JS基础(二)事件监听练习之table鼠标悬停行变色
JS监听事件简单学习:
[object].addEvent("事件类型","处理函数","冒泡事件或捕获事件");
[object].removeEvent("事件类型","处理函数","冒泡事件或捕获事件");
场景:
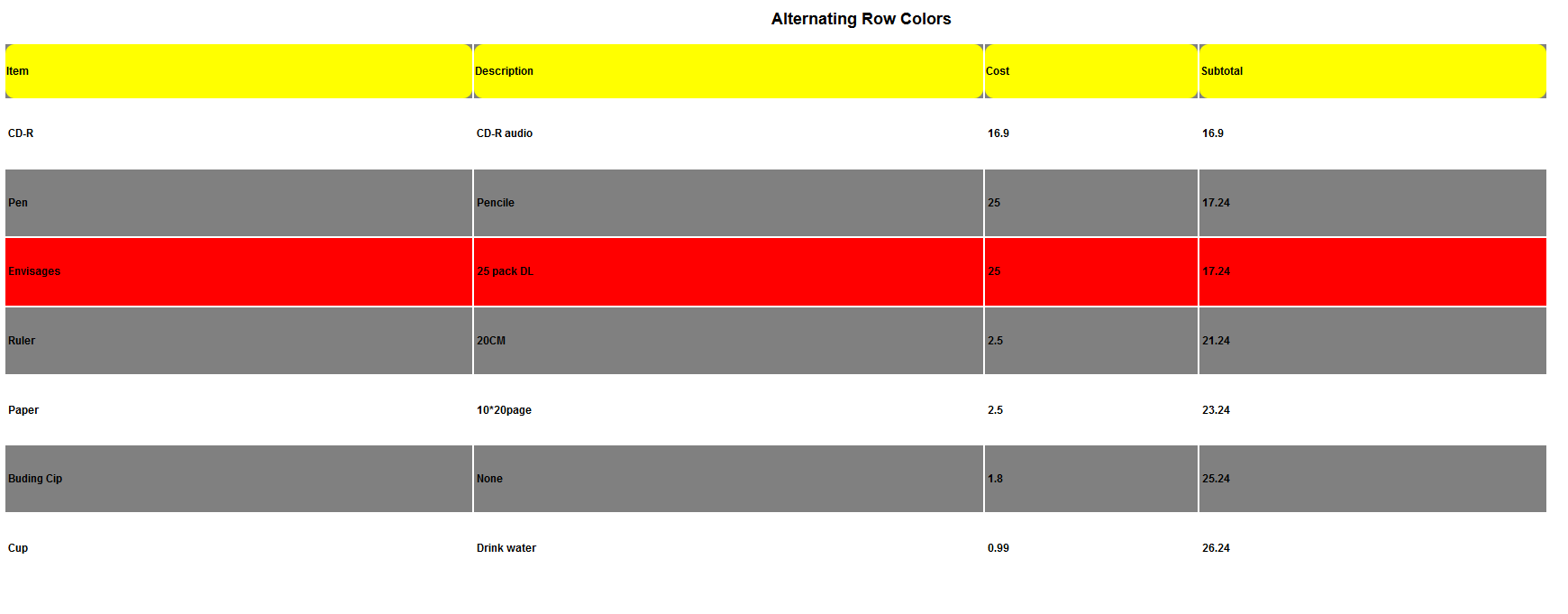
表格标题行背景色是黄色,奇数行是白色,偶数行是灰色。
鼠标悬停在行上的时候,触发事件,背景颜色变成红色。
效果如图:

JavaScript代码:
<script language="JavaScript">
//dom加载完毕后
window.onload = function() {
setTrClass();
};
function setTrClass() {
var tr = document.querySelectorAll('tr');
console.log(tr);
for(var i = 0; i < tr.length; i++) {
if(i % 2 == 0) {
tr[i].style.backgroundColor = 'grey';
tr[i].addEventListener('mouseout', function() {
this.style.backgroundColor = 'grey';
}, false)
} else {
tr[i].style.backgroundColor = 'white';
tr[i].addEventListener('mouseout', function() {
this.style.backgroundColor = 'white';
}, false)
}
tr[i].addEventListener('mouseover', function() {
this.style.backgroundColor = 'red';
}, false)
}
}
</script>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~