JavaScript-----15.简单数据类型和复杂数据类型
1. 简单数据类型和复杂数据类型
简单数据类型又叫做基本数据类型或者值类型,复杂类型又叫做引用类型
- 值类型:在存储时变量中存储的是值本身:string number Boolean undefined null,但是null比较特殊,返回的是一个对象
//简单数据类型null返回的是一个空的对象
var timer = null;
console.log(typeof timer);//object
//如果有个对象我们打算以后存储为对象,暂时没有想好放啥,这个时候就给null
- 引用类型:在存储时,变量中存储的仅仅是地址,因此叫做引用数据类型。通过new创建的对象都叫做复杂数据类型Object Array Date等
2. 堆和栈
堆栈空间分配区别
栈(操作系统):由操作系统自动分配释放存放函数的参数值、局部变量的值等。其操作方式类似于数据结构中的栈。简单数据类型存放到栈里面。
堆(操作系统):存储复杂类型(对象),一般由程序员分配释放,如程序员不释放,由垃圾回收机制回收,复杂数据类型存放到栈里面。

3. 简单类型的内存分配和 复杂类型的内存分配
//1.简单数据类型是存放在栈里面 在栈里面直接开辟一个空间存放的是值
//2.复杂数据类型首先在栈里面存放地址(16进制表示 系统自己分配) 这个地址指向堆里面的数据


4. 简单类型传参
函数的形参也可以看作是一个变量,当我们把一个值类型变量作为参数传给函数的形参时,其实是把变量在栈空间里的值复制了一份给形参,那么在方法内部对形参做任何修改都不会影响到外部变量。
var num = 10;
num = 20;
console.log(num);//20

function fn(a) {
a++;
console.log(a);
}
var x = 10;
fn(x); //11
console.log(x); //10

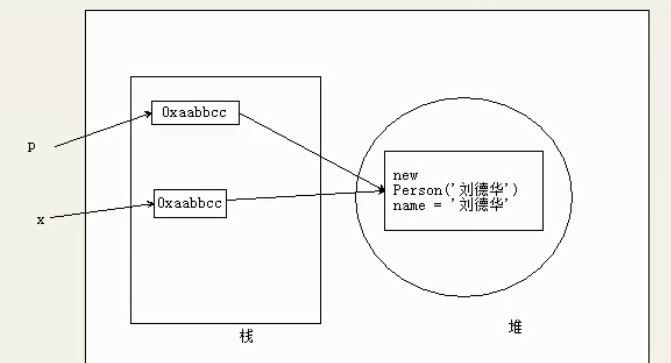
5. 复杂类型传参
函数的形参也可以看作是一个变量,当我们把引用类型变量传给形参时,其实是把变量在栈空间里保持的地址复制给了形参,形参和实参其实保存的是同一个地址,所以操作的是同一个对象
function Person(name) {
this.name = name;
}
function f1(x) { //x=p
console.log(x.name); //2.刘德华
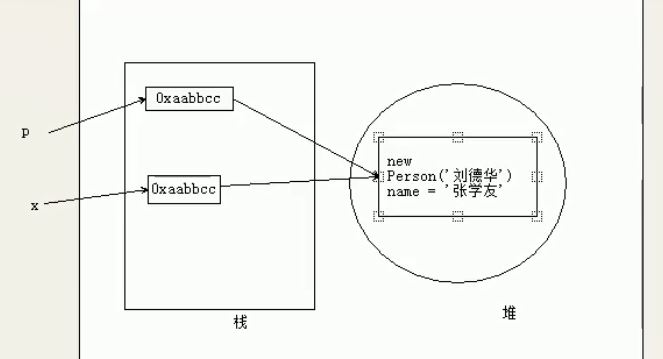
x.name = '张学友';
console.log(x.name); //3.张学友
}
var p = new Person('刘德华');
console.log(p.name); //1.刘德华
f1(p);
console.log(p.name); //4.张学友
1、2

3、4




 浙公网安备 33010602011771号
浙公网安备 33010602011771号