实例:vue
实例:vue.js实现模态窗口(弹窗)| Id | Title | DateAdded | SourceUrl | PostType | Body | BlogId | Description | DateUpdated | IsMarkdown | EntryName | CreatedTime | IsActive | AutoDesc | AccessPermission |
| -------------| -------------| -------------| -------------| -------------| -------------| -------------| -------------| -------------| -------------| -------------| -------------| -------------| -------------| -------------|
| 16459901| 实例:vue.js实现模态窗口(弹窗)| 2022-07-08T23:15:00| | BlogPost|
前面曾介绍过使用JS或纯CSS来实现的模态弹窗,比如10款纯CSS模态弹窗/模式窗口(modal popup),4款响应式模态弹窗(modal popup),实现弹窗的设计并不难也不复杂,不过如果使用第三方组件Vue.js,则可以让模态窗口(弹窗)的设计变得更加容易,编写代码更少,并且效果更佳。

https://files.cnblogs.com/files/roak/js-vue-modal-component.rar?t=1657293362
HTML
- <div id="app">
- <div class="content">
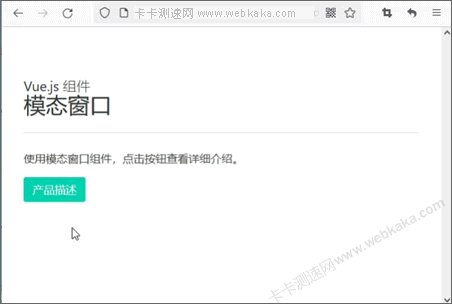
- <p class="subtitle"><strong>Vue.js</strong> 组件</p>
- <h1 class="title">模态窗口</h1>
- <hr/>
- <p>使用模态窗口组件,点击按钮查看详细介绍。</p>
- <button class="button is-primary" @click="showModal = true">产品描述</button>
- </div>
- <transition name="fade">
- <modal v-if="showModal" @close="showModal = false">
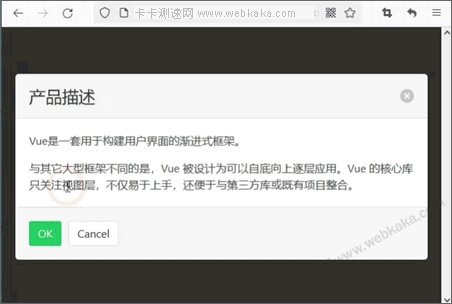
- <template slot="header">产品描述</template>
- <div class="content">
- <p>Vue是一套用于构建用户界面的渐进式框架。</p>
- <p>与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。</p>
- </div>
- </modal>
- </transition>
- </div>
id为app的div,是vue.js组件监控的元素,id值app需与实例里的jquery编程代码el: '#app'一致。

class值为content的div,是存放网页内容的元素标签。里面的按钮使用button元素,其class值是button,另外其有一个@click属性,值为showModal = true。
name值为fade的transition标签,是弹窗容器,该容器的子元素modal,有个v-if属性,其值为showModal;另外还有一个属性@close,其值为showModal = false。
JS
- <script src='jquery-3.2.1.min.js'></script>
- <script src='vue.min.js'></script>
- <script>
- Vue.component('modal', {
- template: `
- <div class="modal is-active">
- <div class="modal-background"></div>
- <div class="modal-card">
- <header class="modal-card-head">
- <p class="modal-card-title">
- <slot name="header"></slot>
- </p>
- <button class="delete" aria-label="close" @click="$emit('close')"></button>
- </header>
- <section class="modal-card-body">
- <slot></slot>
- </section>
- <footer class="modal-card-foot">
- <slot name="footer">
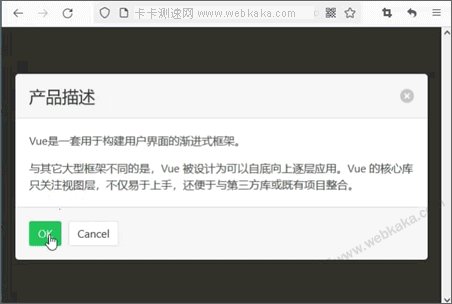
- <button class="button is-success" @click="$emit('close')">OK</button>
- <button class="button" @click="$emit('close')">Cancel</button>
- </slot>
- </footer>
- </div>
- </div>
- ` });
- new Vue({
- el: '#app',
- data: {
- showModal: false } });
- </script>
本实例用到JQuery编程,所以首先需要加载jquery.js库文件。此外,还需加载vue.min.js库文件。
弹窗里的OK和Cancel按钮文字在JQuery程序里设置。

CSS
该实例CSS需要引用一个库文件。
- <link rel='stylesheet' href='bulma.min.css'>
另外的CSS样式主要是网页内容布局、位置、文字、按钮、弹窗过度效果等样式的个性化设计。
- #app {
- margin: 3.75em auto;
- padding: 0.75em;
- max-width: 37.5em;
- }
- .container {
- margin-bottom: 1.5em;
- }
- .btn-action-delete {
- color: #cc4b37;
- cursor: pointer;
- }
- .tasks {
- list-style: none;
- margin-left: 0;
- }
- .task label {
- margin: 0 0.125em;
- }
- .completed label {
- text-decoration: line-through;
- color: #cacaca;
- }
- .fade-enter-active,
- .fade-leave-active {
- transition: opacity 0.2s ease-out;
- }
- .fade-enter-active .modal-card,
- .fade-leave-active .modal-card {
- transition: transform 0.2s ease-out;
- }
- .fade-enter,
- .fade-leave-to {
- opacity: 0;
- }
- .fade-enter .modal-card,
- .fade-leave-to .modal-card {
- transform: scale(0.9);
- }
总结
本实例介绍了如何用vue.js组件来实现模态弹窗的设计,相比纯JS/CSS实现的弹窗方法,该方法多引用了几个文件(js、css),不过该方法实现的效果更佳,代码更少,用户使用体验会更好。
| 648658| | 2022-07-08T23:16:00| false| | 2022-07-08T23:15:01.157| true| 前面曾介绍过使用JS或纯CSS来实现的模态弹窗,比如10款纯CSS模态弹窗/模式窗口(modal popup),4款响应式模态弹窗(modal popup),实现弹窗的设计并不难也不复杂,不过如果使用第三方组件Vue.js,则可以让模态窗口(弹窗)的设计变得更加容易,编写代码更少,并且效果更佳。 d| Anonymous|





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现