OC 仿支付宝首页滑动效果
前段时间,突然接到一个项目,当时特别着急,只有四天时间就要给一个演示版本 不带接口请求的。一看设计图 首页是仿支付宝首页的效果。当时就懵逼了从来没写过,网上找了一些demo 也难找 ,只找到一个Swift版本的 后来还是自己写了一个。不喜勿喷。比较拙劣。

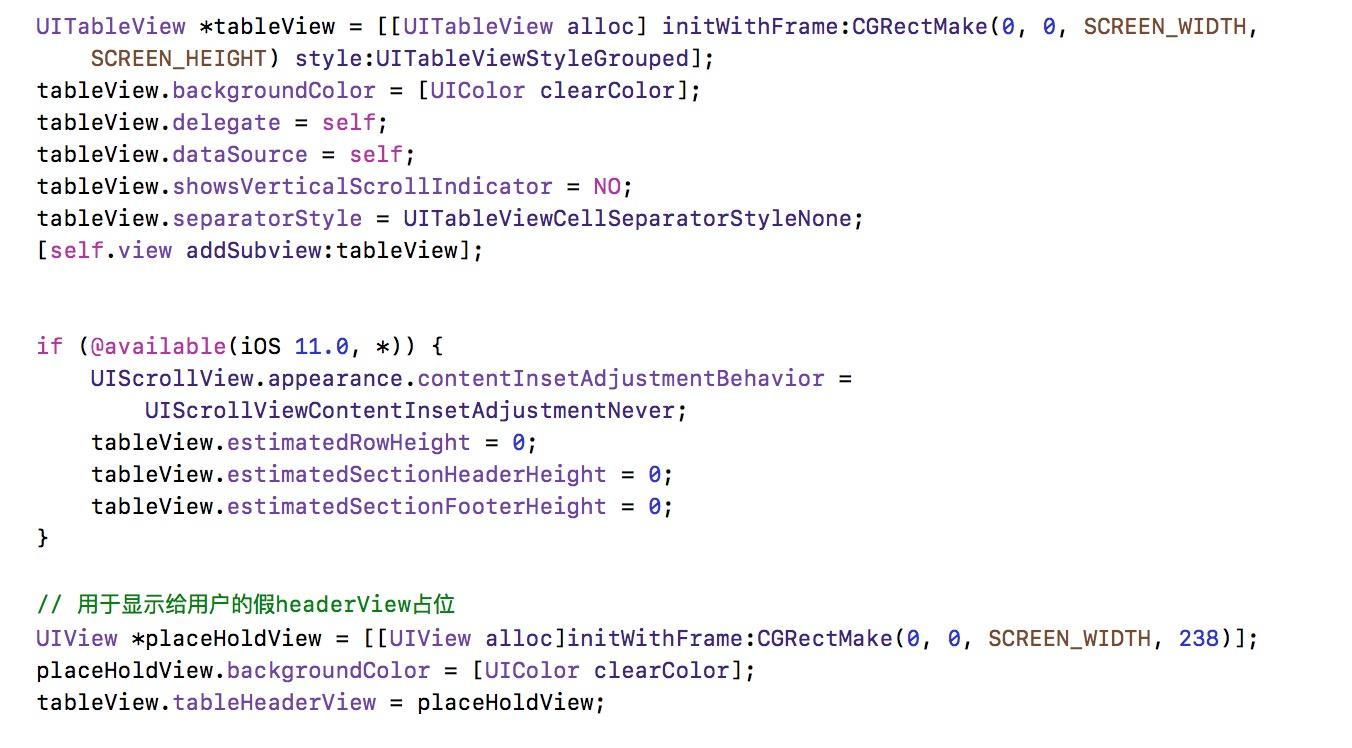
这里的 占位view 是给真正显示给用户看的那个View 做一个铺垫。将他设置为tableview的header 是为了让那个View能跟着tableview的上滑一起联动。
第一个view 是未滑动时展示给用户的顶部功能的View 第二个是滑动后 第一个会消失 第二个会显示 类似一个导航栏。这里做成一个自定义View 。
最后,也是最重要的
#pragma mark - UIScrollView delegate method
- (void)scrollViewDidScroll:(UIScrollView*)scrollView
此方法 能监听滚动的偏移量 通过偏移量来对上面两个view 的设置。笔者临时写了一个demo 效果类似支付宝 但没做到很细致 望海涵。 附上demo地址:https://github.com/FormerMonster/aliHomeView



 浙公网安备 33010602011771号
浙公网安备 33010602011771号