JavaScript高级-----11.正则表达式
1. 概述
1.1 正则表达式是什么

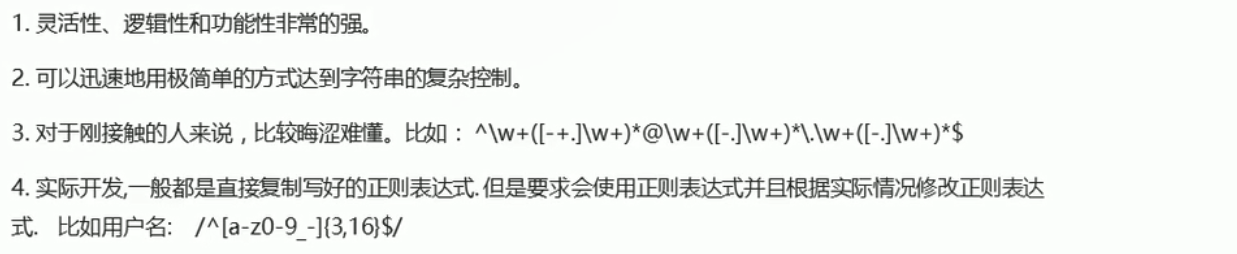
1.2 正则表达式的特点

2. 在JS中的使用
2.1 正则表达式的创建

<script>
//正则表达式在js中的使用
//1. 利用RegExp对象来创建 正则表达式
var regexp = new RegExp(/123/);
console.log(regexp); // 打印 /123/
//2. 利用字面量创建正则表达式
var rg = /123/;
console.log(rg); // 打印 /123/
</script>
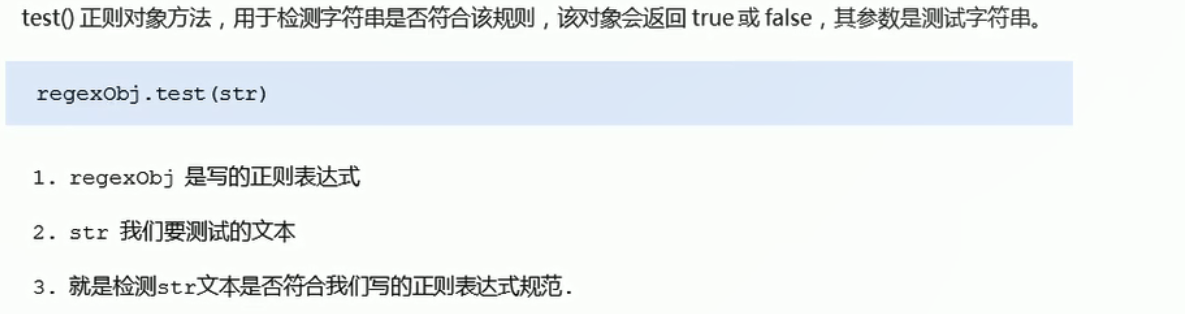
2.2 测试正则表达式test

<script>
//正则表达式在js中的使用
//1. 利用RegExp对象来创建 正则表达式
var regexp = new RegExp(/123/);
console.log(regexp); // 打印 /123/
//2. 利用字面量创建正则表达式
var rg = /123/;
console.log(rg); // 打印 /123/
//3. test方法用来检测字符串是否符合正则表达式的要求规范
console.log(rg.test(123)); //true
console.log(rg.test('123')); //true
console.log(rg.test('abc')); //false
</script>
3. 正则表达式中的特殊字符
3.1 正则表达式的组成

3.2 边界符

<script>
// 边界符 ^ $
var rg = /abc/; //正则表达式里面不需要加引号,无论是数字型还是字符型
// /abc/只要包含有abc这个字符串返回的都是true
console.log(rg.test('abc')); //true
console.log(rg.test('abcd')); //true
console.log(rg.test('aabcd')); //true
console.log('------------------------------');
var reg = /^abc/;
console.log(reg.test('abc')); //true
console.log(reg.test('abcd')); //true
console.log(reg.test('aabcd')); //false
console.log('------------------------------');
var reg1 = /^abc$/;
// /^abc$/精确匹配,必须要求是abc这个字符串才符合规定
console.log(reg1.test('abc')); //true
console.log(reg1.test('abcd')); //false
console.log(reg1.test('aabcd')); //false
console.log(reg1.test('abcabc')); //false
</script>
3.3 字符类

<script>
//var rg = /abc/; 只要包含abc就可以
// 字符类: [] 表示有一系列字符可供选择,只要匹配其中一个就可以了
var rg = /[abc]/; // 只要包含有a 或者 包含有b 或者包含有c 都返回为true
console.log(rg.test('andy')); //true
console.log(rg.test('baby')); //true
console.log(rg.test('color')); //true
console.log(rg.test('red')); //false
var rg1 = /^[abc]$/; // 三选一 只有是a 或者是 b 或者是c 这三个字母才返回 true
//[abc]只相当于一个字符 这里只有3种true的情况
console.log(rg1.test('aa')); //false
console.log(rg1.test('a')); //true
console.log(rg1.test('b')); //true
console.log(rg1.test('c')); //true
console.log(rg1.test('abc')); //false
var reg = /^[a-z]$/; // 26个英文字母任何一个字母返回 true - 表示的是a 到z 的范围
//[a-z只相当于一个字符] 这里只有26种正确的情况
console.log(reg.test('a')); // true
console.log(reg.test('z')); //true
console.log(reg.test(1)); //false
console.log(reg.test('A')); //false
</script>

<script>
// 字符组合
var reg1 = /^[a-zA-Z0-9_-]$/; // 26个英文字母(大写和小写都可以)任何一个字母返回 true
console.log(reg1.test('a')); //true
console.log(reg1.test('B')); //true
console.log(reg1.test(8)); //true
console.log(reg1.test('-')); //true
console.log(reg1.test('_')); //true
console.log(reg1.test('!')); //false
</script>

<script>
// 如果中括号[]里面有^ 表示取反的意思 千万和 我们边界符 ^ 别混淆
var reg2 = /^[^a-zA-Z0-9_-]$/;
console.log(reg2.test('a')); //false
console.log(reg2.test('B')); //false
console.log(reg2.test(8)); //false
console.log(reg2.test('-')); //false
console.log(reg2.test('_')); //false
console.log(reg2.test('!')); //true
</script>
3.4 量词符

<script>
// 量词符: 用来设定某个模式出现的次数
// 1. * 相当于 >= 0 可以出现0次或者很多次
var reg = /^a*$/;
console.log(reg.test('')); //true
console.log(reg.test('a')); //true
console.log(reg.test('aa')); //true
console.log(reg.test('aaaaaa')); //true
console.log('-------------------------------------');
// 2. + 相当于 >= 1 可以出现1次或者很多次
var reg1 = /^a+$/;
console.log(reg1.test('')); //false
console.log(reg1.test('a')); //true
console.log(reg1.test('aa')); //true
console.log(reg1.test('aaaaaa')); //true
console.log('-------------------------------------');
// 3. ? 相当于 1 || 0
var reg2 = /^a?$/;
console.log(reg2.test('')); //true
console.log(reg2.test('a')); //true
console.log(reg2.test('aa')); //false
console.log(reg2.test('aaaaaa')); //false
console.log('-------------------------------------');
// 4. {3 } 就是重复3次
var reg3 = /^a{3}$/;
console.log(reg3.test('')); //false
console.log(reg3.test('a')); //false
console.log(reg3.test('aa')); //false
console.log(reg3.test('aaaaaa')); //false
console.log(reg3.test('aaa')); //true
console.log('-------------------------------------');
// 5. {3, } 大于等于3
var reg4 = /^a{3,}$/;
console.log(reg4.test('')); //false
console.log(reg4.test('a')); //false
console.log(reg4.test('aa')); //false
console.log(reg4.test('aaaaaa')); //true
console.log(reg4.test('aaa')); //true
console.log('-------------------------------------');
// 6. {3, 16} 大于等于3 并且 小于等于16
var reg5 = /^a{3,16}$/;
console.log(reg5.test('')); //false
console.log(reg5.test('a')); //false
console.log(reg5.test('aa')); //true
console.log(reg5.test('aaaaaa')); //true
console.log(reg5.test('aaa')); //false
console.log(reg5.test('aaaaaaaaaaaaaaaaaaaaa'));
</script>
进一步说明
<script>
// 量词是设定某个模式出现的次数
var reg = /^[a-zA-Z0-9_-]{6,16}$/; // 这个模式用户只能输入英文字母 数字 下划线 短横线但是有边界符和[] 这就限定了只能多选1
// {6,16} 中间不要有空格; 这样{6, 16}是错误的
console.log(reg.test('andy-red')); //true
console.log(reg.test('andy_red')); //true
console.log(reg.test('andy007')); //true
console.log(reg.test('andy!007')); //false
</script>
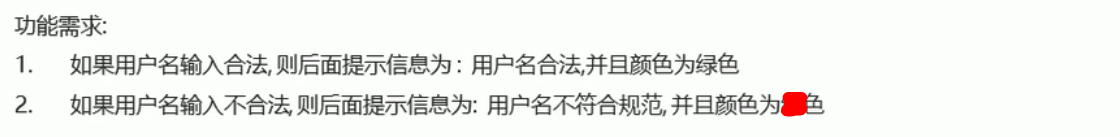
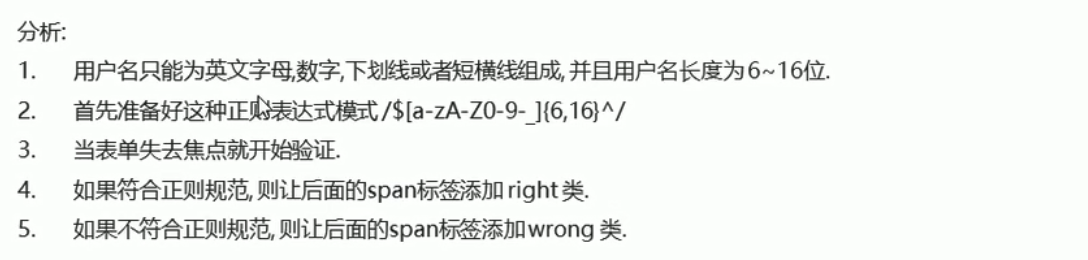
案例:输入用户名案例

分析:

<input type="text" class="uname"> <span>请输入用户名</span>
<script>
// 量词是设定某个模式出现的次数
var reg = /^[a-zA-Z0-9_-]{6,16}$/; // 这个模式用户只能输入英文字母 数字 下划线 短横线但是有边界符和[] 这就限定了只能多选1
var uname = document.querySelector('.uname');
var span = document.querySelector('span');
uname.onblur = function() {
if (reg.test(this.value)) {
console.log('正确的');
span.className = 'right';
span.innerHTML = '用户名格式输入正确';
} else {
console.log('错误的');
span.className = 'wrong';
span.innerHTML = '用户名格式输入不正确';
}
}
</script>
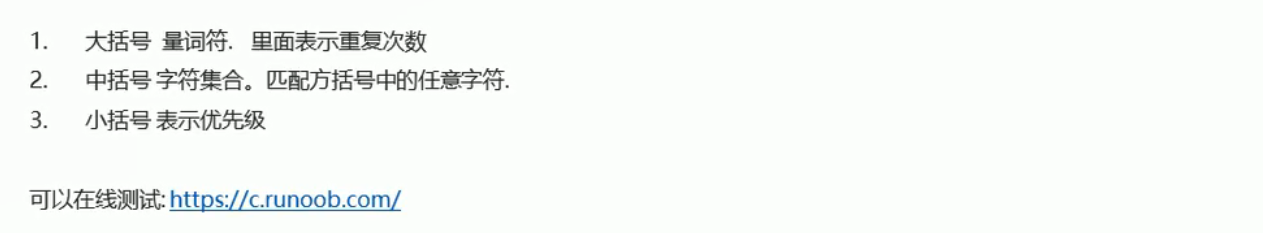
3.5 括号总结

<script>
// 中括号 字符集合.匹配方括号中的任意字符.
// var reg = /^[abc]$/;
// a 也可以 b 也可以 c 可以 a ||b || c
// 大括号 量词符. 里面表示重复次数
// var reg = /^abc{3}$/; // 它只是让c重复三次 abccc
// console.log(reg.test('abc'));//false
// console.log(reg.test('abcabcabc'));//false
// console.log(reg.test('abccc'));//true
// 小括号 表示优先级
var reg = /^(abc){3}$/; // 它是让abc重复三次
console.log(reg.test('abc')); //false
console.log(reg.test('abcabcabc')); //true
console.log(reg.test('abccc')); //false
</script>
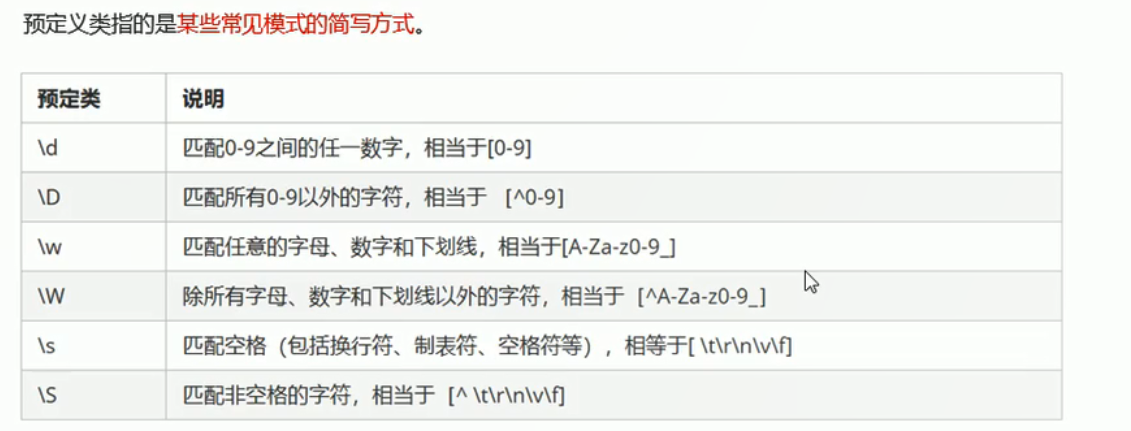
3.6 预定义类

座机号码验证
<script>
// 座机号码验证: 全国座机号码 两种格式: 010-12345678 或者 0530-1234567
// 正则里面的或者 符号 |
// var reg = /^\d{3}-\d{8}|\d{4}-\d{7}$/;
var reg = /^\d{3,4}-\d{7,8}$/;
//上述两种方式还是不一样的
</script>
特殊需求表达式:https://c.runoob.com/front-end/854
案例:表单验证
在品优购注册页的基础上写JS
window.onload = function() {
//手机号码正则表达式
var regtel = /^1[3|4|5|7|8]\d{9}$/;
//qq号正则表达式
var regqq = /^[1-9]\d{4,}$/; // 腾讯qq从10000开始往后排列
//昵称的正则表达式
var regnc = /^[\u4e00-\u9fa5]{2,8}$/; //\u表示unicode编码,\u4e00是汉字表中第一个汉字(一),\u9fa5是汉字表中最后一个汉字
//短信验证码正则表达式
var regmsg = /^\d{6}$/;
//登陆密码正则表达式
var regpwd = /^[a-zA-Z0-9_-]{6,16}$/;
var tel = this.document.querySelector('#tel');
var qq = this.document.querySelector('#qq');
var gnc = this.document.querySelector('#nc');
var msg = this.document.querySelector('#msg');
var pwd = this.document.querySelector('#pwd');
//确认密码
var surepwd = this.document.querySelector('#surepwd');
//手机号码验证
regexp(tel, regtel);
//qq号码验证
regexp(qq, regqq);
//昵称验证
regexp(nc, regnc);
//短信验证码验证
regexp(msg, regmsg);
//短信验证码验证
regexp(msg, regmsg);
//登陆密码验证
regexp(pwd, regpwd);
//封装一个表单验证函数
function regexp(ele, reg) {
ele.onblur = function() {
if (reg.test(this.value)) {
//this.nextElementSibling是input后面的span
this.nextElementSibling.className = 'success'; //success类是用于改变字体颜色
this.nextElementSibling.innerHTML = '<i class="success_icon"></i>恭喜您输入正确';
} else {
this.nextElementSibling.className = 'error'; //success类是用于改变字体颜色
this.nextElementSibling.innerHTML = '<i class="error_icon"></i>格式不正确,请重新输入';
}
}
}
//确认密码模块
surepwd.onblur = function() {
if (this.value === pwd.value) {
//this.nextElementSibling是input后面的span
this.nextElementSibling.className = 'success'; //success类是用于改变字体颜色
this.nextElementSibling.innerHTML = '<i class="success_icon"></i>恭喜您输入正确';
} else {
this.nextElementSibling.className = 'error'; //success类是用于改变字体颜色
this.nextElementSibling.innerHTML = '<i class="error_icon"></i>两次密码输入不一致,请重新输入';
}
}
}
4. 正则表达式中的替换
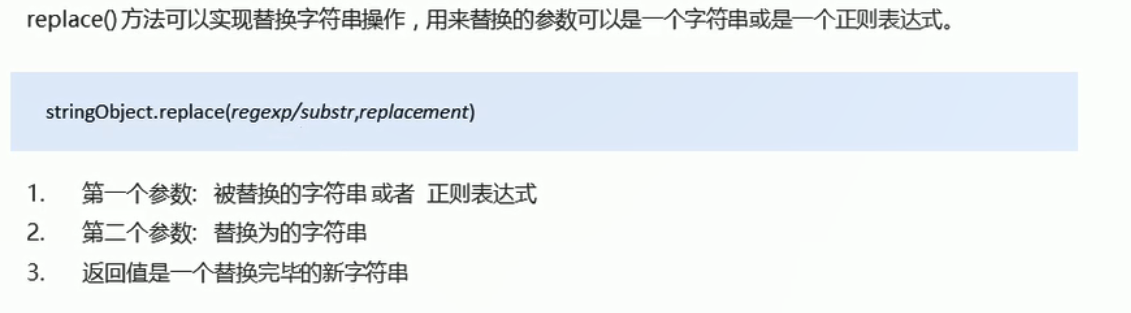
4.1 replace

<script>
// 替换 replace
var str = 'andy和red';
//替换字符串
// var newStr = str.replace('andy', 'baby');
//替换正则表达式
var newStr = str.replace(/andy/, 'baby');
console.log(newStr);
</script>
举例:
<body>
<textarea name="" id="message"></textarea> <button>提交</button>
<div></div>
<script>
var text = document.querySelector('textarea');
var btn = document.querySelector('button');
var div = document.querySelector('div');
btn.onclick = function() {
//div.innerHTML = text.value.replace('激情', '**');
div.innerHTML = text.value.replace(/激情/, '**');
}
</script>
</body>
第二个激情未被匹配成功,用字符串也是同样的情况

改进如下
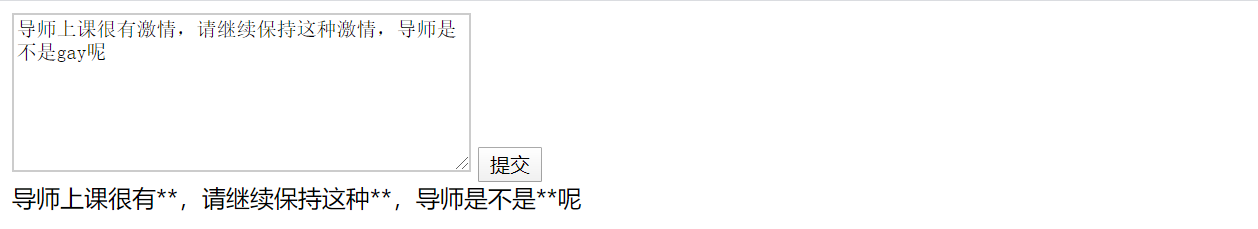
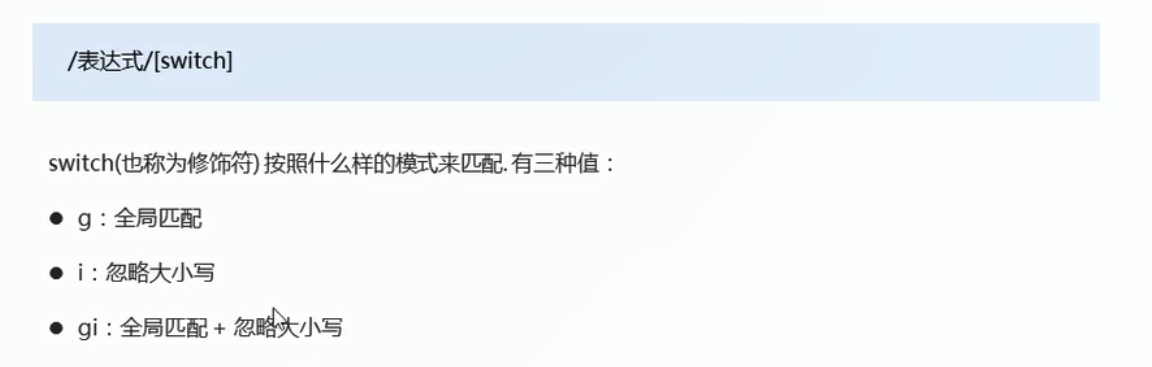
4.2 正则表达式参数

<body>
<textarea name="" id="message"></textarea> <button>提交</button>
<div></div>
<script>
var text = document.querySelector('textarea');
var btn = document.querySelector('button');
var div = document.querySelector('div');
btn.onclick = function() {
div.innerHTML = text.value.replace(/激情|gay/g, '**');
}
</script>
</body>