JavaScript高级-----7.函数进阶(1)
1. 函数的定义和调用
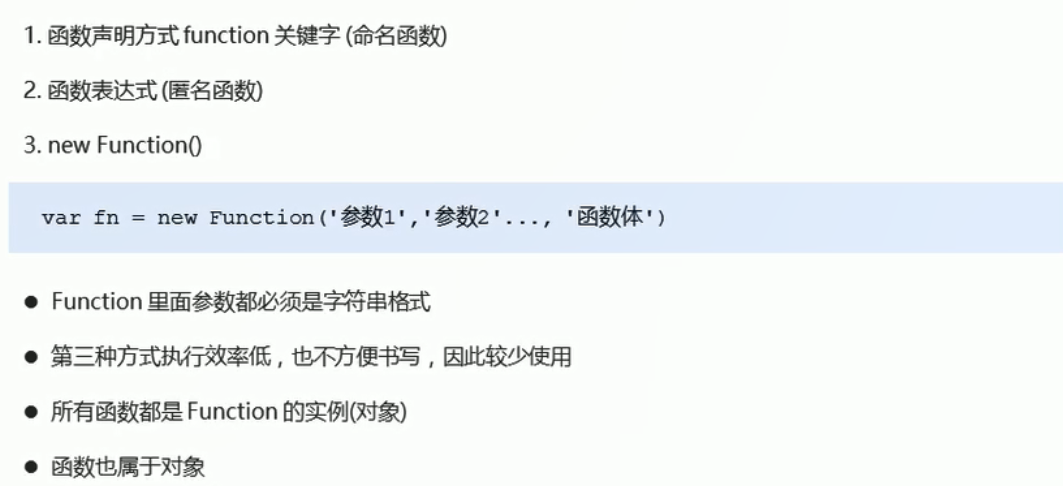
1.1 函数的定义方式

<script>
// 函数的定义方式
// 1. 自定义函数(命名函数)
function fn() {};
// 2. 函数表达式 (匿名函数)
var fun = function() {};
// 3. 利用 new Function('参数1','参数2', '函数体');
var f = new Function('a', 'b', 'console.log(a + b)');
f(1, 2); //3
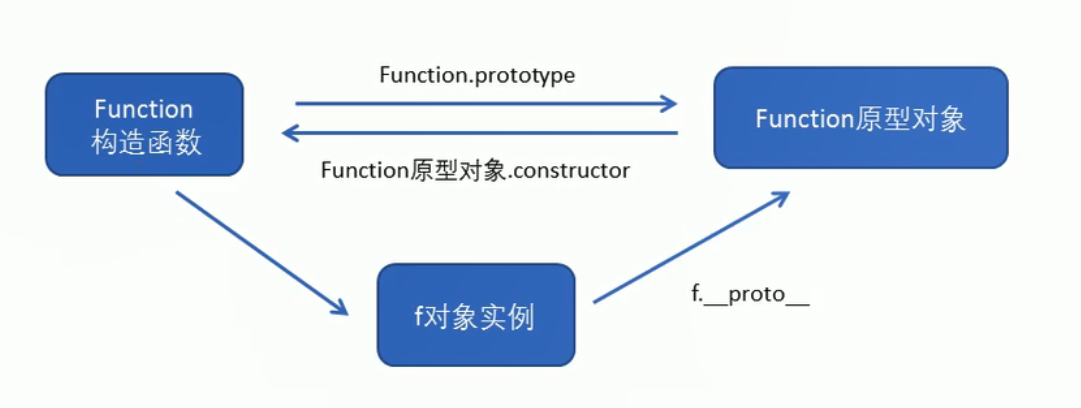
// 4. 所有函数都是 Function 的实例(对象)
console.dir(f);//里面也有__proto__
// 5. 函数也属于对象
console.log(f instanceof Object); //true
</script>

1.2 函数的调用方式
<script>
//以下列举了6种不同函数的调用方式
// 1. 普通函数
function fn() {
console.log('人生的巅峰');
}
// fn(); fn.call()
// 2. 对象的方法
var o = {
sayHi: function() {
console.log('人生的巅峰');
}
}
o.sayHi();
// 3. 构造函数
function Star() {};
new Star(); //new一下就执行了构造函数
// 4. 绑定事件函数
// btn.onclick = function() {}; // 点击了按钮就可以调用这个函数
// 5. 定时器函数
// setInterval(function() {}, 1000); 这个函数是定时器自动1秒钟调用一次
// 6. 立即执行函数
(function() {
console.log('人生的巅峰');
})();
// 立即执行函数是自动调用
</script>
2. this
2.1 函数内this指向

<body>
<button>点击</button>
<script>
// 函数的不同调用方式决定了this 的指向不同
// 1. 普通函数 this指向window
function fn() {
console.log('普通函数的this' + this);
}
window.fn();
// 2. 对象的方法 this指向的是对象 o
var o = {
sayHi: function() {
console.log('对象方法的this:' + this);
}
}
o.sayHi();
// 3. 构造函数 this 指向 ldh 这个实例对象 ;原型对象里面的this 指向的也是 ldh这个实例对象
function Star() {};
Star.prototype.sing = function() {}
var ldh = new Star();
// 4. 绑定事件函数 this 指向的是函数的调用者 btn这个按钮对象
var btn = document.querySelector('button');
btn.onclick = function() {
console.log('绑定时间函数的this:' + this);
};
// 5. 定时器函数 this 指向的也是window
window.setTimeout(function() {
console.log('定时器的this:' + this);
}, 1000);
// 6. 立即执行函数 this还是指向window
(function() {
console.log('立即执行函数的this' + this);
})();
</script>
</body>
2.2 改变函数内部this指向

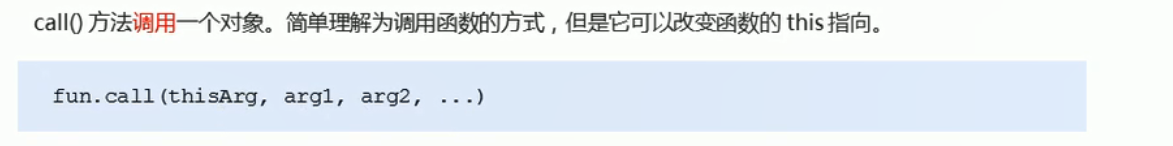
1. call方法

<script>
// 1. call()
var o = {
name: 'andy'
}
function fn(a, b) {
console.log(this);
console.log(a + b);
};
fn.call(o, 1, 2);
// call 第一个可以调用函数 第二个可以改变函数内的this 指向
// call 的主要作用可以实现继承
function Father(uname, age, sex) {
this.uname = uname;
this.age = age;
this.sex = sex;
}
function Son(uname, age, sex) {
Father.call(this, uname, age, sex); //这句话中的this是指向son的
//相当于执行了以下代码
// this.uname = uname;
// this.age = age;
// this.sex = sex;
}
var son = new Son('刘德华', 18, '男');
console.log(son);
</script>
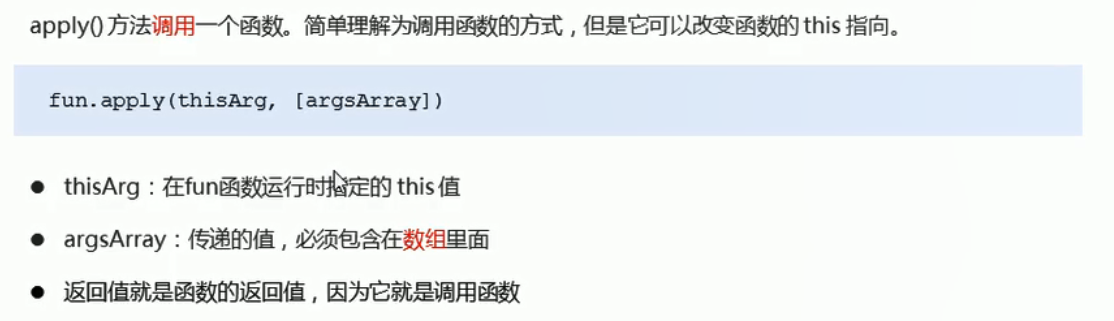
2. apply方法

与this不一样的地方在于第二个参数所传递的参数必须包含在数组中
<script>
// 改变函数内this指向 js提供了三种方法 call() apply() bind()
// 2. apply() 应用 运用的意思
var o = {
name: 'andy'
};
function fn(arr) {
console.log(this);
console.log(arr); // 打印的是字符串 pink
console.log(arr[0]); //p
console.log(arr[1]); //i
console.log(arr.length); //4
};
fn.apply(o, ['pink']); //参数传的是字符串数组,fn函数里面得到的就是字符串
//我的疑问?
function fn1(arr) {
console.log(this); //Math {abs: ƒ, acos: ƒ, acosh: ƒ, asin: ƒ, asinh: ƒ, …}
console.log(arr); //1
console.log(arr[0]); //undefined
console.log(arr[1]); //undefined
console.log(arr.length); //undefined
console.log(Math.max(arr)); //1
};
fn1.apply(Math, [1, 2, 3]); //参数传的是数字型数组,fn函数里面得到的就是数字型
// 1. apply也是调用函数 第二个可以改变函数内部的this指向
// 2. 但是他的参数必须是数组(包括伪数组)
// 3. apply 的主要应用 比如说我们可以利用 apply 借助于数学内置对象(Math.max())求数组最大值
//数组中本身没有求最大值的内置函数
//知识点铺垫:Math.max()中的参数必须是数字型的,不可以传数组
console.log(Math.max([66, 77, 55])); //NAN
console.log(Math.max(66, 77, 55)); //77
//通过apply来调用函数Math.max(),调用的时候不改变Math.max()中的this指向,并将参数arr传递给函数Math.max()
var arr = [1, 66, 3, 99, 4];
// var max = Math.max.apply(null, arr); //null不需要改变this指向
//最好的写法:因为本来就是Math调用max()的
var max = Math.max.apply(Math, arr); //调用的时候数组被解析为一个个数字
var min = Math.min.apply(Math, arr);
console.log(max, min); //99 1
</script>
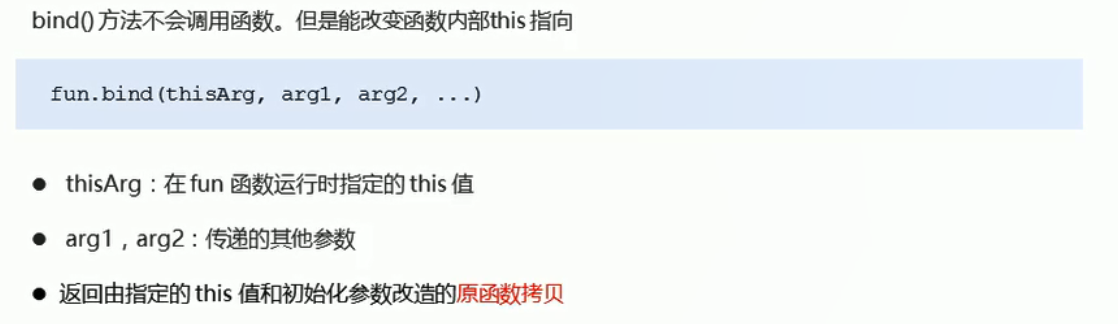
3. bind方法

基本使用:
<script>
// 改变函数内this指向 js提供了三种方法 call() apply() bind()
// 3. bind() 绑定 捆绑的意思
var o = {
name: 'andy'
};
function fn(a, b) {
console.log(this);
console.log(a + b);
};
var f = fn.bind(o, 1, 2);
f(); //{name: "andy"} 3
fn(5, 6); //window 11
// 1. 不会调用原来的函数 可以改变原来函数内部的this 指向
// 2. 返回的是原函数改变this之后产生的新函数
</script>
应用1:如果有的函数我们不需要立即调用,但是又想改变这个函数内部的this指向此时用bind。比如:按钮点击之后禁用,一段时间后再重新启用
<script>
// 3. 如果有的函数我们不需要立即调用,但是又想改变这个函数内部的this指向此时用bind
// 4. 我们有一个按钮,当我们点击了之后,就禁用这个按钮,3秒钟之后开启这个按钮
var btn1 = document.querySelector('button');
btn1.onclick = function() {
this.disabled = true;
setTimeout(function() {
//错误写法 导致3s后无法开启按钮
// this.disabled = false; // 定时器函数里面的this指向的是window不是btn
}, 3000);
}
</script>
解决方案:
<script>
// 3. 如果有的函数我们不需要立即调用,但是又想改变这个函数内部的this指向此时用bind
// 4. 我们有一个按钮,当我们点击了之后,就禁用这个按钮,3秒钟之后开启这个按钮
var btn1 = document.querySelector('button');
btn1.onclick = function() {
var that = this;//可以解决问题但是要开辟内存空间
this.disabled = true;
setTimeout(function() {
that.disabled = false; // 定时器函数里面的this指向的是window不是btn
}, 3000);
}
</script>
利用bind函数:
<script>
// 3. 如果有的函数我们不需要立即调用,但是又想改变这个函数内部的this指向此时用bind
// 4. 我们有一个按钮,当我们点击了之后,就禁用这个按钮,3秒钟之后开启这个按钮
var btn1 = document.querySelector('button');
btn1.onclick = function() {
this.disabled = true; // 这个this 指向的是 btn 这个按钮
setTimeout(function() {
this.disabled = false; // 此时定时器函数里面的this在定时器函数的外面 指向的是btn
}.bind(this), 3000); // 这个this 指向的是btn 这个对象
};
// function(){xxx}.bind(this)改变了定时器函数内部的this指向
//而且也不是立即执行此函数,而是等待定时器的调用
</script>
现在有多个按钮,进一步证明了用this.disabled = false比用btn.disabled = false要好,体现了bind的价值
<body>
<button>点击</button>
<button>点击</button>
<button>点击</button>
<script>
var btns = document.querySelectorAll('button');
for (var i = 0; i < btns.length; i++) {
btns[i].onclick = function() {
console.log(i);//3
this.disabled = true;
setTimeout(function() {
this.disabled = false; //btn[i].disabled是绝对错误的 因为定时器是放在异步队列中的
}.bind(this), 2000);
}
}
</script>
</body>
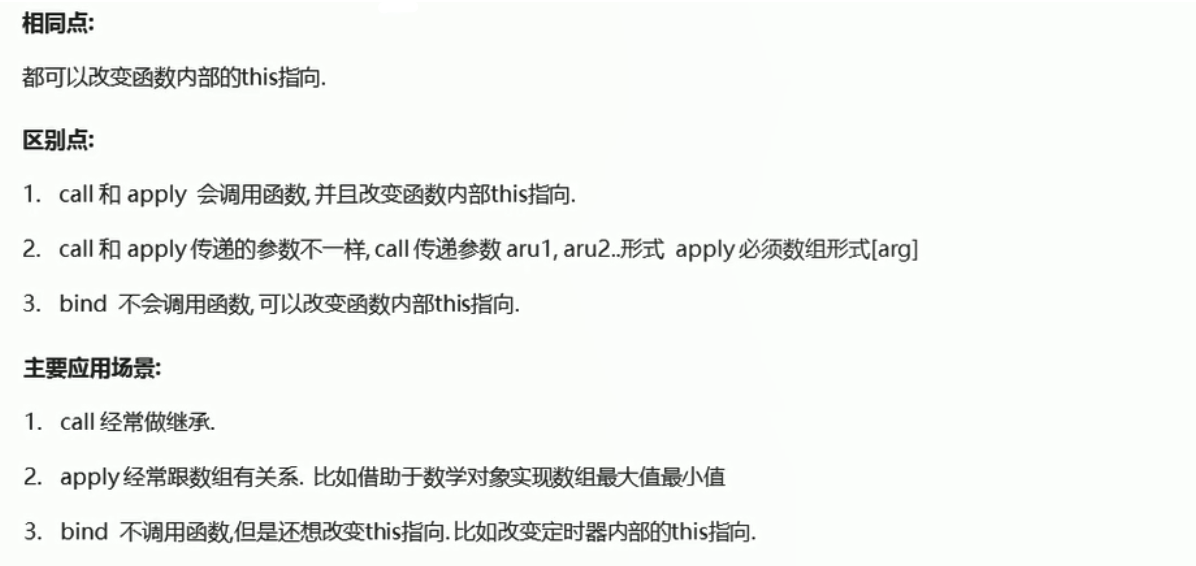
2.3 call、apply、bind总结