深入理解伪类'动态’特性
从某blog看到一句话:
selector是基于DOM结构文档内的静态条件,而pseudo-class 是DOM之外的动态条件,比如 按键/鼠标做出动作时需要css样式变化,就需要用pseudo-class表现.
对这段话,我一直没啥感觉,更谈不上理解,最近学伪元素,看了一个例子,突然顿悟。
▲ CSS :
body {
counter-reset: icecream;
}
input:checked {
counter-increment: icecream;
}
.total::after {
content: counter(icecream);
}
# E:checked{ sRules }匹配用户界面上处于选中状态的元素E。
▲ HTML :
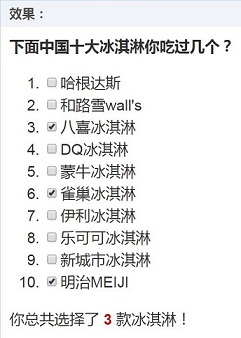
<strong>下面中国十大冰淇淋你吃过几个?</strong>
<ol>
<li><input type="checkbox" id="icecream1"><label for="icecream1">哈根达斯</label></li>
<li><input type="checkbox" id="icecream2"><label for="icecream2">和路雪wall's</label></li>
<li><input type="checkbox" id="icecream3"><label for="icecream3">八喜冰淇淋</label></li>
<li><input type="checkbox" id="icecream4"><label for="icecream4">DQ冰淇淋</label></li>
<li><input type="checkbox" id="icecream5"><label for="icecream5">蒙牛冰淇淋</label></li>
<li><input type="checkbox" id="icecream6"><label for="icecream6">雀巢冰淇淋</label></li>
<li><input type="checkbox" id="icecream7"><label for="icecream7">伊利冰淇淋</label></li>
<li><input type="checkbox" id="icecream8"><label for="icecream8">乐可可冰淇淋</label></li>
<li><input type="checkbox" id="icecream9"><label for="icecream9">新城市冰淇淋</label></li>
<li><input type="checkbox" id="icecream10"><label for="icecream10">明治MEIJI</label></li>
</ol>
你总共选择了 <strong class="total"></strong> 款冰淇淋!
执行结果:checkbox被选中后,计数器会自动增加。很奇怪为什么计数器可以被鼠标事件所影响?这又不是js.仔细分析以下流程:
- 创建一个计数器 body
- input:checked{counter-increment: icecream;}定义一个伪类,此句将
'checked'与'counter-increment'做了因果连接,每当input:checked被触发(即出现一个复选框被选择事件)都会应用一次后面的{样式},但此样式并不是对目标元素的样式渲染,它的内容是'计数器启动'。 .total::after {content: counter(icecream);}此句负责将计数器的结果显示出来,且利用的是计数器每启动一次,值会变化一次的功能。
于是得到了一个连带因果关系:复选框被选择——触发计数器——计数器值增加——content显示的值变化。
- 下面有个知识点很难理解,试着解释,不知可否。复选框被选中会触发'counter-increment'增量一次(此例中步长=1,也就是默认每次选中复选框,计数器+1.)这点好理解,但如果
取消一个复选框,计数器结果也会减少一次,why?? 按照计数器的原理,'counter-increment'每被触发一次皆会使最终content:counter()结果+1,而一旦触发'结果+1',以后不管怎样都不会变回原来值了,除非你强行中途修改'步长=-1',让它负增长,但这是不可能的。
那怎样解释:选中复选框——计数器+1;取消复选框——计数器-1 ??
我想还是从原定义入手解释,答案就在'pseudo-class是DOM之外的动态条件'这句话上。pseudo-class是一种独立于DOM的动态存在,它并不改变DOM结构,它可以解释为缓存:需要它生效,就触发它,它就存在于缓存中了;不需要它生效,取消它,于是就在缓存中抹除它/回溯上一个动态状态。
那么回头来解释本例:取消复选框相当于回溯前一个状态(即未选中复选框时状态),既然回到了'还没选中复选框'的前状态,那么计时器也就还没被触发,最后的计数器也就回到没有+1的状态。 也就是说,'取消复选框,计数器-1实质上是不存在也不可能的,实际发生的是回档到前一个状态而已。