flex布局---9.携程网案例
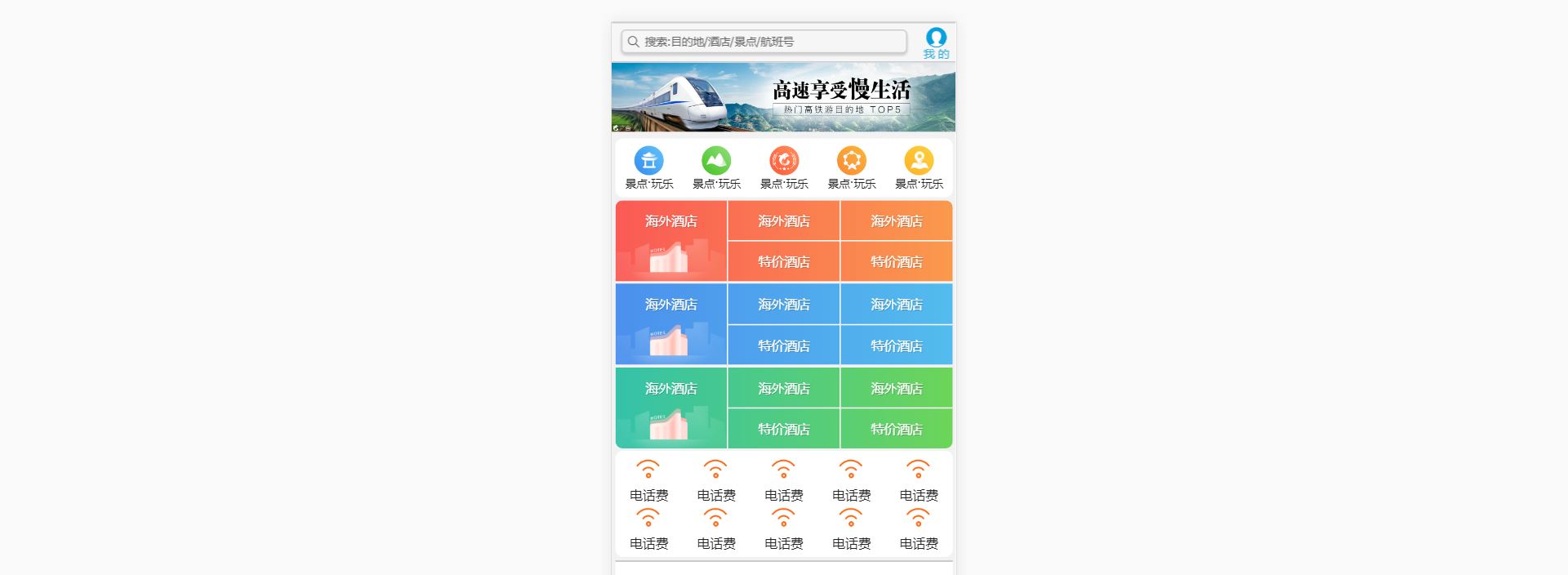
访问网站:m.ctrip.com

1. 技术选型
方案:单独制作移动端页面的方案
技术:采用flex伸缩布局
2.搭建相关文件夹结构
3. 引入相关文件
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="css/normalize.css">
<link rel="stylesheet" href="css/index.css">
<!-- index和 normalize.css引入的先后顺序会决定某些样式是否被层叠掉,一般是先normalize.css再index-->
<title>携程在手,说走就走</title>
</head>
4. body样式
body {
max-width: 540px;
min-width: 320px;
margin: 0 auto;
font: normal 14px/1.5 Tahoma, "Lucida Grand", Verdana, "Microsoft Yahei", STXihei, hei;
color: #000;
background-color: #f2f2f2;
/* 永远不显示水平滚动条 */
overflow-x: hidden;
/* 清除高亮 */
-webkit-tab-highlight-color: transparent;
}
5. 统一样式
ul {
list-style: none;
margin: 0;
padding: 0;
}
a {
text-decoration: none;
color: #222;
}
div {
box-sizing: border-box;
}
6. 搜索模块

说明:该模块利用固定定位,分成两个部分,搜索模块和登陆模块,注意这里的搜索模块不是真正意义上的搜索框,是用div盒子做的,右边的登陆模块的背景图片来源一张精灵图。
<!-- 顶部搜索模块 -->
<div class="search-index">
<div class="search">搜索:目的地/酒店/景点/航班号</div>
<a href="#" class="user">我 的</a>
</div>
/* 顶部搜索模块 */
.search-index {
display: flex;
position: fixed;
top: 0;
left: 50%;
/*如果不写left值,默认也是水平居中的*/
transform: translateX(-50%);
/* 兼容旧版本的浏览器 */
-webkit-transform: translateX(-50%);
/* 固定定位的盒子应该有宽带 */
width: 100%;
/* 固定定位和父亲没有关系,他以屏幕为准 为了不让其无限制的100% 所以要设定 min-width和max-width */
min-width: 320px;
max-width: 540px;
height: 44px;
background-color: #f6f6f6;
/* 已经定位的盒子用margin:0 auto;是无效的 */
border-top: 1px solid #ccc;
border-bottom: 1px solid #ccc;
}
.search {
position: relative;
flex: 1;
height: 26px;
border: 1px solid #ccc;
padding-left: 25px;
margin: 7px 10px;
border-radius: 5px;
font-size: 12px;
color: #666;
/* line-height: 26px; */
/* 行高等于高之后依然觉得盒子偏下了,原因:这里使用的是C3盒子模型,C3的盒子模型的高height包括border和padding,也就是这里的26px包括了border,实际的内容部分并没有达到26px的高度.所以说这里的line-height设置的偏大,导致文字整体感觉偏下 */
/* 让文字垂直居中,设置行高等于高的一个比较严谨的说法是,让行高等于内容部分的高度 */
/* 修改如下 */
line-height: 24px;
/*26-1-1*/
box-shadow: 0 2px 4px rgba(0, 0, 0, .2);
}
.search::before {
content: "";
position: absolute;
top: 5px;
left: 5px;
width: 15px;
height: 15px;
background: url(../images/sprite.png) no-repeat -59px -279px;
background-size: 104px auto;
/* margin: 5px; 添加定位之后,margin值将不起效果了*/
}
.user {
/* flex布局中,行内元素不用给高 */
width: 44px;
height: 44px;
/* background-color: purple; */
font-size: 12px;
text-align: center;
color: #2eaae0;
}
.user::before {
content: "";
/* 伪元素选择器属于行内元素 */
display: block;
width: 23px;
height: 23px;
background: url(../images/sprite.png) no-repeat -59px -194px;
/* 将精灵图缩小为原图的一半 */
background-size: 104px auto;
/* 上:5px;左右auto;下:-2px */
margin: 5px auto -2px;
}
7. 焦点图模块

<!-- 焦点图模块 -->
<div class="focus">
<img src="upload/focus.jpg" alt="">
</div>
/* 焦点图模块 */
.focus {
/* 目的是让img往下移一移,不让最上面固定定位的盒子挡住img焦点图 */
padding-top: 44px;
}
.focus img {
/* 让图片和父盒子一样宽 */
width: 100%;
}
8. 局部导航栏

结构搭建就是ul-->li--->a; a里面分上面部分,后面很多地方都是分上下部分的,下面主要讲解一下上下布局的方法。

<!-- 局部导航栏 -->
<ul class="local-nav">
<li>
<a href="#" title="景点·玩乐">
<!-- 为a设置title是为了鼠标停留一会儿的时候会出现提示信息 -->
<span class="local-nav-icon-icon1"></span>
<span>景点·玩乐</span>
</a>
</li>
<li>
<a href="#" title="景点·玩乐">
<!-- 为a设置title是为了鼠标停留一会儿的时候会出现提示信息 -->
<span class="local-nav-icon-icon2"></span>
<span>景点·玩乐</span>
</a>
</li>
<li>
<a href="#" title="景点·玩乐">
<!-- 为a设置title是为了鼠标停留一会儿的时候会出现提示信息 -->
<span class="local-nav-icon-icon3"></span>
<span>景点·玩乐</span>
</a>
</li>
<li>
<a href="#" title="景点·玩乐">
<!-- 为a设置title是为了鼠标停留一会儿的时候会出现提示信息 -->
<span class="local-nav-icon-icon4"></span>
<span>景点·玩乐</span>
</a>
</li>
<li>
<a href="#" title="景点·玩乐">
<!-- 为a设置title是为了鼠标停留一会儿的时候会出现提示信息 -->
<span class="local-nav-icon-icon5"></span>
<span>景点·玩乐</span>
</a>
</li>
</ul>
/* 局部导航栏 */
.local-nav {
display: flex;
/* 利用flex布局,里面的5个子盒子平均分成5等份 */
height: 64px;
background-color: #fff;
margin: 3px 4px;
border-radius: 8px;
}
.local-nav li {
flex: 1;
}
.local-nav a {
display: flex;
/* 将主轴设置为侧轴 */
flex-direction: column;
/* 将侧轴设置为居中对齐 */
align-items: center;
font-size: 12px;
}
.local-nav li [class^="local-nav-icon"] {
/* 这里用的是属性选择器 */
/* 3.取高32px宽32px的图 */
width: 32px;
height: 32px;
background-color: pink;
/* flex布局中不会出现外边距合并的问题 */
margin-top: 8px;
/* 2. 对缩放后的背景图,从坐标为(0,0)的位置开始取图片 */
background: url(../images/localnav_bg.png) no-repeat 0 0;
/* 1.对整张背景图片进行缩小1/2*/
background-size: 32px auto;
}
/* 类选择器、属性选择器、伪类选择器的权重都是10 */
.local-nav li .local-nav-icon-icon2 {
background-position: 0 -32px;
}
.local-nav li .local-nav-icon-icon3 {
background-position: 0 -64px;
}
.local-nav li .local-nav-icon-icon4 {
background-position: 0 -96px;
}
.local-nav li .local-nav-icon-icon5 {
background-position: 0 -128px;
}
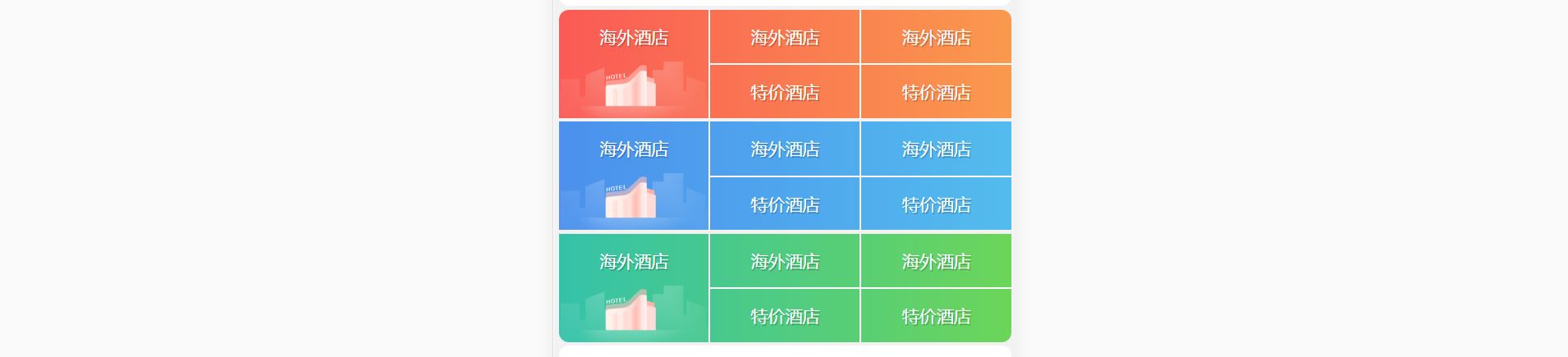
9. 主导航栏
nav不给高度,让里面三个盒子撑开nav

9.1 主要结构搭建
<!-- 主导航栏模块nav -->
<nav>
<!-- nav不给高度,让里面三个盒子撑开nav -->
<!-- 第一行 -->
<div class="nav-common">
<div class="nav-items">
<a href="#">海外酒店</a>
</div>
<div class="nav-items">
<a href="#">海外酒店</a>
<a href="#">特价酒店</a>
</div>
<div class="nav-items">
<a href="#">海外酒店</a>
<a href="#">特价酒店</a>
</div>
</div>
<!-- 第二行 -->
<div class="nav-common">
...
</div>
<!-- 第三行 -->
<div class="nav-common">
...
</div>
</nav>
/* 主导航栏模块nav */
nav {
/* 仅仅nav添加了小圆角还不行,里面的div还没有添加,所以还要为nav添加overflow:hidden */
overflow: hidden;
border-radius: 8px;
/* 外边距:上0;左右4px;下3px */
margin: 0 4px 3px;
}
.nav-common {
display: flex;
height: 88px;
background-color: pink;
}
.nav-common:nth-child(2) {
margin: 3px 0;
}
.nav-items {
/* 这个flex:1;是相对于其父亲的 */
flex: 1;
/* 每个.nav-items盒子中间有分界线,这里不用magin,因为用了margin之后盒子之间空出的距离的底色依然是父盒子.nav-common的背景色,所以这里要用边框border */
/* 这个display: flex;是为其儿子a的flex布局做准备的 */
display: flex;
/* 主轴方向设置为y轴 */
flex-direction: column;
}
.nav-items:nth-child(-n+2) {
/* -n+2为前两个盒子添加边框 */
border-right: 1px solid #fff;
}
.nav-items a {
flex: 1;
text-align: center;
line-height: 44px;
color: #fff;
font-size: 14px;
/* 添加文字阴影 */
text-shadow: 1px 1px rgba(0, 0, 0, .2);
/* 盒子阴影是box-shadow */
}
.nav-items a:nth-child(1) {
/* 每个nav-items盒子里的第一个a有一个下边框 */
border-bottom: 1px solid #fff;
}
.nav-items:nth-child(1) a {
/* 第一个nav-items盒子里面的a没有下边框 */
border: 0;
/* bottom和center是设置该图底端对齐且水平居中 */
background: url(../images/hotel.png) no-repeat bottom center;
/* 这里的hotel.png是3倍图来做的 原图的宽是363px */
background-size: 121px auto;
}
9.2渐变背景色
C3新提出的,在PC端用的比较少
<style>
div {
width: 300px;
height: 300px;
/*线性渐变要求必须添加浏览器的私有前缀*/
/*1.从左边开始,由红色渐变成蓝色*/
/*background: -webkit-linear-gradient(left,red,blue);*/
/*2.起始位置省略则默认从上(top)到下(bottom)*/
/*background: -webkit-linear-gradient(red,blue);*/
/*3.从左上角到右下角*/
background: -webkit-linear-gradient(left top,red,blue);
}
</style>
注意:起始位置的组合可以有多种
<!-- 主导航栏模块nav -->
<nav>
<!-- nav不给高度,让里面三个盒子撑开nav -->
<!-- 第一行 -->
<div class="nav-common">
<div class="nav-items">
<a href="#">海外酒店</a>
</div>
<div class="nav-items">
<a href="#">海外酒店</a>
<a href="#">特价酒店</a>
</div>
<div class="nav-items">
<a href="#">海外酒店</a>
<a href="#">特价酒店</a>
</div>
</div>
<!-- 第二行 -->
<div class="nav-common">
<div class="nav-items">
<a href="#">海外酒店</a>
</div>
<div class="nav-items">
<a href="#">海外酒店</a>
<a href="#">特价酒店</a>
</div>
<div class="nav-items">
<a href="#">海外酒店</a>
<a href="#">特价酒店</a>
</div>
</div>
<!-- 第三行 -->
<div class="nav-common">
<div class="nav-items">
<a href="#">海外酒店</a>
</div>
<div class="nav-items">
<a href="#">海外酒店</a>
<a href="#">特价酒店</a>
</div>
<div class="nav-items">
<a href="#">海外酒店</a>
<a href="#">特价酒店</a>
</div>
</div>
</nav>
/* 为每个nav-common添加渐变背景色 */
.nav-common:nth-child(1) {
background: -webkit-linear-gradient(left, #fa5a55, #fa994d);
}
.nav-common:nth-child(2) {
background: -webkit-linear-gradient(left, #4b90ed, #53bced);
}
.nav-common:nth-child(3) {
background: -webkit-linear-gradient(left, #34c2a9, #6cd559);
}
10. 侧导航栏入口

<!-- 侧导航栏入口 -->
<ul class="subnav-entry">
<li>
<a href="#">
<span class="subnav-entry-icon"></span>
<span>电话卡</span>
</a>
</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
<li>10</li>
</ul>
其他的li赋值粘贴都一样
/* 侧导航栏入口 */
.subnav-entry {
display: flex;
border-radius: 8px;
background-color: #fff;
margin: 0 4px;
/* 强制换行 */
flex-wrap: wrap;
padding: 5px 0;
}
.subnav-entry li {
/* 这里就不写flex:1;而是用百分比,占父亲宽度的20% */
flex: 20%;
}
.subnav-entry a {
display: flex;
/* 主轴设为列 */
flex-direction: column;
/* 侧轴居中对齐 */
align-items: center;
}
.subnav-entry-icon {
width: 28px;
height: 28px;
background-color: pink;
margin-top: 4px;
background: url(../images/subnav-bg.png) no-repeat;
background-size: 28px auto;
}
11. 销售模块

11.1 sales-hd
<!-- 销售模块 -->
<div class="sales-box">
<!-- sales-hd -->
<div class="sales-hd">
<h2>热门活动</h2>
<a href="#" class="more">获取更多福利</a>
</div>
<!-- sales-bd -->
</div>
/* 销售模块 */
.sales-box {
border-top: 1px solid #bbb;
background-color: #fff;
}
/* sales-hd */
.sales-hd {
position: relative;
height: 44px;
border-bottom: 1px solid #ccc;
}
.sales-hd h2 {
position: relative;
/* 为了不显示热门活动者4个字,而写的以下两行代码 */
text-indent: -999px;
overflow: hidden;
}
.sales-hd h2::after {
position: absolute;
top: 8px;
left: 20px;
content: "";
width: 79px;
height: 15px;
/* 对2倍精灵图进行缩放处理 */
background: url(../images/hot.png) no-repeat 0 -20px;
background-size: 79px auto;
}
.more {
position: absolute;
right: 5px;
top: 0;
background: -webkit-linear-gradient(left, #ff506c, #ff6bc6);
border-radius: 15px;
padding: 3px 20px 3px 10px;
color: #fff;
}
.more::after {
content: "";
position: absolute;
top: 9px;
right: 9px;
width: 7px;
height: 7px;
border-top: 2px solid #fff;
border-right: 2px solid #fff;
transform: rotate(45deg);
}
11.2 sales-bd
该模块分三行,每行里均分成两等份
<!-- sales-bd -->
<div class="sales-bd">
<div class="row">
<a href="#">
<img src="upload/pic1.jpg" alt="">
</a>
<a href="#">
<img src="upload/pic2.jpg" alt="">
</a>
</div>
<div class="row">
<a href="#">
<img src="upload/pic3.jpg" alt="">
</a>
<a href="#">
<img src="upload/pic4.jpg" alt="">
</a>
</div>
<div class="row">
<a href="#">
<img src="upload/pic5.jpg" alt="">
</a>
<a href="#">
<img src="upload/pic6.jpg" alt="">
</a>
</div>
</div>
/* sales-bd */
.row {
display: flex;
}
.row a {
flex: 1;
border-bottom: 1px solid #ccc;
}
.row a:nth-child(1) {
border-right: 1px solid #ccc;
}
.row a img {
width: 100%;
}

