jQuery---9. jQuery其他方法
1 jQuery拷贝对象

-
浅拷贝

-
深拷贝

<script>
$(function() {
//1.情况1
// var targetObj = {};
// var obj = {
// id: 1,
// name: "andy"
// };
// $.extend(targetObj, obj); //将obj拷贝给targetObj
//2. 情况2
// var targetObj = {
// id: 0
// };
// var obj = {
// id: 1,
// name: "andy"
// };
// $.extend(targetObj, obj); //会将原先targetObj的内容覆盖掉
//3.情况3
var targetObj = {
id: 0,
msg: {
sex: "girl"
}
};
var obj = {
id: 1,
name: "andy",
msg: {
age: 18
}
};
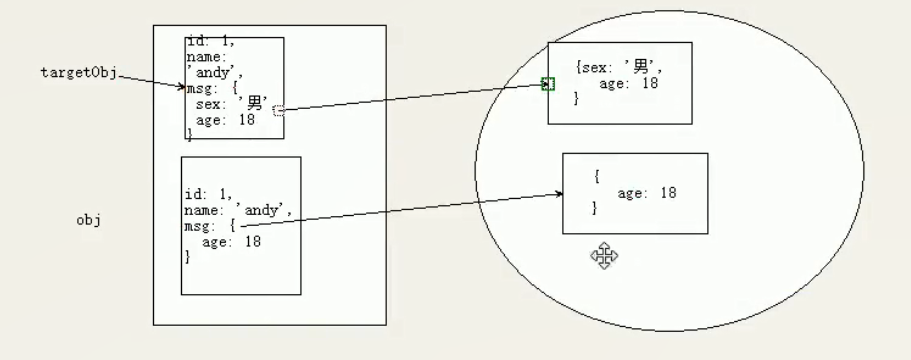
//(1)浅拷贝 将原来对象里复杂数据类型的地址拷贝给目标对象,里面属性被完全覆盖
// $.extend(targetObj, obj); //obj里的数据稍微复杂点,还是会将原先targetObj的内容覆盖掉. targetObj中的msg就没有sex了,只有age了
// targetObj.msg.age = 20; //修改targetObj,此时obj的内容也被修改了
// console.log(targetObj);
// console.log(obj);
//(2)深拷贝 把里面数据完全复制一份给目标对象,里面如果有不冲突的属性会合并到一起
$.extend(true, targetObj, obj); //obj里的数据稍微复杂点,还是会将原先targetObj的内容覆盖掉. targetObj中的msg既有sex了,也有age
targetObj.msg.age = 20; //修改targetObj,此时obj的内容不会被修改
console.log(targetObj);
console.log(obj);
})
</script>
2 多库共存

<script>
$(function() {
//现在自己定义一个函数,函数名就叫$
function $(ele) {
return document.querySelector(ele);
}
//调用自己定义的函数
console.log($("div")); //<div></div>
//现在再调用jQuery的$
// $.each();保持
//如何解决这个问题呢?
//解决方案1:将$替换为jQuery
jQuery.each(); //如果$ 符号冲突 我们就使用 jQuery
//解决方案2:用户自己定义用什么表示$
// var suibian = $.noConflict(); $和函数名冲突
var suibian = jQuery.noConflict(); //让jquery 释放对$ 控制权 让用自己决定
console.log(suibian("span"));
suibian.each();
})
</script>
<body>
<div></div>
<span></span>
</body>
3 jQuery插件

- http://www.jq22.com/
- 推荐http://www.htmleaf.com/
3.1 瀑布流
接下来的内容使用的是第二个网站
(1)进入网站,点击侧边栏的jQuery库,选择瀑布流插件,随便选一个插件(兼容IE8的响应式网格瀑布流布局jQuery插件http://www.htmleaf.com/jQuery/pubuliuchajian/201601093003.html)
(2)打开之后查看演示,喜欢就下载,并解压
(3)查看index.html网页源代码
(5)建立自己的index.html和选择自己喜欢的图片放入自己的image文件夹中
(6)在自己的index.html引入同样的css和js(包括内嵌的css和js都要复制)
(7)复制插件的结构部分,并作出相应的修改,结构的复制不要全部复制,可以参考该网址下的使用方法http://www.htmleaf.com/jQuery/pubuliuchajian/201601093003.html以防止将模板的头尾都复制过来了。或者不用在网页上查看源代码,直接打开插件的index.html复制过来就行。
(8)js中的相关参数也可以修改
3.2 图片懒加载

以之前做过的品优购首页为例子,接下来的内容使用的是第一个网站
(1)进入网站,输入懒加载搜索,选择比较有名的EasyLazyLoad.js,下载并解压
(2)查看插件的网页源代码,复制Js(结构和CSS是写给图片的,由于我们的品优购图片的样式和结构已经写好了,所以这里不必复制CSS)
- 源码参考如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
img{
display: block;
margin: 0 auto;
margin-top: 100px;
}
</style>
</head>
<body >
<img data-lazy-src="https://picsum.photos/500/300?image=100" />
<img data-lazy-src="https://picsum.photos/500/300?image=101" />
<img data-lazy-src="https://picsum.photos/500/300?image=102" />
<img data-lazy-src="https://picsum.photos/500/300?image=103" />
<img data-lazy-src="https://picsum.photos/500/300?image=104" />
<img data-lazy-src="https://picsum.photos/500/300?image=105" />
<img data-lazy-src="https://picsum.photos/500/300?image=106" />
<script src="http://www.jq22.com/jquery/jquery-1.10.2.js"></script> <!--说明:这行引入的就是jquery.min.js-->
<script src="./dist/EasyLazyload.min.js"></script>
<script>
lazyLoadInit({
coverColor:"white",
coverDiv:"<h1>test</h1>",
offsetBottom:0,
offsetTopm:0,
showTime:1100,
onLoadBackEnd:function(i,e){
console.log("onLoadBackEnd:"+i);
}
,onLoadBackStart:function(i,e){
console.log("onLoadBackStart:"+i);
}
});
</script>
</body>
</html>
(3)具体使用方法如下(可以参考http://www.jq22.com/jquery-info11629)
- 将图片 src 替换为 data-lazy-src:ctrl+H

- 引入相关JS
<script src="js/jquery.min.js"></script>
<!--EasyLazyload.min.js这个插件必须放在所有图片的最后-->
<script src="js/EasyLazyload.min.js"></script>
<script>
lazyLoadInit({
// coverColor: "white",
// coverDiv: "<h1>test</h1>",
// offsetBottom: 0,
// offsetTopm: 0,
//相关参数的修改参看http://www.jq22.com/jquery-info11629
showTime: 1100,
onLoadBackEnd: function(i, e) {
console.log("onLoadBackEnd:" + i);
},
onLoadBackStart: function(i, e) {
console.log("onLoadBackStart:" + i);
}
});
</script>
3.3 全屏滚动

这里用中文网站,进入网站后,点击页面尾部的说明,就可以查阅说明手册,了解使用方法
(1)复制需要的js和css文件放入自己的文件夹
(2)建立自己的html页面
(3)引入js,css,结构(跟着手册得到基础结构如下)
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="css/jquery.fullPage.css">
<!-- 先引入jquery.min.js,后面所有的内容都是依赖于jquery.min.js -->
<script src="js/jquery.min.js"></script>
<!-- 引入全屏滚动的插件 -->
<script src="js/jquery.fullPage.min.js"></script>
</head>
<body>
<div id="dowebok">
<div class="section">
<!-- 这里面可以修改内容 -->
<h3>第一屏</h3>
</div>
<div class="section">
<h3>第二屏</h3>
</div>
<div class="section">
<h3>第三屏</h3>
</div>
<div class="section">
<h3>第四屏</h3>
</div>
</div>
<script>
$(function() {
//其他参数可以在这里修改添加
$('#dowebok').fullpage();
});
</script>
</body>
(4)若有任何想修改的参数可以在内嵌的js中修改(查阅手册)
(5)如想要其他模板中的样式(比如背景),可以查看其他模板中的网页源代码,看看是在基础内容上添加了什么
(6)若想更改某个样式(小圆圈的颜色等),可以右击查看审查元素,找到对应的类名,我们重新为该类名写样式,将原来的样式覆盖掉,不要忘了加!important提高权重。
3.4 bootstrap里的js插件
以下是bootstrap完整的引入:这样就可以使用bootstrap中的所有功能了
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 以下是bootstrap完整的引入 -->
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
<script src="bootstrap/js/jquery.min.js"></script>
<script src="bootstrap/js/bootstrap.min.js"></script>
</head>
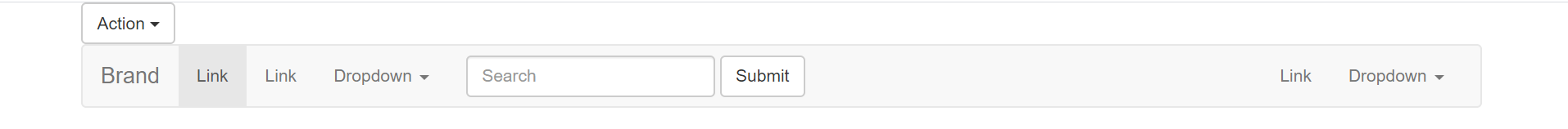
3.4.1 比如:使用bootstrap中的组建
bootstrap里的组建就是将网页中常用的功能组合到一起
<body>
<!-- container这个盒子是必须要写的是bootstrap的规定 保证内容与屏幕两侧留空白-->
<div class="container">
<!-- 以下是复制的内容 -->
<!-- 1.按钮式下拉菜单组建 -->
<!-- Single button -->
<div class="btn-group">
<button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Action <span class="caret"></span>
</button>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</div>
<!-- 2.导航条组建 -->
<nav class="navbar navbar-default">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Brand</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Link <span class="sr-only">(current)</span></a></li>
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
</ul>
<form class="navbar-form navbar-left">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</li>
</ul>
</div>
<!-- /.navbar-collapse -->
</div>
<!-- /.container-fluid -->
</nav>
</div>
</body>

3.4.2 比如:使用bootstrap中的javaScript插件
1. 模态框
- 通过 data 属性调用模态框插件
通过在一个起控制器作用的元素(例如:按钮)上添加 data-toggle="modal" 属性,或者 data-target="#foo" 属性,再或者 href="#foo" 属性,用于指向被控制的模态框。
<button type="button" data-toggle="modal" data-target="#myModal">Launch modal</button>
- 通过 JavaScript调用模态框插件
只需一行 JavaScript 代码,即可通过元素的 id myModal 调用模态框:
$('#myModal').modal(options)
在之前的代码内容区添加
<!-- 3.模态框 直接复制 button也不是自己写的-->
<!-- Large modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target=".bs-example-modal-lg">Large modal</button>
<div class="modal fade bs-example-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel">
<div class="modal-dialog modal-lg" role="document">
<div class="modal-content">
我就是模态框
</div>
</div>
</div>
<!-- 4.自己定义模态框 利用data button是自己写的-->
<button data-toggle="modal" data-target="#btn">点击显示模态框</button>
<!-- data-target="#btn"和id="btn"将按钮和模态框建立联系 -->
<div class="modal fade" tabindex="-1" role="dialog" id="btn">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4 class="modal-title">Modal title</h4>
</div>
<div class="modal-body">
<p>One fine body…</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
<!-- /.modal-content -->
</div>
<!-- /.modal-dialog -->
</div>
<!-- /.modal -->
<!-- 5.自己定义模态框 利用javaScript button是自己写的-->
<button class="myBtn">点击显示模态框</button>
<div class="modal fade" tabindex="-1" role="dialog" id="btn">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4 class="modal-title">Modal title</h4>
</div>
<div class="modal-body">
<p>One fine body…</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
<!-- /.modal-content -->
</div>
<!-- /.modal-dialog -->
</div>
<!-- /.modal -->
<script>
//当点击了自己定义的按钮就弹出模态框
$(".myBtn").on("click", function() {
$("#btn").modal(); //#btn是要调用的模态框的id
})
</script>

2. 标签页(Tab栏切换)
在上述代码后继续添加
<!-- 5 标签页 -->
<div>
<!-- Nav tabs -->
<ul class="nav nav-tabs" role="tablist">
<li role="presentation" class="active"><a href="#home" aria-controls="home" role="tab" data-toggle="tab">Home</a></li>
<li role="presentation"><a href="#profile" aria-controls="profile" role="tab" data-toggle="tab">Profile</a></li>
<li role="presentation"><a href="#messages" aria-controls="messages" role="tab" data-toggle="tab">Messages</a></li>
<li role="presentation"><a href="#settings" aria-controls="settings" role="tab" data-toggle="tab">Settings</a></li>
</ul>
<!-- Tab panes -->
<div class="tab-content">
<div role="tabpanel" class="tab-pane active" id="home">...</div>
<div role="tabpanel" class="tab-pane" id="profile">...</div>
<div role="tabpanel" class="tab-pane" id="messages">...</div>
<div role="tabpanel" class="tab-pane" id="settings">...</div>
</div>
</div>




