JavaScript-----10.作用域
1.作用域
一段程序代码中所用到的名字不是总是有效和可用的,而限定这个名字的可用性的代码范围就是这个名字的作用域。目的是为了提高程序的可靠性,更重要的是减少命名冲突。
- 在es6之前,js的作用域有:全局作用域和局部作用域
- 全局作用域:整个script标签,或者是一个单独的js文件
- 局部作用域(函数作用域):在函数内部就是局部作用域,代码名只在函数内部起效果,函数之外就不起效果了。
//全局作用域
var num = 10;
console.log(num);//10
//局部作用域
function fn() {
//局部作用域
var num = 20;
console.log(num);//20
}
fn();
//由于是在不同的作用域下,上面两个同名的num不会发生冲突
2. 变量的作用域
根据作用域的不同,变量分为全局变量和局部变量
- 全局变量:在全局作用域下的变量,在全局都可以使用
注意:在函数内部没有声明而直接赋值的变量也属于全局变量
//全局变量
var num = 10; //全局变量
console.log(num); //10
function fun1() {
console.log(num); //10 全局变量在函数内部也是可以使用的
}
fun1();
//注意:在函数内部没有声明而直接赋值的变量也属于全局变量
function fun2() {
num2 = 20; //全局变量
}
fun2();
console.log(num2); //20
- 局部变量:在局部作用域下的变量,或者说是在函数内部的变量
function fun3() {
var num1 = 10; //局部变量
}
fun3();
console.log(num1); //报错 num1 is not defined
注意:函数里的形参也看作是局部变量
function fun4(aru) {
}
fun3();
console.log(aru);//aru is not defined
- 全局变量和局部变量比较
(1)只有当浏览器关闭的时候才会销毁,比较占用内存资源
(2)局部变量只有当程序执行完毕就会销毁,比较节约内存
说明:现阶段js(es5)没有块级作用域的概念,js在es6的时候才新增了块级作用域的概念。块级作用域就是用花括号{}进行包含的,如if{}、for{}等。
而java就是有块级作用域这个概念例如在java中
if (xx) {
int num;
}
//{}外面是不可以调用这个num的
js(es5)
//js(es5)中没有块级作用域的概念
if (3 < 5) {
var num = 10;
}
console.log(num);//10 顺利输出
3. 作用域链
作用域链: 内部函数访问外部函数的变量,采取的是链式查找的方法来决定取哪个值,这种结构我们称为作用域链。
var num = 10;
function fun1() {
var num = 20;
function fun2() {
console.log(num); //20 就近原则
}
fun2();
}
fun1();
3.1 作用域链案例
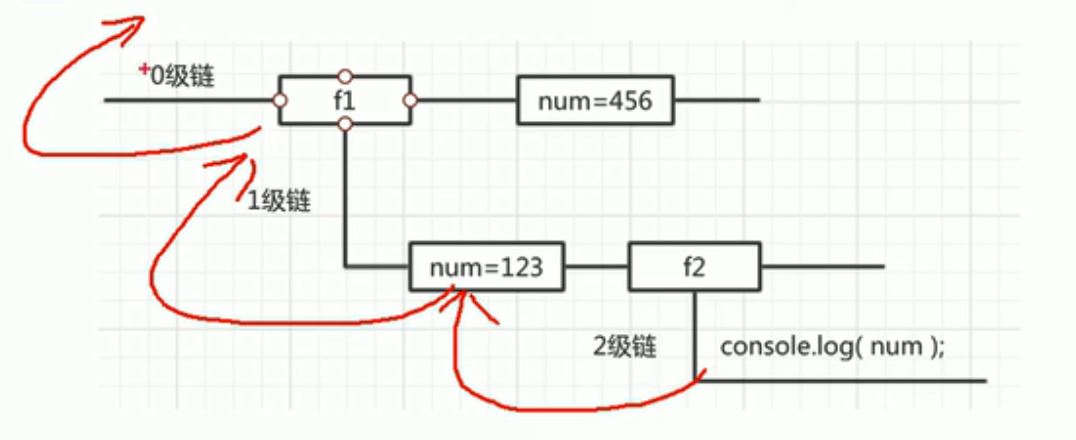
案例1:
//案例1:结果是几:
function f1() {
var num = 123;
function f2() {
console.log(num);//答案:123
}
f2();
}
var num = 456;
f1();

案例2:
//输出是几?
var a = 1;
function fn1() {
var a = 2;
var b = '22';
fn2();
function fn2() {
var a = 3;
fn3();
function fn3() {
var a = 4;
console.log(a); //a的值?答案:4
console.log(b); //b的值? 答案:'22'
//小技巧:站在当前的位置一层一层地往外找
}
}
}
fn1();



