由于asp.net2.0相对1.1发生了重大改变,而且目前处于beta2阶段,所以上述教程不具备翻译价值,作为学习参考是很不错的。
从Tutorial和QuickStart开始ASP.NET 2.0之旅(1)
范维肖
ASP.NET 2.0现在还是Beta阶段,虽然离正式的公布还有一段时间,但是它的许多新的简便实用的特性已经在微软的ASP.NET Guid Tour和Tutorial里展现出来了,我们结合上MSDN,开始这次ASP.NET 2.0之旅吧!
整个进程按照Tutorial来展开,相关的内容主要从Quickstart获得,加上MSDN的一些相关内容,旨在阐述和分析ASP.NET2.0新的特性、与1.1版本的改进和在Web开发中的闪光之处。
OK,立刻开始吧。在这里我使用的是VS 2005 Beta 2 CTP Feb. 版本,相关信息如下
Microsoft Visual Web Developer 55537-000-0000016-00757
SQL Server 2005 Beta
.NET Framework 2.0.50110
当然,使用Express版本的Web Developer和SQL Server也是完全可以的。微软给出的代码是用VB.NET的,这里我们用C#来实现。
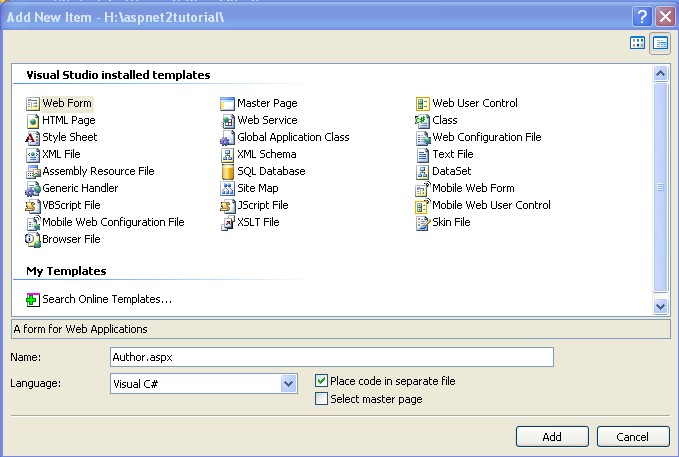
首先我们新建一个asp.net工程,在这里就是New一个新的WebSite。新建对话框里包含了很多东西,像新增加的MasterPage等。这些我们稍后再介绍。在这里我们要选上把代码放在单独的文件中,因为我们还没有使用MasterPage,所以这里不要选择使用MasterPage项。
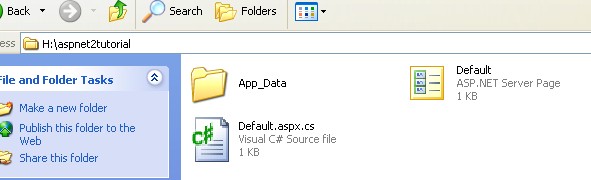
建完了后我们看一下目录的结构是什么样的?

The Default.aspx page is automatically
put in the web site. No special project files have been created, and
only the files that make the web site itself are required. Virtually any folder with ASPX pages can be opened as a web site.
Default.aspx自动的被加到目录下。除了网站自己的内容外没有添加其他的任何东西。(只有两个文件和一个目录,没有像1.1中的Web.config , AssemblyInfo.cs和Global.asax等文件了)
The Default.aspx.vb source file
contains the support code for the Default.aspx page, referred to as the
"code-behind". VWD allows
you to either store the code-behind in a separate file (like
Default.aspx.vb above), or you can store it directly in the the Default.aspx page itself. It is recommended that you manage your code in a separate source file for production web sites.
Default.aspx.vb文件包含了Default.aspx需要的代码,也就是我们所说的“code-behind”模式,VWD(Visual Web Developer的简称)允许你把代码放在单独的.cs或.vb这样的文件中或者是放在Default.aspx内部。不过还是建议放在单独的文件中。
[ QuickStart ]
Simplified Code Behind Model (New in 2.0)
简化的Code-Behind模式
ASP.NET 2.0 introduces an improved runtime for code-behind pages that simplifies the connections between the page and code.In this new code-behind model, the page is declared as a partial class, which enables both the page and code files to be compiled
into a single class at runtime. The page code refers to the code-behind
file in the CodeFile attribute of the <%@ Page %> directive, specifying the class name in the Inherits attribute. Note that members of the code behind class must be either public or protected (they cannot be private).
在2.0中介绍了一种改进的简化了使用code-behind页中页面和代码连接的机制。在这种新的code-behind模式中,页面被声名为一个partial类,这样就允许了在运行时动将页面和代码文件编译成一个单独的类。在<%@Page%>中使用CodeFile属性指向页面的代码文件,通过Inherits属性指明类的名字。需要注意的是code behind类的成员必须是pulic或protected的,换言之,不能是private的。
The advantage of the simplified code-behind model over previous versions is that you do not need to maintain separate declarations
of server control variables in the code-behind class. Using partial
classes (new in 2.0) allows the server control IDs of the ASPX page to be accessed directly in the code-behind file. This greatly simplifies the maintenance of code-behind pages.
比起1.1版本来,这种简化的模式的优势是你不需要在code-behind类中去自己维护code-behind类中服务器控件变量的单独声名。使用partial类允许ASPX页面的服务器控件的ID直接被code-behind类所访问。大大简化了我们的维护。
VWD has intellisense everywhere.
This includes HTML source (including page directives), style pages,
code behinds and middle tier
logic, your configuration files, and XML files that have a schema
reference. No need to waste time searching through online documentation for the details - it's all at your finger tips.
智能提示随处可见。包括了中间层逻辑以及配置文件,XML等那些有模式参考的文件。再也不用为了细节问题去查在线文档了。(当我敲下<%# Container.Eval()%>时一点intellisense都没有,刚感到失望的时候发现敲入在括号里敲入C就出现了智能提示了,OK,直接敲入.从提示里找吧!而且提示的内容也补充了很多,像以前为了更好的控制样式,VS2003里又没有CSS标准里的一些东西,只得自己去改动xml文件让智能提示全一点)
You will see that this class has been
marked as a Partial class. Partial classes are new in the .NET v2.0
framework. A partial class
allows you to use multiple class files for the same object. You will
notice that there is very little code in the code behind compared
to previous versions of Visual Studio. All of the initialization logic
once present in the code behind is no longer visible because it can be placed into a separate class file.
您可以看到Author_aspx类被标记为partial class。这个是在2.0中新加入的。它允许我们对同一个对象使用多个类。比起以前,这里面只有很少的代码。那些初始化的代码在这里再也看不到了,因为都被放在一个单独的类文件中了。
在注释里我们可以看到ASP.NET 2.0里多了一些过程,通过他们可以更好的控制我们的页面逻辑
// Page_Load, Page_AbortTransaction, Page_CommitTransaction,
// Page_DataBinding, Page_Disposed, Page_Error, Page_Init,
// Page_Init Complete, Page_Load, Page_LoadComplete, Page_PreInit
// Page_PreLoad, Page_PreRender, Page_PreRenderComplete,
// Page_SaveStateComplete, Page_Unload
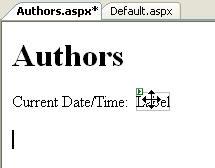
现在切换到Design视图,添加如下图所示的文字,然后拖放一个Label控件。
双击它切换到代码视图,写上Label1.Text=DateTime.Now.ToString();
其实你连Label1都不用写全,更好的智能提示会帮助我们完成。
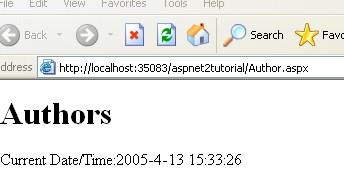
OK,我们运行一下看看,这个时候会询问我们是否要Add a new Web.config file with debugging enabled文件,点是,继续。大家可以看到效果图。
现在回来,我们添加一个表格,在Design状态下选择Layout-insert table来插入一个一行两列的表格,切换到代码视图。
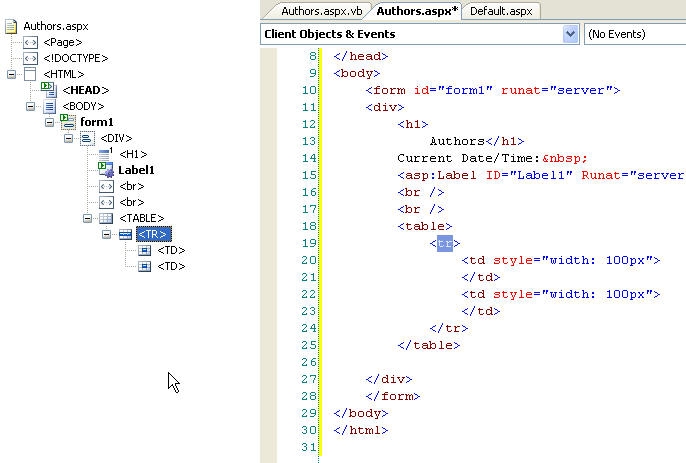
From the menu select View and then Document Outline.
A tree view of your HTML document displays. When you click on a tag
within the outline, you are immediately brought to that tag in the HTML
source view.
通过Document Outline视图,我们可以清晰的看到页面的结构。并且当点击一个标签的时候HTML代码视图中会自动转到这个标签的位置上。
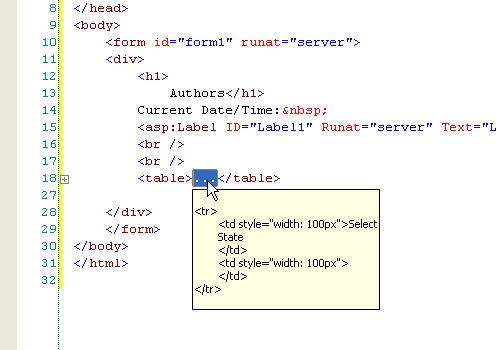
Place the cursor on one of the HTML
tags in the source of your HTML document, such as the TABLE tag. Use
the HTML navigation bar to select the contents of the TABLE tag. From
the menu, select Edit, then Outlining, then Hide Selection.
这
里介绍了一种功能在收缩/展开HTML代码的方法:把光标放在table标签上,IDE下方的HTML导航工具栏的<table>标记会处于
选中的状态,在它右方的下拉箭头处点击选择Selection
Content将会选中table内的内容,然后点击菜单Edit-Outlining-Hide
Selection就可以将table标签的内容收缩了。
这个功能很方便,在代码多的时候组织页面结构时非常非常非常的有用!!同时,IDE还提
供了格式化代码的能力,尽情的去随意发挥,即使把代码搞的乱套了,自己都分辨不清楚如何nested的时候只要选择Formmat
Selection,所有代码都清晰的缩进展示出来了。![]()

第一篇文章主要是大体介绍一下,中间提到的像Partial这样的新的东西后面会专门的介绍,当然,有很多内容大家在博客园或其它的地方都看过的。相关的讨论可以去www.alphatom.com
从Tutorial和QuickStart开始ASP.NET 2.0之旅(1)维生素C.NET(范维肖)
http://www.cnblogs.com/lovewangshu/archive/2005/04/13/136912.html





