借用 FCKEditor 的文件上传/管理界面
在一个项目里使用到了FCKEditor.它的文件上传管理系统做得还是很不错的.我们能不能借用一下呢?
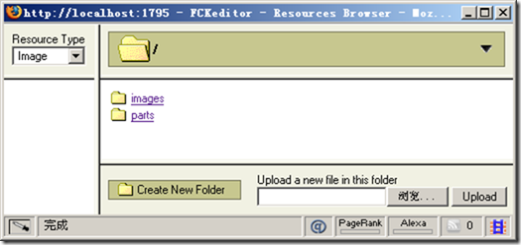
第一步,当然是得搞清楚这个页面的url了.
在FireFox里打开FCKEditor的插入图片对话框,点击"浏览服务器",在弹出的新对话框里右击,选"页面信息",于是看到了此页面的url: /FCKeditor/editor/filemanager/browser/default/browser.html?Type=Image&Connector=connectors/aspx/connector.aspx .
第二步,搞清楚这个对话框与主页面的交互方式(比如如何把选择的图片地址传回到原页面).
我们在对话框里右击,"查看源代码",结果却是一些<frameset><frame>代码.追踪下去,我们会发现它使用用了嵌套的Frame,结构非常复杂.我们还是用最简单的方法吧:选中文件列表中的内容,右击,"查看选中部分源代码":
<tr>
<td width="16">
<a href="#" onclick="OpenFile('/files/Image/parts/google2sogo.JPG');return false;">
<img alt="" src="images/icons/jpg.gif" border="0" height="16" width="16">
</a>
</td>
<td>
<a href="#" onclick="OpenFile('/files/Image/parts/google2sogo.JPG');return false;">google2sogo.JPG</a>
</td>
<td align="right" nowrap="nowrap"> 16 KB</td>
</tr>
很明显了,点选文件时会调用OpenFile这个函数.那么它是在哪里定义的,具体内容是什么呢?
使用UltraEdit,在FCKEditor文件夹内搜索包含OpenFile的*.html,*.js,结果是:
E:\work\websites\FCKeditor\editor\filemanager\browser\default\frmresourceslist.html(77): function OpenFile( fileUrl )
好了,找到了这个OpenFile的定义了:
function OpenFile( fileUrl )
{
window.top.opener.SetUrl( fileUrl ) ;
window.top.close() ;
window.top.opener.focus() ;
}
很显然,它的主要作用就是调用打开这个窗口的页面的SetUrl()函数,把选中的文件链接传递过去.这样,我们的页面上只需要定义一个SetUrl()函数就可以接收这个选中的文件地址了,下面是一个简单的示例:
aspx:
<script type="text/javascript">
function SetUrl(url)
{
var labels=document.getElementsByTagName('input');
for(var i=0; i<labels.length; i++)
{
if(labels[i].className=="picture-url-save-position")
{
labels[i].value=url;
break;
}
}
}
function OpenImageBrowser()
{
window.open('/FCKeditor/editor/filemanager/browser/default/browser.html?Type=Image&Connector=connectors/aspx/connector.aspx','Browse/Upload Images','toolbar=no,status=no,resizable=yes,dependent=yes,scrollbars=yes,width=600,height=400')
}
</script>
<asp:GridView runat="server" ...>
...
<asp:TemplateField HeaderText="图片">
<EditItemTemplate>
<asp:TextBox ID="textbox1" CssClass="picture-url-save-position" runat="server" Text='<%# Bind("picture") %>'></asp:TextBox>
<input type="button" value="选择/上传" onclick="OpenImageBrowser();" />
</EditItemTemplate>
<ItemTemplate>
<img src="<%#Eval("picture") %>" alt="无图片" />
</ItemTemplate>
</asp:TemplateField>
</asp:GridView>
运行时效果:





 stackoverflow
stackoverflow
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~