计数器:counter
组成:2属性,1方法
- 属性1: counter-reset 命名
- 属性2: counter-increment 启动/自增
- 方法 : counter()/counters() 调用方法
1.计数器 命名(初始化)[counter-reset]
selector{counter-reset:counter-name 初始值;}
#初始值默认=0,一旦启动时counter-increment自动+1,所以序列号从1开始
#counter-name=none,计数器无效
PS. 计数器命名语句须绑定在
父元素层。
- 例 1.1:
p{counter-reset:paragraph_list;}
.class >h1{counter-reset:class_list;} # 可结合各类选择器
div{counter-reset:list1 list2 list3...;} # 可同时命名无限多计数器,但须为同父的兄弟元素。
- 例 1.2:
div ul{counter-reset:ul_list 2;} # 计数器起始值=2
#demo a{counter-reset:demo_list 2.99;} 启动值为小数,IE和FireFox无法识别,chrome识别向下取整=2. /也可为负值,见后面例子。
2.计数器 自增&启动[counter-increment]
selector::before/after{
content:counter(counter-name,list-style-type);
counter-increment:counter-name 步长;
}
- [counter-increment]可以放置于任何位置,如:
# 和命名器reset放在一起
div{counter-reset:list1;counter-increment:list1;}
# 虽然自增一次,但由于无content,所以暂时不显示。
# 和显示器content放在一起
p::before{content:counter(list2);counter-increment:list2;}
# 也可以单独放置
p{counter-reset:list;}
p::before{content:counter(list);}
p{counter-increment:list;}
- 不论放置何处,每出现一次,计数器整体自增一次。
# 例如:
ul{counter-reset:ulist;counter-increment:ulist;}
ul li::{content:counter(ulist);counter-increment:ulist;}
结果:li前序列号+2
3.方法counter()
counter()计数器通常用于给各分部前/后定制序列,其中before/after、content、counter常组合使用。
content= [显示的内容]counter(counter-name,list-style-type)= [调用计数器名,计数器样式可选参数]
列表样式:list-style-type,如:数字(默认=decimal)
disc: 点
circle: 圆圈
square: 正方形
decimal: 数字
decimal-leading-zero: 十进制数,不足两位的补齐前导0,例如: 01, 02, 03, ..., 98, 99
lower-roman: 小写罗马文字,例如: i, ii, iii, iv, v, ...
upper-roman: 大写罗马文字,例如: I, II, III, IV, V, ...
lower-greek: 小写希腊字母,例如: α(alpha), β(beta), γ(gamma), ...
lower-latin: 小写拉丁文,例如: a, b, c, ... z
upper-latin: 大写拉丁文,例如: A, B, C, ... Z
none: 无(取消所有的list样式)
inherit:继承
4.一些变化&应用
▲ 计数器嵌套:
# HTML:
<div>
<p>This is a paragraph 1</p>
<p>This is a paragraph 2</p>
<ul>
<li>text</li>
<li>text</li>
<li>text</li>
</ul>
<p>This is a paragraph 3</p>
</div>
# CSS:
div{counter-reset:plist;}
ul{counter-reset:ulist;}
p::before{content:counter(plist)'. ';counter-increment:plist;}
li::before{content:counter(plist)'.'counter(ulist)' ';counter-increment:ulist;}
# 可以使用counter(counter-name1)+counter(counter-name2)拼接的方式得到序列号的拼接序列,如:2.1/ 2.2/ 2.3
结果:
1.This is a paragraph 1
2.This is a paragraph 2
●2.1 text
●2.2 text
●2.3 text
3.This is a paragraph 3
▲ 计数器倒序
HTML:
<dl id="dl_1">
<dt>Paragraph</dt>
<dd>This is a paragraph</dd>
<dd>This is a paragraph</dd>
<dd>This is a paragraph</dd>
<dd>This is a paragraph</dd>
</dl>
CSS:
#dl_1{counter-reset:dl_1 5;}
#dl_1 dd::before{content:counter(dl_1)'. ';counter-increment:dl_1 -1;}
结果:
Paragraph
4.This is a paragraph
3.This is a paragraph
2.This is a paragraph
1.This is a paragraph
▲ 计数器&子目录
# CSS:
dl{counter-reset:dtl;}
dt{counter-reset:ddl;}
dt::before{content:counter(dtl)'.';counter-increment:dtl;}
dd::before{content:counter(ddl)'. ';counter-increment:ddl;}
# HTML
<dl>
<dt>木曜</dt>
<dd>SQL</dd>
<dd>CSS</dd>
<dt>水曜</dt>
<dd>Python</dd>
<dd>Data Structure</dd>
<dt>火曜</dt>
<dd>JavaScript</dd>
<dd>Algorithm</dd>
</dl>
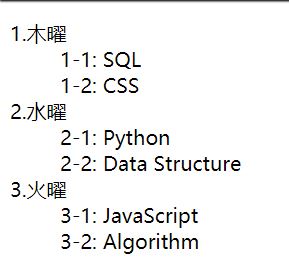
结果:

△ 计数器合并
HTML:
<div>
<p>text</p>
<p>text</p>
<p>text</p>
<h2>text</h2>
<h2>text</h2>
<h2>text</h2>
</div>
div{counter-reset: pl hl;}
p::before{content:counter(pl);counter-increment:pl;}
h2::before{content:counter(hl);counter-increment:hl;}
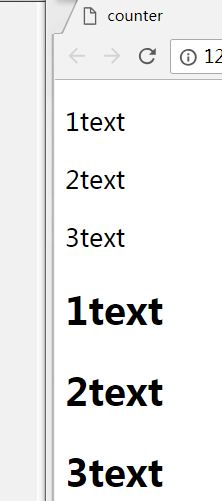
结果:
修改h2计数器:
# h2也改用p的计数器pl;
div{counter-reset: pl hl;}
p::before{content:counter(pl);counter-increment:pl;}
h2::before{content:counter(pl);counter-increment:pl;}
结果:

△结论:使用同一个计数器会使得不同标签列表归为同一个序列。
▲ 多个不同标签的counter选择同一个样式
<div>
<p>text</p>
<em>text</em>
<strong>text</strong>
<h2>text</h2>
<q>text</q>
<a href="#">text</a>
</div>
div{counter-reset:pl;}
p::before,em::before,strong::before,h2::before,q::before,a::before{content:counter(pl)'. ';counter-increment:pl;}

# 也许少量标签还可以这样写,大量的话建议使用组合器,例如上例可写成
div {content:counter(pl)'. ';counter-increment:pl;}
# div+空格{}一次选取所有子元素
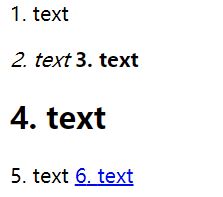
例 ②
▲ HTML:
<div>
<p>text</p>
<p>text</p>
<p>text</p>
</div>
▲ CSS:
div{counter-reset:heading;}
p::before{content:counter(heading);counter-increment:heading;}
p::after{content:counter(heading);counter-increment:heading;}
#counters 嵌套计数
基本语法:
counters(name, string);
- string参数为字符串(需要引号包围的)(必须参数),表示子序号的连接字符串。例如1.1的string就是'.', 1-1就是'-'.
- 要想实现嵌套,必须让每一个列表容器拥有一个独立的“counter-reset”,通过子辈对父辈的counter-reset重置、配合counters()方法才能实现计数嵌套效果。
▲ 下例来自http://www.zhangxinxu.com/
# CSS代码:
.reset { padding-left: 20px; counter-reset: wangxiaoer; line-height: 1.6; color: #666; }
.counter:before { content: counters(wangxiaoer, '-') '. '; counter-increment: wangxiaoer; font-family: arial black; }
# HTML代码:
<div class="reset">
<div class="counter">我是王小二
<div class="reset">
<div class="counter">我是王小二的大儿子</div>
<div class="counter">我是王小二的二儿子
<div class="reset">
<div class="counter">我是王小二的二儿子的大孙子</div>
<div class="counter">我是王小二的二儿子的二孙子</div>
<div class="counter">我是王小二的二儿子的小孙子</div>
</div>
</div>
<div class="counter">我是王小二的三儿子</div>
</div>
</div>
<div class="counter">我是王小三</div>
<div class="counter">我是王小四
<div class="reset">
<div class="counter">我是王小四的大儿子</div>
</div>
</div>
</div>
# 某项的分支必须包含在某项标签内
<div>
<p>text</p>
<p>text</p>
</div>

▲ 我也写个例子:
※ HTML :
<dl class='reset'>
<dt class='counter'>星期一</dt>
<dt class='counter'>星期二</dt>
<dt class='counter'>星期三
<dl class='reset'>
<dd class='counter'>上午
<dl class='reset'>
<dd class='counter'>9:00-10:00</dd>
<dd class='counter'>10:00-12:00</dd>
</dl>
</dd>
<dd class='counter'>下午</dd>
</dl>
</dt>
<dt class='counter'>星期四</dt>
<dt class='counter'>星期五
<dl class='reset'>
<dd class='counter'>上午</dd>
<dd class='counter'>下午</dd>
</dl>
</dt>
</dl>
.reset{counter-reset:date;color:green;}
.counter::before{content:counters(date,'.')'∽';counter-increment:date;}