JS基础(三)构造函数
JS中的构造函数
<script language="JavaScript">
window.onload = function(){
function Bottle(name,price,isInsulation){
this.name = name;
this.price = price;
this.isInsulation = isInsulation;
//方法
this.sayHello = function(){
console.log('hello');
}
}
//new 关键字会默认创建一个对象然后将参数中的值赋值给这个对象最后给bottle
var bottle = new Bottle('保温杯',49,true);
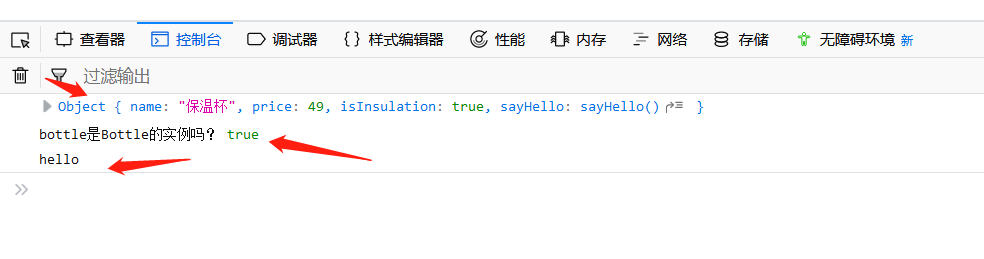
console.log(bottle);
console.log('bottle是Bottle的实例吗?',bottle instanceof Bottle);
//调用对象中的方法
bottle.sayHello();
};
</script>

标签:
JavaScript





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~