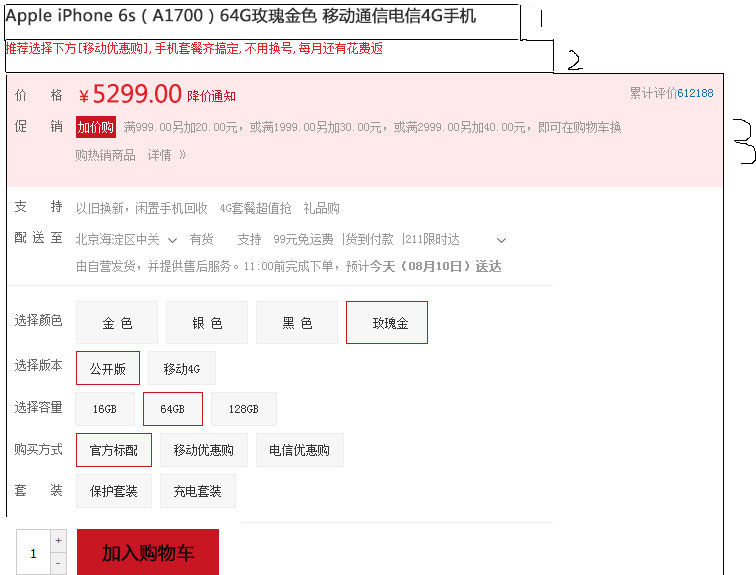
品优购详情页---产品详细信息区域 iteminfo_wrap

产品详细信息区域为整个大盒子命名为: iteminfo_wrap
1号盒子命名为:sku_name
2号盒子命名为:news
3号盒子命名为:summary
step1:3个盒子搭建框架,以及完成前两个盒子的的内容和样式
<div class="iteminfo_wrap fr">
<div class="sku_name">
Apple iPhone 6s(A1700)64G玫瑰金色 移动通信电信4G手机
</div>
<div class="news">
推荐选择下方[移动优惠购],手机套餐齐搞定,不用换号,每月还有花费返
</div>
<div class="summary">
</div>
</div>
.iteminfo_wrap {
/*这个盒子不给高度*/
width: 718px;
}
.sku_name {
height: 30px;/*高度剩余法: 省去添加间距的麻烦*/
font-size: 16px;
font-weight: 700;
}
.news {
height: 32px;/*高度剩余法: 省去添加间距的麻烦*/
color: #e12228;
}
step2:分析summary盒子,有很多个dl(dl=dt+dd)构成,每个dl占据一行
(1)现在写summary的第一个dl(summary_price)
<div class="summary">
<dl class="summary_price">
<dt>价 格</dt>
<dd>
<i class="price">¥5299.00 </i>
<a href="#">降价通知</a>
<div class="remark">累计评价612188</div>
</dd>
</dl>
</div>
.summary_price {
padding: 10px 0;
background-color: #fee9eb;
}
.summary dt,
.summary dd {
float: left;
/*1 父亲summary_price(也就是.summary dl)没有给高
孩子.summary dt和.summary dd浮动后 要为父亲清除浮动带来的影响*/
line-height: 36px;
/*下面的price将字号调成24px之后把盒子给撑大了,保证dt依然居中对齐要让行高等于高。
但不知道行高具体多大,所以要在检查元素里面看。注意: 行高不包括内外边距和边框*/
}
.summary dl {
overflow: hidden;/*2 清除浮动带来的影响 这样就不用在summary_price后面加clearfix*/
}
.summary dt {/*这样可以保证所以的dt左边全部对齐*/
width: 60px;
padding-left: 10px;
}
.price {
font-size: 24px;
color: #e12228;
}
.summary_price a {
color: #c81623;
}
.remark {
/*float: right;
“累计评价612188”在dd中,而dd盒子没有给宽
就算添加浮动,“累计评价612188”也无法贴到dl的最右边
所以利用定位比较好*/
position: absolute;/*定位是以带有定位的父亲为准
所以同时要为summar_price(dl有宽度718:继承了父亲的)添加相对定位*/
top: 20px;
right: 10px;
}
(2)写summary里面的第二个dl(summary_promotion)这于summary_price是并列关系
<dl class="summary_promotion">
<dt>促销</dt>
<dd><!--注意到换行的问题,这个dd需要给宽度-->
<em>加购价</em>
满999.00另加20.00元,或满1999.00另加30.00元,或满2999.00另加40.00元,
即可在购物车换购热销商品 详情 》
</dd>
</dl>
.summary_promotion {
padding-bottom: 10px;
background-color: #fee9eb;
}
.summary_promotion dd{
width: 450px;/*dd添加宽度之后里面文字就会自动换行*/
line-height: 36px;/*可以通过调整dd的行高来让dt中的文字(促销)和dd第一行对齐*/
}
.summary_promotion em {
display: inline-block;
width: 40px;
height: 22px;
background-color: #c81623;
text-align: center;
line-height: 22px;
color: #fff;
}
(3)summary部分的第3个dl(summary_stock)
<dl class="summary_stock">
<dt>配送至</dt>
<dd>
北京海淀区中关 <i>有货</i>
<em>支持</em>
<em>99元免运费</em>
<em>|货到付款</em>
<em>|211限时达</em>
<br>
由自营发货,并提供售后服务。11:00前完成下单,预计今天(08月10日)送达
</dd>
</dl>
.summary_stock dt {
line-height: 30px;
}
.summary_stock dd {
line-height: 30px;
font-family: 'icomoon';
}
.summary_stock i {
padding-right: 26px;
}
.summary_stock em {
padding-right: 6px;
}
(4)summary部分的第4个dl(choose_color)
<dl class="choose_color">
<dt>选择颜色</dt>
<dd>
<a href="javascript:;" class="current">玫瑰金</a>
<a href="javascript:;">金色</a>
<a href="javascript:;">白色</a>
<a href="javascript:;">土豪色</a>
</dd>
</dl>
.choose_color a {
display: inline-block;/*反正这些颜色选择链接之间本来就有缝隙*/
width: 80px;
height: 41px;
background-color: #f7f7f7;
border: 1px solid #ededed;
text-align: center;
line-height: 41px;
}
.choose_color a.current {
/*注意:这里a与current是同级关系 中间没有空格 不是a .current*/
border-color: #c81623;
}
(5)summary部分的第5个dl(choose_version)
<dl class="choose_version">
<dt>选择版本</dt>
<dd>
<a href="javascript:;">公开版</a>
<a href="javascript:;" class="current">移动4G</a>
</dd>
</dl>
.choose_version {
margin: 10px 0;
}
.choose_version a {
display: inline-block;
height: 32px;
/*宽度不用给,用padding值*/
padding: 0 12px;
background-color: #f7f7f7;
border: 1px solid #ededed;
text-align: center;
line-height: 32px;
}
.choose_version a.current {
/*注意:这里a与current是同级关系 中间没有空格 不是a .current*/
border-color: #c81623;
}
(6)summary部分的第6个dl(choose_type)
<dl class="choose_type">
<dt>购买方式</dt>
<dd>
<a href="javascript:;" class="current">官方标配</a>
<a href="javascript:;">移动优惠购</a>
<a href="javascript:;">电信优惠购</a>
</dd>
</dl>
在之前的内容上追加
.choose_version a,
.choose_type a {
display: inline-block;
height: 32px;
/*宽度不用给,用padding值*/
padding: 0 12px;
background-color: #f7f7f7;
border: 1px solid #ededed;
text-align: center;
line-height: 32px;
}
.choose_version a.current,
.choose_type a.current {
/*注意:这里a与current是同级关系 中间没有空格 不是a .current*/
border-color: #c81623;
}
注意到choose_color\choose_version\choose_type这3个dl中都有当前类current且他们都有共同的父级summary,所以可以简化代码如下:
简化之前:
.choose_color a.current {
/*注意:这里a与current是同级关系 中间没有空格 不是a .current*/
border-color: #c81623;
}
.choose_version a.current,
.choose_type a.current {
/*注意:这里a与current是同级关系 中间没有空格 不是a .current*/
border-color: #c81623;
}
简化之后:
.summary a.current {/*summary里面名字叫做current的链接*/
/*注意:这里a与current是同级关系 中间没有空格 不是a .current*/
border-color: #c81623;
}
考虑到summary部分后面几个dl(容量、套装)都与.choose_type、.choose_version基本相同这里省略。
(7)summary部分的最后一个部分choose_btns(用div盒子装)。choose_btns左边是一个choose_amount(购买数量统计模块),右边部分是一个addcar(加入购物车模块)。
右边部分addcar
<div class="choose_btns">
<div class="choose_amount">123</div>
<a href="#" class="addcar">加入购物车</a>
</div>
.choose_btns {
margin-top: 20px;
}
.choose_amount {
float: left;
width: 50px;/*宽高都是带边框测量的*/
height: 46px;
background-color: pink;
}
.addcar {
float: left;
width: 142px;
height: 46px;
background-color: #c81623;
text-align: center;
line-height: 46px;
font-size: 18px;
color: #fff;
font-weight: 700;
margin-left: 10px;
}
左边部分
<div class="choose_btns">
<div class="choose_amount">
<input type="text" value="1">
<a href="javascript:;" class="add">+</a>
<a href="javascript:;" class="reduce">-</a>
</div>
<a href="#" class="addcar">加入购物车</a>
</div>
.choose_amount {
position: relative;
float: left;
width: 50px;/*宽高都是带边框测量的*/
height: 46px;
background-color: pink;
}
.choose_amount input {
width: 33px;
height: 44px;/*这里的宽高测量的时候不带边框*/
border: 1px solid #ccc;
text-align: center;
}
.add,
.reduce {
position: absolute;
width: 15px;
height: 22px;
border: 1px solid #ccc;
background-color: #f1f1f1;
text-align: center;
line-height: 22px;
}
.add {
top: 0;
right: 0;
}
.reduce {
bottom: 0;
right: 0;
/*禁止鼠标样式*/
cursor: not-allowed; /*pointer 小手 move 移动*/
}
.addcar {
float: left;
width: 142px;
height: 46px;
background-color: #c81623;
text-align: center;
line-height: 46px;
font-size: 18px;
color: #fff;
font-weight: 700;
margin-left: 10px;
}



