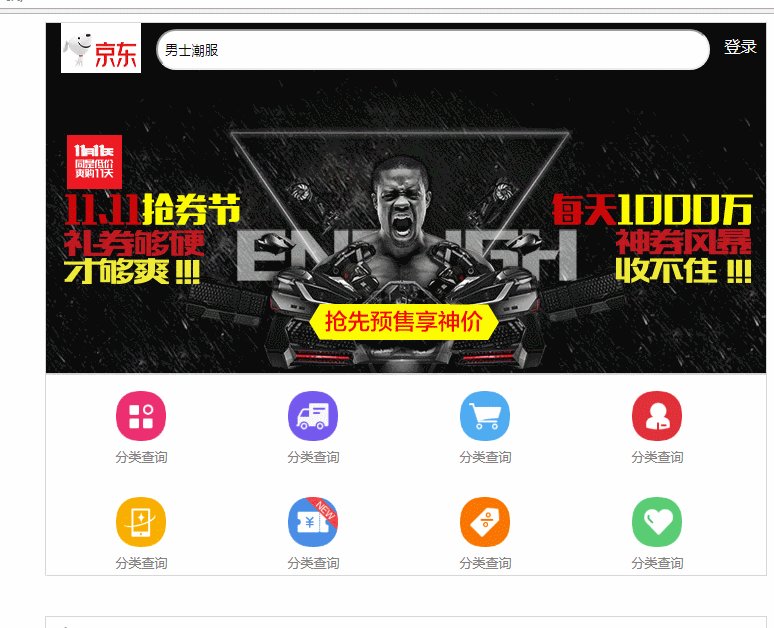
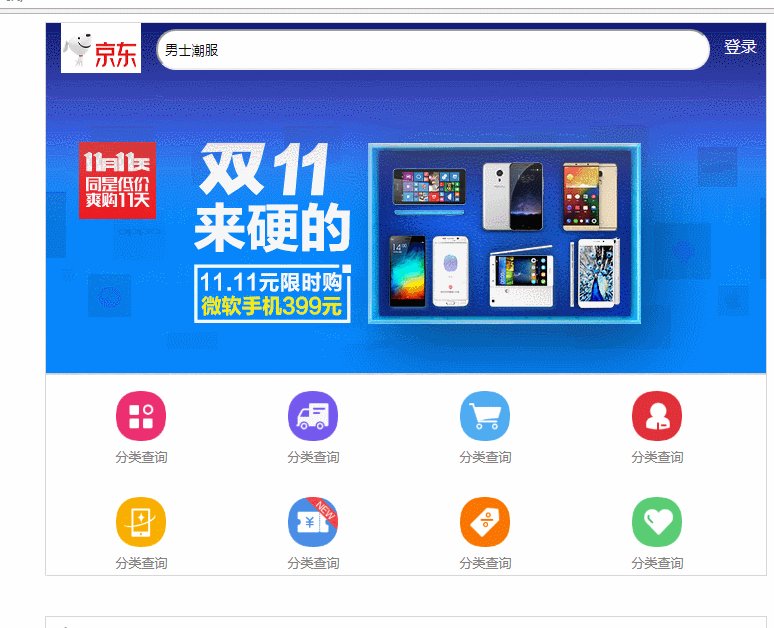
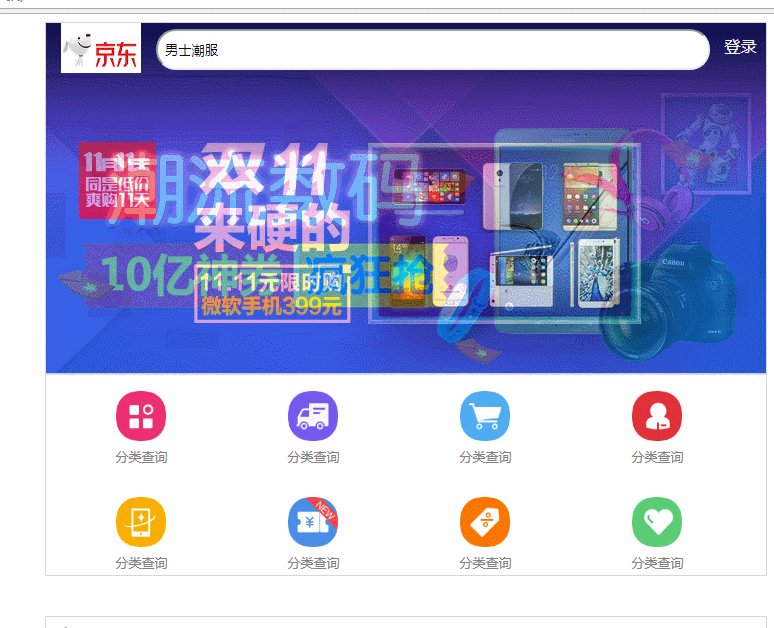
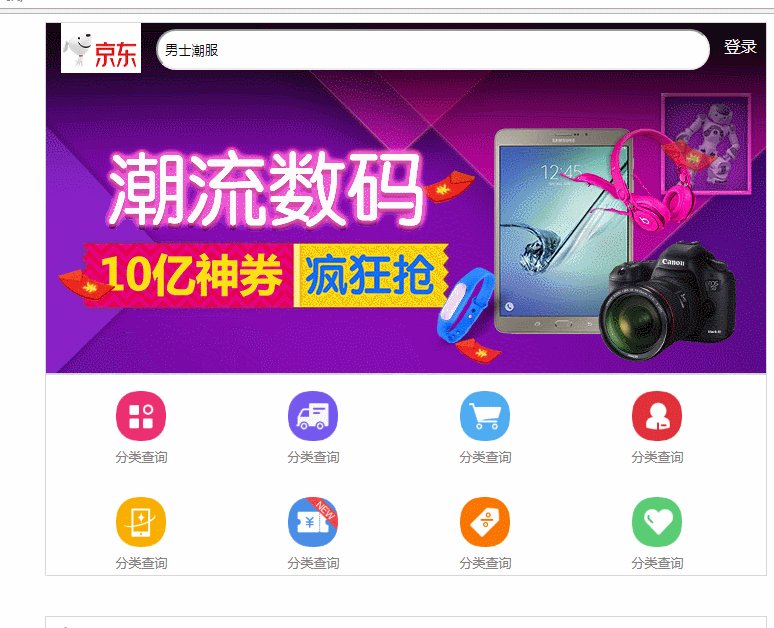
原生JS实现简易轮播图
原生JS实现简易轮播图(渐变?)
最近做网页总是会用到轮播图,我就把之前写的轮播图单独拿出来吧,如果有...如果真的有人也需要也可以复制去用用啊。。哈~。。
window.onload = function() {
var tab = 0;
var loop_imgs = new Array("img/l1.jpg", "img/l2.jpg", "img/l3.jpg", "img/l4.jpg", "img/l5.jpg", "img/l6.jpg", "img/l7.jpg", "img/l8.jpg");
//设置时间间隙
var loopTimer = setInterval(function() {
goNext();
}, 2000);
function goNext() {
if(tab + 1 >= loop_imgs.length) {
tab = 0;
} else {
tab++;
}
document.getElementsByClassName("top_img")[0].style.backgroundImage = "url(" + loop_imgs[tab] + ")";
}
}
再加上下面的css样式,就可以让图片转换的时候不会那么的生硬,有种渐变的效果...
transition: background-image .8s ease-in-out;

对了、、、火狐浏览器不管用不知道为什么,我这是在谷歌浏览器下运行的





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~