2. CSS新特性之2D转换transform
transform是css3中具有颠覆性特征之一,可以实现元素的位移、旋转、缩放等效果
1.位移translate
1.1语法
transform: translate(x,y);//x,y分别表示x轴和y轴上移动的距离
transform: translateX(n);//x轴上移动的位置
transform: translateY(n);//y轴上移动的位置
1.2举例子
<style type="text/css">
div {
width: 200px;
height: 200px;
background-color: pink;
/*transform: translate(100px,100px);*/
/*仅水平方向移动100px*/
/*transform: translateX(100px);*/
/*transform: translate(100px,0);但是y方向的0不可以省略*/
/*仅垂直方向移动100px*/
transform: translateY(100px);
/*transform: translate(0,100px);仅垂直方向移动100px但是x方向的0不可以省略*/
}
</style>
之前学过几种移动盒子的位置的方法:定位、盒子外边距。
现在又有一种新的方法就是translate,translate最大的优点就是不会影响到其他元素的位置。
1.3盒子水平垂直居中对齐
translate()、translateX()、translateY()中的单位除了是像素以外还可以是百分比
translate中的百分比单位是相对于自身元素的宽和高translate:(50%,50%),利用该方法可以实现盒子水平垂直居中对齐。
(1)结构
<div>
<p></p>
</div>
(2)样式
div {
position: relative;
height: 500px;
width: 500px;
background-color: pink;
}
p {
position: absolute;
top: 50%;
left: 50%;
/*1.以前的写法*/
/*margin-top: -100px;
margin-left: -100px; 100px就是p盒子宽高(200px)的一半*/
/*2.现在的写法*/
transform: translate(-50%,-50%);/*向X轴、Y轴负方向走自身宽度的一半*/
width: 200px;
height: 200px;
background-color: purple;
}
1.4 translate对行内标签没有影响
结构
<span>123</span>
样式
span {
transform: translate(300px,300px);
}
结果会发现123是不会动的
2.旋转rotate
2.1 以图片中心为旋转点的旋转
2D旋转指的是让元素再2维平面内顺时针旋转或者逆时针旋转
语法:
transform: rotate(度数)
重点:
- rotate括号里跟度数,单位是deg,比如rotate(45deg)
- 角度为正时,顺时针,负时,为逆时针
- 默认旋转的中心点是元素的中心点
举例:
<body>
<img src="images/sun.jpg">
</body>
<style type="text/css">
img {
width: 150px;
border-radius: 50%;
border: 5px solid pink;
transition: all 0.3s;
}
img:hover {
transform: rotate(360deg);
}
</style>
案例:三角形,之前三角形箭头都是用字体图标来做的,现在完全可以用代码把这个三角形写出来。
<body>
<div></div>
</body>
<style type="text/css">
div {
position: relative;
width: 249px;
height: 35px;
border: 2px solid #000;
}
div::after {
/*伪元素生成的是一个行内元素*/
content: "";
position: absolute;
top: 9px;
right: 8px;
display: inline-block;
width: 8px;
height: 8px;
border-bottom: 1px solid #000;
border-right: 1px solid #000;
transform: rotate(45deg);
transition: all 0.2s;
}
/*鼠标经过div 则里面的三角盒子(after)会旋转*/
div:hover::after {
transform: rotate(225deg);/*45+180*/
}
</style>
2.2 旋转中心点的设置
语法:
transform-origin: x y;
重点:
- 注意后面的参数x和y用空格隔开
- x y默认转换的中心点是元素的中心点(50% 50%)
- 还可以给x y设置像素或者方位名词(top bottom right left center)
案例:让子盒子以旋转180度的方式进入父盒子
<body>
<div></div>
</body>
<style type="text/css">
div {
overflow: hidden;
width: 200px;
height: 200px;
border: 1px solid pink;
margin: 100px auto;
}
div::before {
content: "黑马";
/*伪元素属于行内元素*/
display: block;
width: 100%;
height: 100%;
background-color: hotpink;
transform-origin: left bottom;
transform: rotate(180deg);
transition: all 0.4s;
}
/*鼠标经过div 里面的before复原*/
div:hover::before {
transform: rotate(0deg);
}
</style>
3.缩放scale
控制元素放大 or 缩小
语法:
transform: scale(x,y);
注意:
- 其中的x和y用逗号分隔开
- transform: scale(1,1);详单与宽和高都放大一倍,相当于没有放大
- transform: scale(2,2);宽和高都放大了两倍
- transform: scale(2);只写一个参数,第二个参数则和第一个参数一样,相当于scale(2,2)
- transform: scale(0.5,0.5);缩小
- scale最大的优势:可以设置转换中心点缩放,默认以中心点缩放。
- scale默认的缩放中心点是center center,缩放中心点是可以改变的。而用width和height放大缩小盒子,会导致盒子的上沿的位置不会变化而往下和两侧沿伸,即缩放中心点只可以是top center且无法改变。
- scale缩放之后不会影响其他盒子的位置,而width和height缩放盒子显然会影响其他盒子的位置。
<body>
<div></div>
123
</body>
<style type="text/css">
div {
height: 100px;
width: 100px;
background-color: pink;
margin: 100px auto;
}
div:hover {
/*scale()括号里面的数字不跟单位 是倍数的意思*/
/*transform: scale(2,2);修改宽高为原来的两倍*/
/*修改宽度为原来的两倍 高度不变*/
/*transform: scale(2,1);*/
/*等比例缩放 同时修改宽度和高度*/
/*transform: scale(2);*/
/*可以进行缩小 小于1就是缩小*/
/*transform: scale(0.5,0.5);*/
/*scale的优势*/
width: 200px;
height: 200px;
}
</style>
设置缩放中心点
<div></div>
<style type="text/css">
div {
width: 100px;
height: 100px;
background-color: pink;
margin: 100px auto;
transform-origin: left bottom;
}
div:hover {
transform: scale(2);
}
</style>
案例:鼠标经过向四周放大图片
<body>
<div><a href="#"><img src="images/adv.jpg"></a></div>
<div><a href="#"><img src="images/adv.jpg"></a></div>
<div><a href="#"><img src="images/adv.jpg"></a></div>
</body>
<style type="text/css">
div {
overflow: hidden;
float: left;
margin: 10px;
}
img {
transition: all .2s;
}
img:hover {
transform: scale(1.1);
}
</style>
案例:分页按钮,鼠标经过按钮则按钮放大
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
</ul>
<style type="text/css">
li {
float: left;
width: 30px;
height: 30px;
border: 1px solid pink;
margin: 10px;
text-align: center;
line-height: 30px;
list-style: none;
border-radius: 50%;
cursor: pointer;
transition: all .2s;
}
li:hover {
transform: scale(1.2);
}
</style>
4. 2D转换综合写法
注意:
- 同时使用多个转换,其格式为:transform: translate() rotate() scale() ...等
- 其顺序会影响转换的效果。(先旋转会改变坐标轴方向)
- 当同时有位移和其他属性的时候,记得将位移放到最前面。
<body>
<div></div>
</body>
<style type="text/css">
div {
width: 200px;
height: 200px;
background-color: pink;
transition: all .5s;
}
div:hover {
transform: translate(150px, 50px) rotate(180deg) scale(1.2);
/*以下两句话是不一样的*/
/*transform: translate(150px, 50px) rotate(180deg);*/
/*transform: rotate(180deg) translate(150px, 50px);*/
}
</style>
补充:以下内容是对先移动再旋转和先旋转再移动导致的不同效果的进一步体会
先移动再旋转
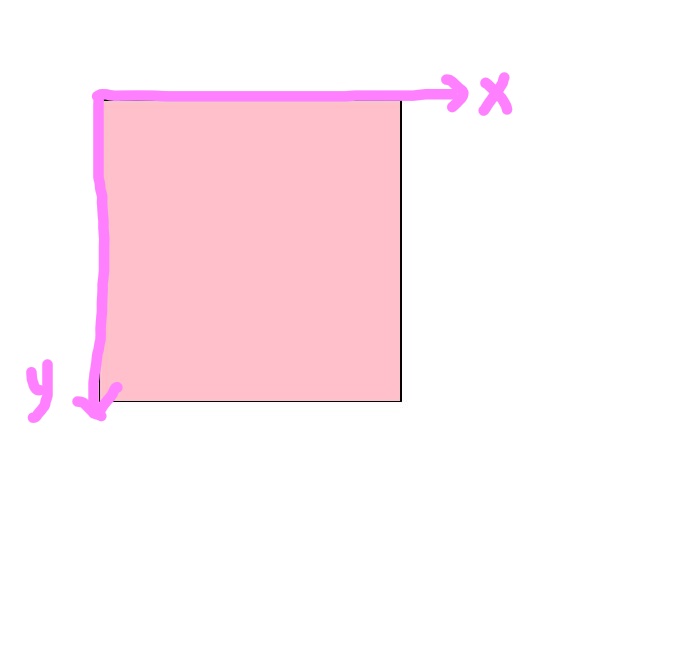
1.原图如下:

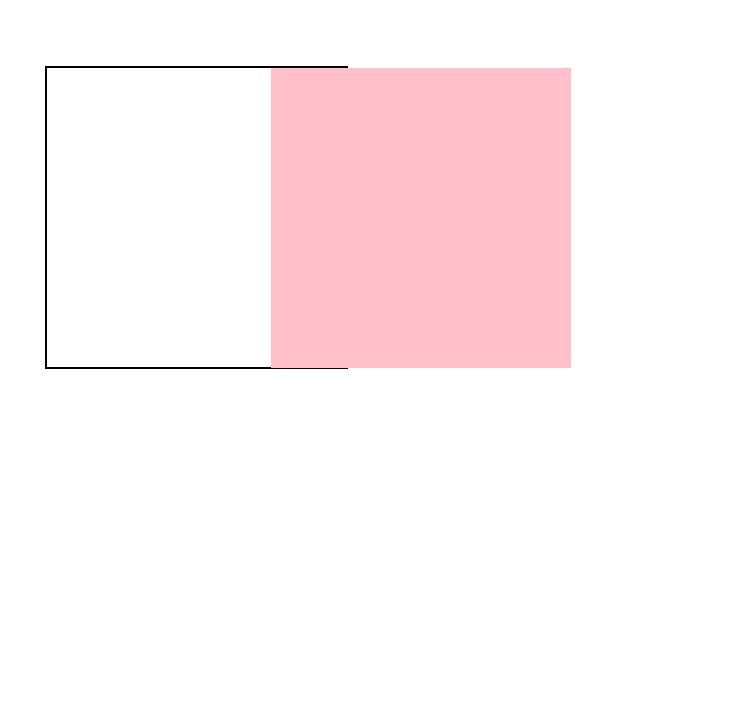
2.先沿着x轴正方向移动150px,得到如下效果图

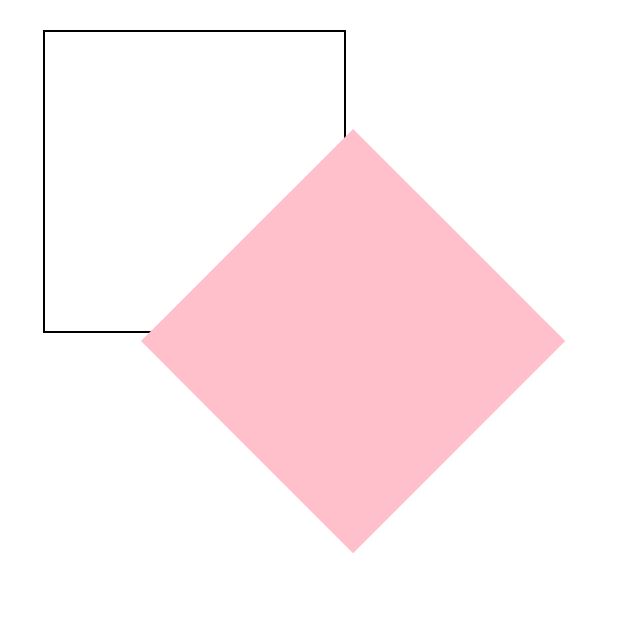
3.再沿着当前粉色盒子的中心顺时针旋转45度,得到如下效果图

先旋转再移动
1.原图如下:

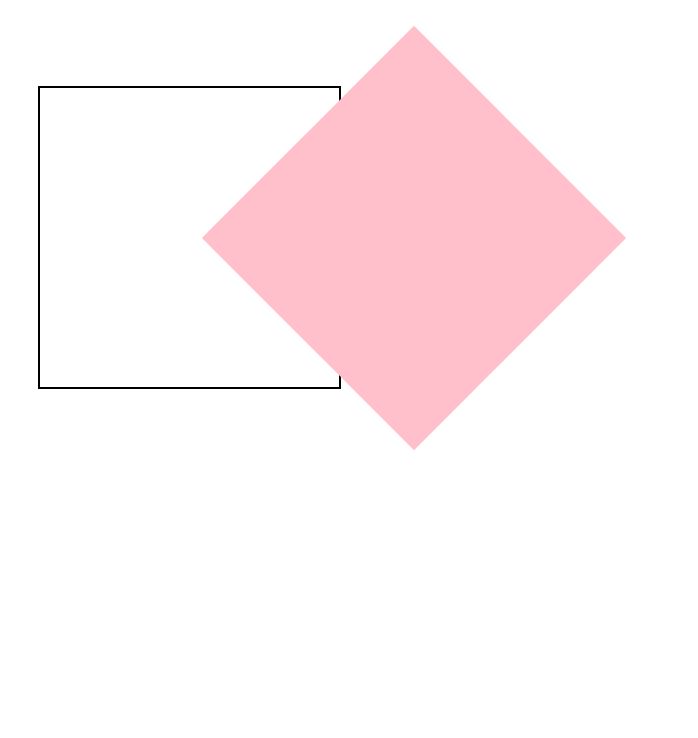
2.沿着当前粉色盒子中心顺时针旋转45度

3.再沿着当前"粉色盒子"的x轴的正方向移动150px(不是沿着黑色盒子上边框,而是沿着当前粉色盒子的上边框(斜的)移动150px)

综上所述:粉色盒子在哪,x轴和y轴就在哪



