在css中,可以使用white-space属性和word-break属性来设置字符超出宽度就自动换行输出。下面小编举例讲解用DIV+CSS实现字符超出宽度就自动换行输出。
方法/步骤
-
新建一个html文件,命名为test.html,用于讲解用DIV+CSS实现字符超出宽度就自动换行输出。
-
在test.html文件内,使用div标签创建一行字符,例如,用英文字符。
-
在test.html文件内,设置div标签的class属性为myclass,主要用于下面通过该class来设置css样式。
-
在test.html文件内,编写<style type="text/css"></style>标签,页面的css样式将写在该标签内。
-
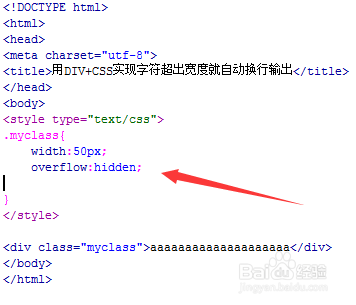
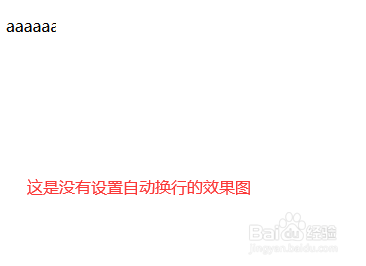
在css标签中,通过div标签的类名myclass来设置样式,定义div标签的宽度为50px,超过宽度时,则隐藏字符(overflow:hidden)。
-
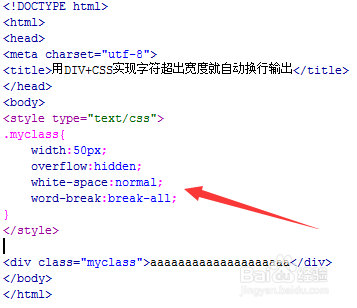
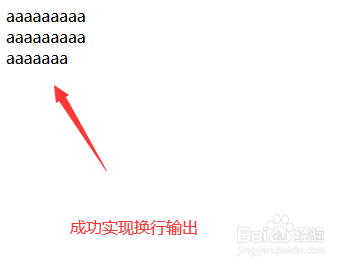
在css标签中,设置white-space属性为normal,word-break属性为break-all,从而实现文字超出宽度就自动换行输出。
-
在浏览器打开test.html文件,查看实现的效果。