771号